最近在开发一个简单的jsp企业网站,由于使用jsp+servlet配置servlet比较麻烦所以决定使用struts2框架代替servlet,下面是快速搭建一个struts2开发框架的步骤
1.加入struts2的jar,所需的基本jar如下图,后面开发如果还需要添加则加上就是
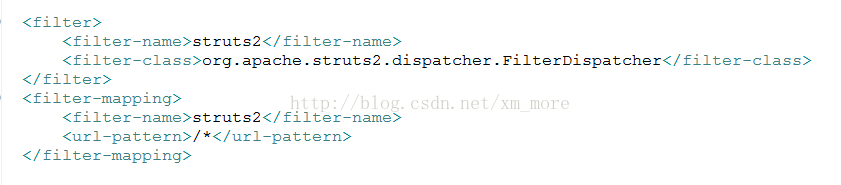
2.在web.xml里配置struts2的filter,如下图
3.在src下建一个struts.xml的配置文件,该文件是访问路径的配置文件 源码如下:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.0//EN"
"http://struts.apache.org/dtds/struts-2.0.dtd">
<struts>
<constant name="struts.action.extension" value="do"></constant>
<constant name="struts.devMode" value="true" />
<package name="com" namespace="" extends="struts-default">
<action name="doPhotoList" method="doPhotoList" class="com.action.CompanyPhotoAction" />
<action name="doPhotoListByPage" method="doPhotoListByPage" class="com.action.CompanyPhotoAction">
<result name="success">/company_photo.jsp</result>
</action>
<action name="doNewsListByPage" method="doNewsListByPage" class="com.action.NewCenterAction">
<result name="success">/news_center.jsp</result>
</action>
<action name="doCustomerReq" method="doCustomerReq" class="com.action.CustomerReqAction" />
</package>
</struts>
----------------------------------------------------------------------------------
<constant name="struts.action.extension" value="do"></constant> 设置访问后缀为.do ,struts2默认的访问后缀是.action
3.开发一个action,有三种实现方式
a.一个普通的javaBean
b.实现Action接口
c.继承ActionSuport类 建议使用
代码:
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import net.sf.json.JSONArray;
import org.apache.struts2.ServletActionContext;
import com.entity.CompanyPhotoVo;
import com.service.impl.CompanyPhotoServiceImpl;
import com.service.inf.ICompanyPhotoService;
import com.util.page.Page;
import com.opensymphony.xwork2.ActionSupport;
/**
* 公司相册控制类
* @author xm
*
*/
public class CompanyPhotoAction extends ActionSupport {
private static final long serialVersionUID = 1L;
private ICompanyPhotoService companyPhotoServiceImpl = new CompanyPhotoServiceImpl();
private Integer pageNo;
private Integer pageSize;
public Integer getPageNo() {
return pageNo;
}
public void setPageNo(Integer pageNo) {
this.pageNo = pageNo;
}
public Integer getPageSize() {
return pageSize;
}
public void setPageSize(Integer pageSize) {
this.pageSize = pageSize;
}
/**
* 查询公司图集-可分页
* @return
*/
public String doPhotoListByPage(){
HttpServletRequest request = ServletActionContext.getRequest();
Page<CompanyPhotoVo> page = new Page<CompanyPhotoVo>();
try {
page = companyPhotoServiceImpl.doCompanyPhotoList(pageNo, pageSize);
} catch (Exception e) {
e.printStackTrace();
}
request.setAttribute("page", page);
return "success";
}
}
4.jsp页面展示(带有分页)
<!--图集 开始-->
<div class="content">
<div class="cmain" id="gallery">
<ul>
<s:iterator value="#request.page.list" var="photo">
<li>
<a href="photos/<s:property value='#photo.bigPath' />" title="">
<img src="photos/<s:property value='#photo.smallPath' />" alt="" />
</a>
</li>
</s:iterator>
</ul>
</div>
<div class="page">
<div class="p-page">
<form id="pageForm" name="" method="post" action="<%=path %>/doPhotoListByPage.do">
<input type="hidden" id="hPageNo" name="pageNo" value="<s:property value='#request.page.pageNo' />"/>
<input type="hidden" id="hPageSize" name="pageSize" value="<s:property value='#request.page.pageSize' />"/>
<input type="hidden" id="hTotalPage" value="#request.page.getTotalPage()"/>
<div><input type="button" name="" class="page-up" value="" οnclick="choosePage('page-up')"/></div>
<s:bean name="org.apache.struts2.util.Counter" id="counter">
<s:param name="first" value="1" />
<s:param name="last" value="#request.page.getTotalPage()" />
<s:iterator var="count">
<s:if test="#count == #request.page.pageNo">
<div><input type="button" name="" class="inputfocus" value="<s:property value="#count"/>" /></div>
</s:if>
<s:else>
<div><input type="button" name="" class="page-no" value="<s:property value="#count"/>" οnclick="choosePage(<s:property value='#count'/>)"/></div>
</s:else>
</s:iterator>
</s:bean>
<div><input type="button" name="" class="page-down" value="" οnclick="choosePage('page-down')"/></div>
</form>
</div>
</div>
</div>
<!--图集 结束-->



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








