功能需求:
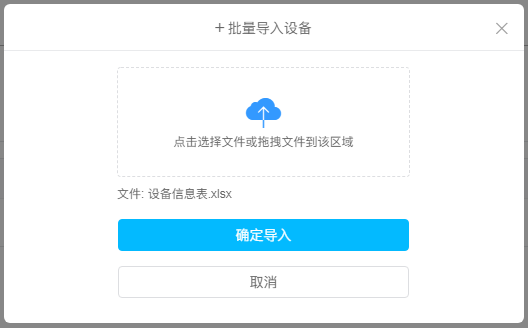
根据后台接口需求,需通过异步的方式post提交上传文件,并根据返回的信息作出相应的提示。页面已提前写好了,如下:
思路分析:
1、创建一个FormData空对象,然后使用append方法添加key/value。
选择formData是因为formData传输的数据格式和表单通过submit()方法传输的数据格式一样。添加key/value之后如果打印FormData只会得到一个空对象,但是不影响结果,因为属性不是直接挂载在FormData实例上。你可以通过它提供的迭代器,或者get方法去取值。
2、vue中推荐使用axios,这里同意使用项目中已经安装好了的axios。
核心代码:
let formData = new FormData();
formData.append('id', this.ID);
formData.append('file', this.file);
this.$axios.post('url', formData)
.then(function (response) {
console.log(response);
})






















 289
289

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








