wx.getSystemInfo获取windowHeight部分手机偶尔不准确?
最近在接手公司小程序的开发,遇到一个很奇怪的问题,就是我们小程序中的某个页面底部的一个按钮在某些情况不显示的问题;同一个手机,同一个页面获取的windowHeight偶尔会有一次不一致的情况;如下图所示:
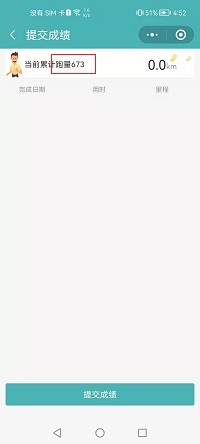
- 正常显示截图

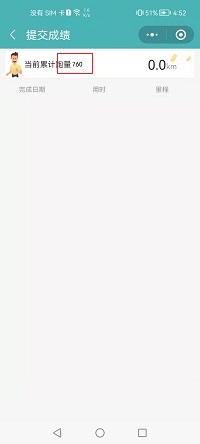
- 异常显示截图

在部分华为手机上就出现底部按钮不显示,该按钮的位置计算是根据小程序wx.getSystemInfo返回的windowHeight高度进行计算的,为了调查这个问题,我把此高度显示在屏幕中显示,用于查看为什么不显示的问题,正常显示和异常显示的高度如下所以:


可以看到每次进入该页面时获得的高度是不一样的,其中高度的获取我们是放在app.js中的onLaunch方法中进行获取,后面各个页面调用该值进行计算,这也就是为什么有时候按钮显示,有时候按钮又不显示。
修改方法:
在对应的页面中的onLoad方法中重新获取该高度,问题解决。
wx.getSystemInfo({
success(res) {
console.log(res.windowWidth)
console.log(res.windowHeight)
app.globalData.windowWidth = res.windowWidth;
app.globalData.windowHeight = res.windowHeight;
that.setData({
pageW: app.globalData.windowWidth,
pageH: app.globalData.windowHeight,
raceColor: app.globalData.selectedRaceInfo.raceColor,
})
}
})

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








