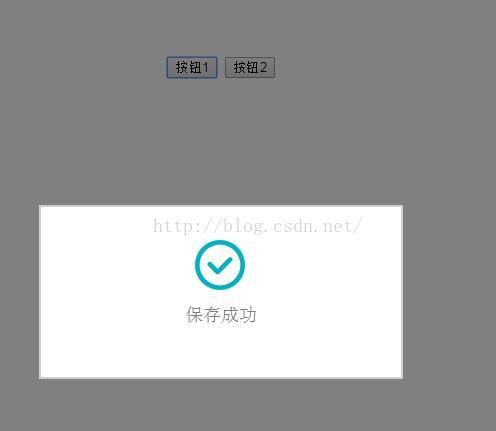
修改数据后需要给用户一个提示,下面是html代码:
<!DOCTYPE HTML>
<html>
<head>
<title>可设置内容弹出层,2秒自动消失</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="css/style.css">
<script src="js/jquery-1.10.2.min.js" type="text/javascript"></script>
<script src="js/saveTip.js" type="text/javascript"></script>
<style type="text/css">
.alertWindowContent h1,p{text-align: center;font-size: 18px;font-weight: bolder;}
.alertWindowContent input{width: 100px; height: 50px;cursor: pointer;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;}
</style>
<script>
$(function(){
$("#input1").click(function(){
jQuery.alertWindow("保存成功");
});
$("#input2").click(function(){
jQuery.alertWindow("修改成功");
});
});
</script>
</head>
<body>
<!-- 代码 开始 -->
<center><br><br><br><br><br><br><br><br>
<input type="button" value="按钮1" id="input1">
<input type="button" value="按钮2" id="input2">
</center>
</body>
</html>
jQuery.extend({
alertWindow:function(e,n){var e=e,r;n===undefined?r="#00a8b7":r=n;
if($("body").find(".alertWindow1").length===0){
var i='<div class="alertWindow1" style="width: 100%;height: 100%; background:rgba(0,0,0,0.5);position: fixed; left:0px; top: 0px; z-index: 9999;"><div style="width: 360px; height: 170px;background: #FFF;margin: 300px auto;border: 2px solid #CFCFCF;">'+'<div style="width: inherit;height: 20px;">'+'<div class="alertWindowCloseButton1" style="float: right; width: 10px; height: 30px;margin-right:5px;font-family:\'microsoft yahei\';color:'+r+';cursor: pointer;"></div>'+"</div>"+'<div id="successImg" class="alertWindowTitle" style="margin-top:10px;text-align:center;font-family:\'Verdana, Geneva, Arial, Helvetica, sans-serif\';font-size: 18px;font-weight: normal;color: '+r+';">'+"</div>"+'<div class="alertWindowContent" style="width:360px;height: 40px;text-align:center;font-size: 18px;color: #7F7F7F;margin-top:10px;">'+e+"</div>"+"</div>"+"</div>";
$("body").append(i);
var s=$(".alertWindow1");
//2秒后自动关闭窗口
setTimeout(function(){s.hide()},1000);
}
else {$(".alertWindowContent").text(e),$(".alertWindow1").show(),setTimeout(function(){$(".alertWindow1").hide()},1000);}
}
}) #successImg{
width: 58px;
height: 58px;
margin: 0px auto;
background: url("../img/successIcon.png") no-repeat ;
border:none;
}























 954
954

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








