在程序编写过程中有时需要修改 jquery mobile 中原有的样式,如我需要修改原有的头样式中的图像为自己所选的样式,加入的背景为图像;
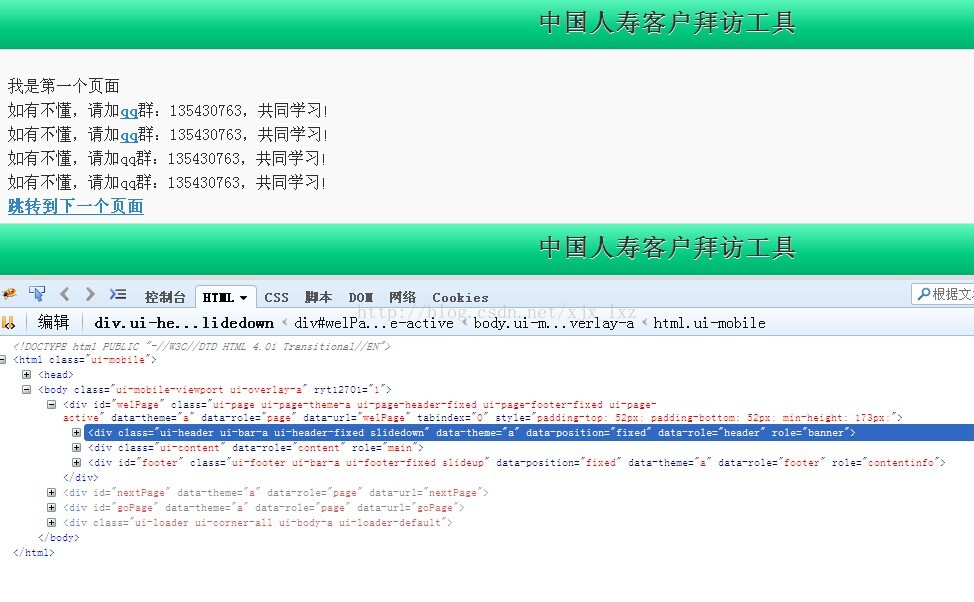
首先要做的就是找到此样式,找到样式css的位置才能修改此样式。这就要用到开发前端页面的利器firefox浏览器的插件firebug来查看样式。如下图:
修改的为head中的背景图片,下图中即为修改后的图片,修改办法为利用firebug查看样式,然后修改样式!
经过查找后找到背景在CSS中的位置为:
在CSS文件的931行修改地址即可完成背景的修改。
firebug提供的样式修改,ajax数据的查看,查错功能非常强大,希望对新学者有所帮助!























 956
956











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








