Spring Boot整合ueditor教程,不需要更改源码,支持,html或者是集成了jsp两种方式
一、使用springboot集成jsp方式
1、下载jsp版本的ueditor

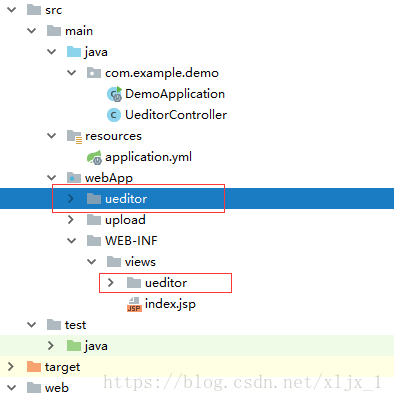
2、搭建springboot工程,集成jsp
(1)、新建项目

(2)、添加springboot支持






(3)、修改pom.xml文件
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter</artifactId>
</dependency>
<!--web -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-tomcat</artifactId>
<!-- <scope>provided</scope>-->
</dependency>
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
<!-- <scope>provided</scope>-->
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
(4)、等待jar包导入完成之后,为了方便,直接在入口main函数中加一个方法进行测试是否能支持jsp
public static void main(String[] args) {
SpringApplication.run(DemoApplication.class, args);
}
@RequestMapping("/index")
public String index(){
return "index";
}

(5)、加入yml配置文件,看个人习惯使用哪种配置方式
spring:
profiles:
active: dev
mvc:
view:
prefix : /WEB-INF/views/
suffix : .jsp
server:
port: 8080
(6)、启动项目,运行localhost:8080

3、把下载的jsp版本的ueditor放在相对应的文件下,把lib下的jar加载到lib下,
此时需要替换原来的ueditor的jar下面有下载地址

4、新建一个控制器类
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.multipart.MultipartFile;
import javax.servlet.http.HttpServletRequest;
/**
* Created by chenfeilong on 2017/10/18.
*/
@Controller
@RequestMapping("ueditor")
public class UeditorController {
@RequestMapping("core")
public String core(MultipartFile file, HttpServletRequest request,String action){
return "ueditor/jsp/controller";
}
/**
* 替换原始的ue的controller.jsp
* @param response
* @param request
* @throws Exception
@RequestMapping("core")
public void core(HttpServletResponse response, HttpServletRequest request) throws Exception {
PrintWriter out = response.getWriter();
request.setCharacterEncoding( "utf-8" );
response.setHeader("Content-Type" , "text/html");
String rootPath = request.getSession().getServletContext().getRealPath( "/" );
out.write( new ActionEnter( request, rootPath ).exec() );
}*/
}
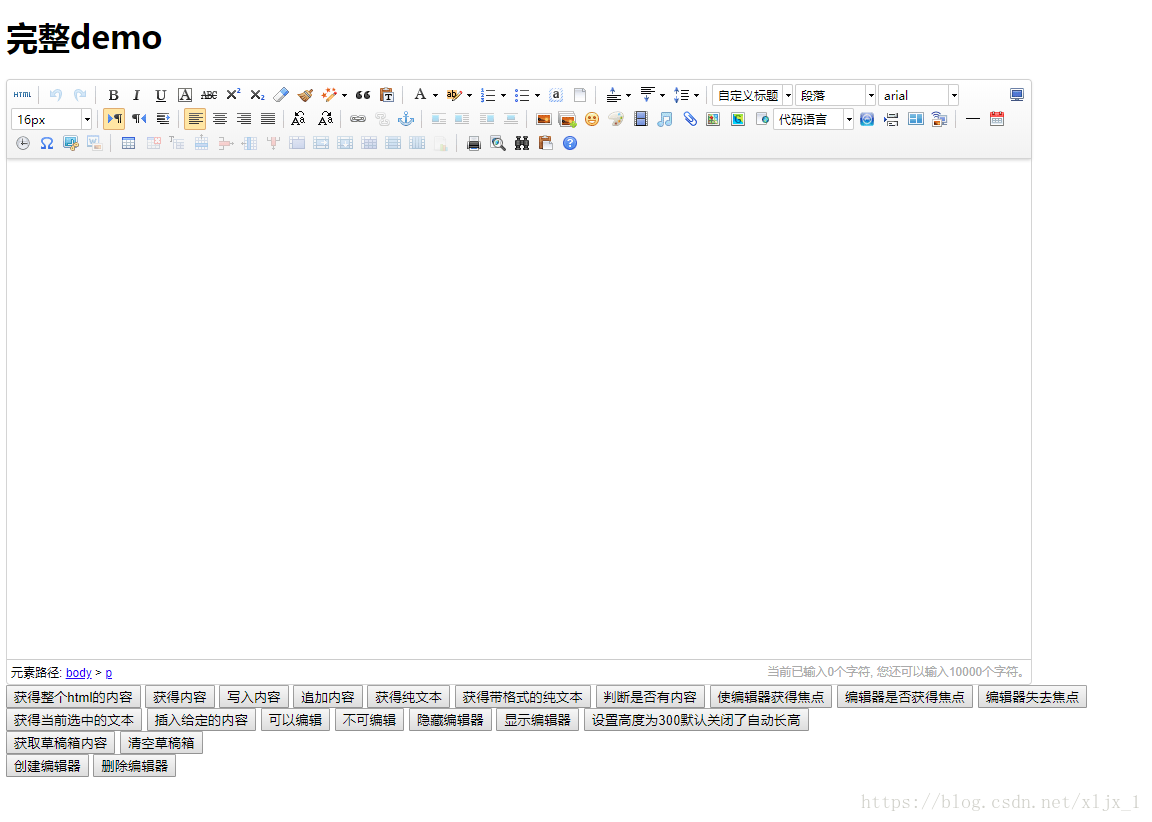
5、运行http://localhost:8080/ueditor/index.html

6、点击图片上传

7、开始上传

8、自己新建的UeditorController,有两种方式,第一种是用原来的controller.jsp,或者是舍弃jsp
还需要修改相对应的参数,我这里提供原版的文件下载,可以根据自身的要求改

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








