1 前言
上一篇写了一个整合SpringBoot和MyBatis(含逆向工程)的项目
这一篇介绍一下前后端分离后如何进行数据交互
2 前端发往后端
前后端分离以后,多用ajax方式进行前后端数据交互。
前端发往后端,涉及前端的ajax书写和后端的接收。
2.1 非json 非表单
2.1.1 ajax书写
<!-- 前端发往后端 -->
<!-- 非Json 非表单 -->
var data={
"hello":$('#data1').html(),"hello1":"data2"}; //$('#data1').html()=data1
$.ajax({
type: 'POST',
url: 'NoJsonNoForm',
data:data,
success: function(res) {
console.log(res);
},
error: function(res) {
console.log("fail");
},
})
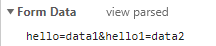
最终请求时的request会转化成

2.1.2 后端接收
@RequestMapping("/NoJsonNoForm")
@ResponseBody
public String NoJsonNoForm(String hello,String hello1) {
System.out.println(hello);
System.out.println(hello1);
return "1";
}
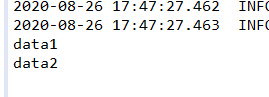
后端接收要注意参数名,结果如下

2.2 json 非表单
2.2.1 ajax书写
<!-- Json 非表单 -->
var data={
"hello":$('#data1').html(),"hello1":"data2"}; //$('#data1').html()=data1
$.ajax({
type: 'POST',
url: 'WithJsonNoForm',
contentType:'application/json;charset=utf-8',
data:JSON.stringify(data),
success: function(res) {
console.log(res);
},
error: function(res) {
console.log("fail");
},
})
2.2.2 后端接收
@RequestMapping("/WithJsonNoForm")
@ResponseBody
public String WithJsonNoForm(@RequestBody String hi,String hello1) {
System.out.println(hi);
System.out.println(hello1);
return "1";
}
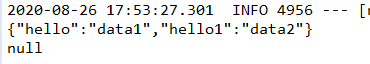
结果如下

可以看出数据全部填入第一个参数,事实上把hi改成其它东西也会是这样的输出。
2.3 非json 表单
2.3.1 表单
<form id="form1"







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1429
1429











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








