如果是第一次使用ueditor百度编辑器,或者对它不熟悉的情况下使用,会出现一些常见问题和报错。怎么使用建议参考ueditor官网,这里只谈一些常见错误。
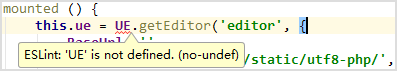
问题:‘UE’ is not defind
我是在vue中调用UE里面的方法时遇到的这个问题。这是ESlint的代码风格警告,虽然不影响功能的使用,看上去非常不爽,解决方法是在前面用window调用,即:this.ue = window.UE.getEditor()。问题:工具栏可见,编辑区域没有高度
在UE加载完成后,设置高度
this.ue.addListener('ready', function () {
// 设置编辑区域高度
_this.ue.setHeight(400);
});
// ue是提前定义的
问题:报错: 'caller', 'callee', and 'arguments' properties may not be accessed on strict mode functions or the arguments objects for calls to them
这个问题是webpack打包后出现的,是因为webpack使用的是严格模式打包。有人用一些外挂插件来解决这个问题,但是我会尽量不使用插件,采用的是修改webpack打包配置,略过某个文件,又不影响其他文件的严格模式。
{
test: /\.js$/,
loader: 'babel-loader',
exclude: /node_modules/,
// 取消富文本的严格模式,注意路径
options: {
"presets": ["es2015"],
"ignore": [
"./src/static/utf8-php/ueditor.all.js"
]
}
}
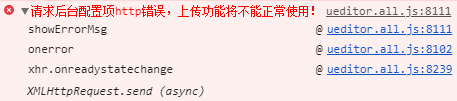
问题:配置项http错误,上传功能将不能正常使用!
在本地测试都会报这个错,这就需要你和后台共同解决图片上传的配置问题。
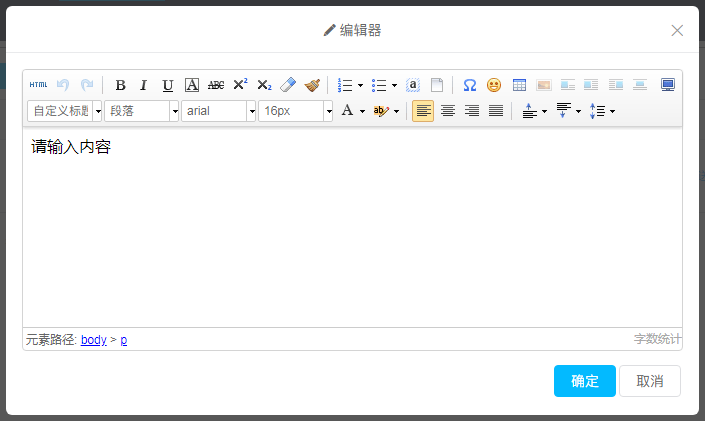
最后大功告成,如图:

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








