github: show you the code
前言
相框的形状让照片显示出各种姿态。
相框是圆形的,那么看到的照片就是圆形的。
相框是心形的,那么看到的照片就是心形的。
思路
在图片上面加上一个“相框”
让图片显示出想要的形状。
使用 UIBezierPath 来画图形。
UIBezierPath 的路径是: 一个矩形 + 一个椭圆(或者其它形状)
调用代码:CGContextDrawPath(context, kCGPath);
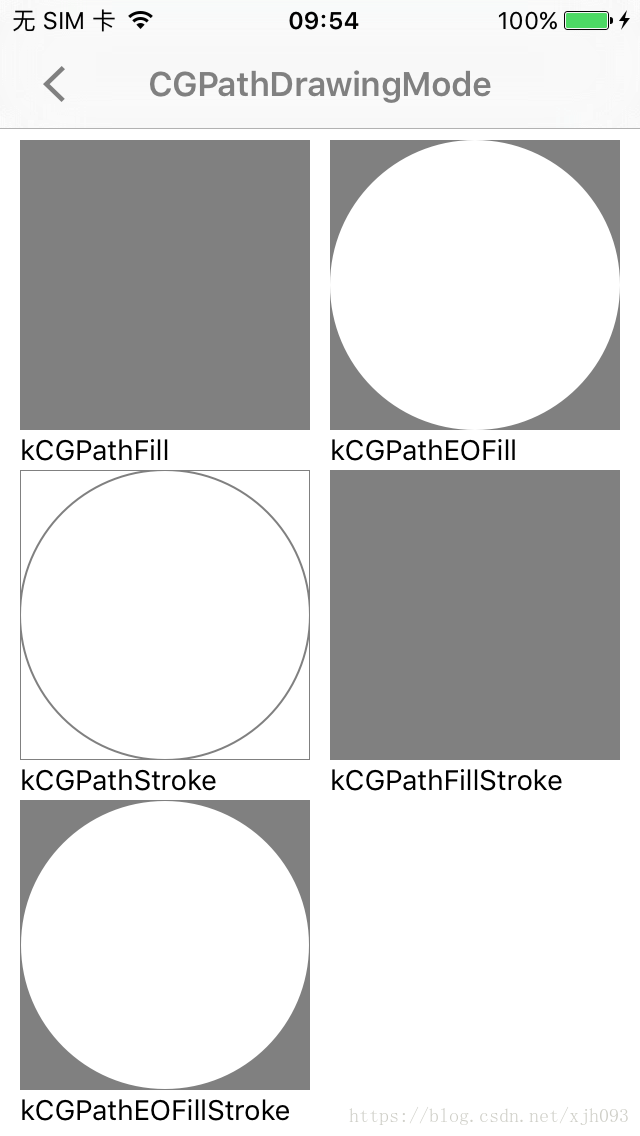
kCGPath 有 5 个选项
效果如图:
只有 2 和 5 符合我们的条件。
经过测试,第 2 种要理想一些,后面有说明。
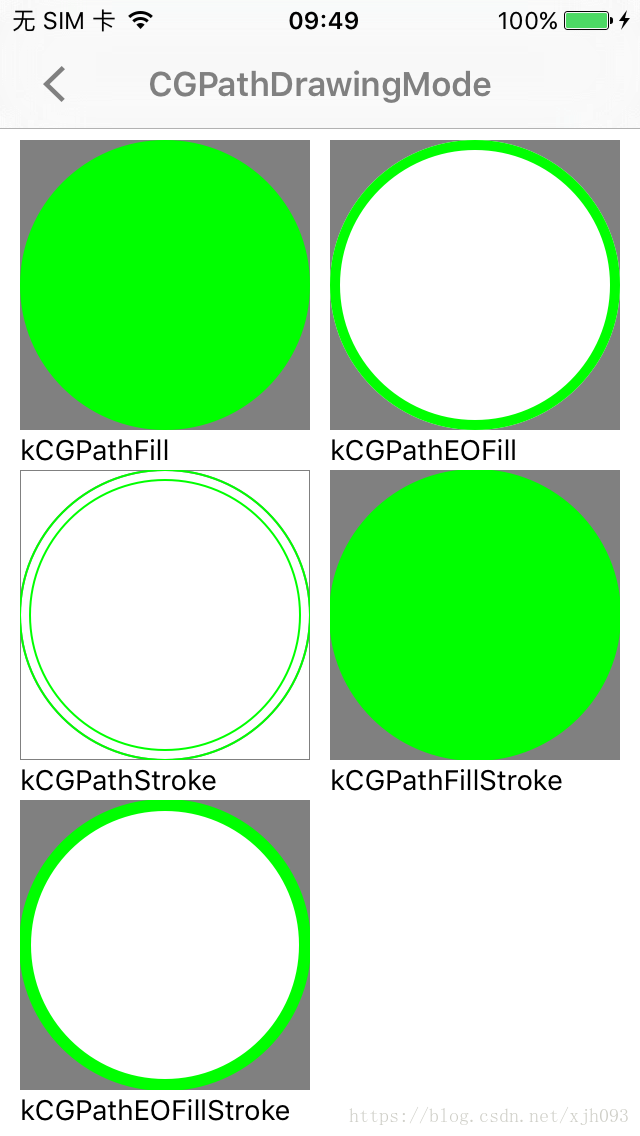
再来看,加上边框的情况,边框设置的是 绿色:
看这效果,第 2 比第 5 要好一些,第 5 边框切得太多。
路径设置:
直接看图吧:
第 1 种:模式 kCGPathEOFill
直接使用 UIImageView 的 bounds 来画 UIBezierPath 路径,一个矩形,一个圆形
效果:遮不全
第 2 种:模式 kCGPathEOFillStroke
直接使用 UIImageView 的 bounds 来画 UIBezierPath 路径,一个矩形,一个圆形
效果: 边框突兀
第 3 种:模式 kCGPathEOFill
对 UIImageView 的 bounds 作了修改
使用了稍微大一点的 rect
CGRectInset(bounds,-0.3,-0.3)
来画 UIBezierPath 路径,画矩形
使用了稍微小一点的 rect
CGRectInset(bounds,0.3,0.3)
来画 UIBezierPath 路径,画圆形
效果:效果不错
第 4 种:模式 kCGPathEOFillStroke
对 UIImageView 的 bounds 作了修改
使用了稍微大一点的 rect
CGRectInset(bounds,-0.3,-0.3)
来画 UIBezierPath 路径,画矩形
使用了稍微小一点的 rect
CGRectInset(bounds,0.3,0.3)
来画 UIBezierPath 路径,画圆形
效果: 边框突兀
最终 ,第 3 种模式最优!
参考文章中,未处理 高亮的情况
当然,我这里也处理好了:
针对 UITableViewCell 选中的情况
只要在以下 2 个方法写一句代码就完美了:
注意:
高亮颜色要一致!!!
高亮颜色要一致!!!
高亮颜色要一致!!!
- (void)setHighlighted:(BOOL)highlighted animated:(BOOL)animated{
[super setHighlighted:highlighted animated:animated];
_image1.jh_highlightedMaskView.hidden = !highlighted;
}
- (void)setSelected:(BOOL)selected animated:(BOOL)animated {
[super setSelected:selected animated:animated];
_image1.jh_highlightedMaskView.hidden = !selected;
}
github: show you the code





























 135
135











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










