QuickPart的部署以及用QuickPart包装用户控件到Moss页面的实例
一、QuickPart的部署:
(1)部署:
QuickPart可以直接将用户控件引用到moss的网站上,对于moss系统的开发 方便了很多。
首先,将QuickPart.dll文件Copy到网站的bin目录下。
在网站的web.config文件中SafeControls小节增加一行:
<SafeControl Assembly="QuickPart, Version=1.0.0.0, Culture=neutral, PublicKeyToken=2d0bb71b2dd16f9e" Namespace="Microsoft.PRC.SharePoint" TypeName="*" Safe="True" />
再将:level的值改为true,如下:
<trust level="Full" originUrl="" />
到此,QuickPart就部署到你的网站中了。不需要iisreset,可以直接使用。
(2)激活到网站集
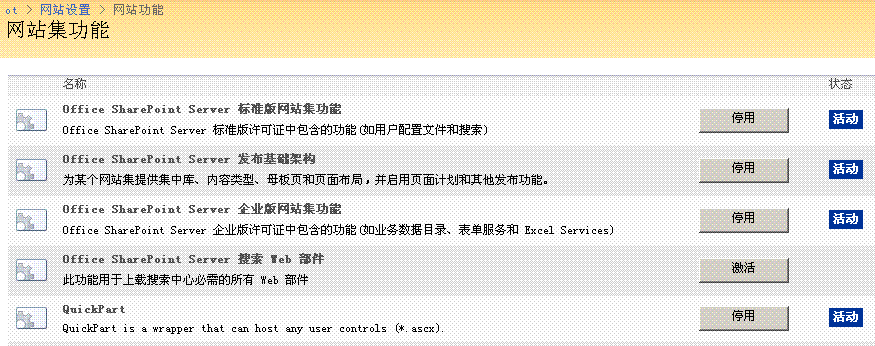
以网站管理身份登录网站,在“网站设置-修改所有网站设置-网站集功能”中,就可以看到QuickPart了。刚部署完毕时,应该是停用状态。点击“激活”将其改为激活状态。
如下图:
特别是说明的是:激活时,必须以该网站创建时,输入的管理员的身份登录,才可以看到“网站集功能”的链接。以Administrator登录都看不到该功能。
到此,网站集中就可以使用QuickPart了。
二、在Moss中使用QuickPart包装用户控件。
(1)开发一个最简单的用户控件testControl,
CS文件代码如下:
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
namespace testControl
{
public partial class testControl : System.Web.UI.UserControl
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
this.TextBox1.Text = "123456";
}
}
}
Designer.cs文件如下:
//------------------------------------------------------------------------------
// <auto-generated>
// 此代码由工具生成。
// 运行库版本:2.0.50727.42
//
// 对此文件的更改可能会导致不正确的行为,并且如果
// 重新生成代码,这些更改将会丢失。
// </auto-generated>
//------------------------------------------------------------------------------
namespace testControl {
/// <summary>
/// testControl 类。
/// </summary>
/// <remarks>
/// 自动生成的类。
/// </remarks>
public partial class testControl {
/// <summary>
/// Button1 控件。
/// </summary>
/// <remarks>
/// 自动生成的字段。
/// 要进行修改,请将字段声明从设计器文件移到代码隐藏文件。
/// </remarks>
protected global::System.Web.UI.WebControls.Button Button1;
/// <summary>
/// TextBox1 控件。
/// </summary>
/// <remarks>
/// 自动生成的字段。
/// 要进行修改,请将字段声明从设计器文件移到代码隐藏文件。
/// </remarks>
protected global::System.Web.UI.WebControls.TextBox TextBox1;
/// <summary>
/// Calendar1 控件。
/// </summary>
/// <remarks>
/// 自动生成的字段。
/// 要进行修改,请将字段声明从设计器文件移到代码隐藏文件。
/// </remarks>
protected global::System.Web.UI.WebControls.Calendar Calendar1;
}
}
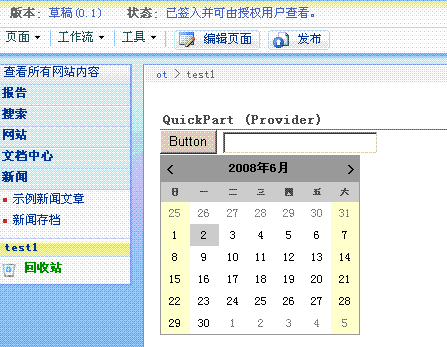
该用户控件包括一个按钮、一个文本框和一个日历控件。
(2)部署用户控件。
将用户控件生成的dll文件testControl.dll拷贝到网站的bin目录下,将testControl.ascx文件拷贝到网站的wpresources目录下,wpresources文件夹是和bin文件夹并行的一个文件夹,如果没有可以手工创建该文件夹。
部署只需要这两个文件即可。
到此,你的用户控件就部署完毕了。
三、加载用户控件到Moss网站上。
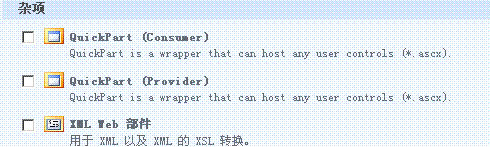
点击“添加WEB部件”,然后可以看到所有web部件的列表了,如下:
可以看到,QuickPart包括两个部件,其中一个是数据提供者,另一个是数据接受者。
如果你要加载的的这个用户控件是向其它控件传递数据的,那么请选择“Provider”的QuickPart。
加载后,在页面的右边,就可以看到刚才部署的用户控件了。
选择testControl,确定,即可。
签入-发布
OK END。
效果图如下:
本实例的QuickPart.dll文件 web.config文件,testcontrol.dll 、testControl.ascx文件,可以从此处下载:
http://download.csdn.net/source/480623
更多Moss内容请参见:


























 64
64

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










