Vue.js 介绍
- Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计 为可以自底向上逐层应用。
- Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一 方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
- 自底向上逐层应用:作为渐进式框架要实现的目标就是方便项目增量开发(即插即用)。
- 官方网站: https://cn.vuejs.org/v2/guide/ 作者 尤雨溪是中国人.
- 使用Vue的好处
- 声明式渲染: 前后端分离是未来趋势
- 渐进式框架: 适用于各种业务需求
- 简单易学: 国人开发,中文文档,不存在语言障碍,易于理解和学习
Vue.js 基础
Vue.js的使用
- 在html页面使用script引入vue.js的库即可使用。
- 远程
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script> - 本地
<script src="vue.min.js"></script>
- Vue-CLI脚手架:使用vue.js官方提供的CLI脚本架很方便去创建vue.js工程雏形
入门程序
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>vue入门程序</title>
</head>
<body>
<!-- 定义id为app的div 此区域由vue接管 -->
<div id="app">
<!-- {{}}是vue中的插值表达式,将表达式中的值输出到html页面 -->
<h1>{{name}}</h1>
</div>
</body>
<!-- 本地导入vue.js -->
<script src="js/vue.min.js"></script>
<script>
// 创建vue实例
var VM = new Vue({
// 定义挂载点,表示vue接管id为app的区域
el:"#app",
// 定义model模型数据对象
data:{
name:"vue入门程序"
}
});
</script>
</html>
- {{}}: 插值表达式
1、通常用来获取Vue实例中定义的数据(data)
2、属性节点中 不能够使用插值表达式 - el: 挂载点
1、定义 Vue实例挂载的元素节点,表示vue接管该区域
2、Vue会管理el选项命中的元素,及其内部元素
3、el选择挂载点时,可以使用其他选择器,建议使用id选择器
4、可以设置其他的DOM元素进行关联,但是建议选择DIV, 不能使用HTML和Body标签 - data: 数据对象
1、 Vue中用到的数据定义在data中
2、 data中可以写复杂类型
3.、渲染复杂类型数据的时候,遵守js语法
Vue常用指令
- 根据官网的介绍,指令 是带有 v- 前缀的特殊属性。通过指令来操作DOM元素
v-text 指令
- 作用: 获取data数据, 设置标签的内容.
- 注意: 默认写法会替换全部内容,使用插值表达式{{}}可以替换指定内容.
<body>
<div id="app">
<h1 v-text="message"></h1>
<!-- v-text 获取data数据,设置标签内容,会覆盖之前的内容体-->
<h1 v-text="message">百度</h1>
<!-- 使用插值表达式,不会覆盖 -->
<h1>{{message}}百度</h1>
<!-- 拼接字符串 -->
<h1 v-text="message+1"></h1>
<h1 v-text="message+'abc'"></h1>
</div>
</body>
<script src="js/vue.min.js"></script>
<script>
var VM = new Vue({
el:"#app",
data:{
message:"v-text指令"
}
});
</script>
v-html 指令
- 作用: 设置元素的 innerHTML (可以向元素中写入新的标签)
<body>
<div id="app">
<!-- 普通文本 -->
<h1 v-text="message"></h1>
<h1 v-html="message"></h1>
<!-- 元素的innerHtml -->
<h1 v-text="url"></h1>
<h1 v-html="url"></h1>
</div>
</body>
<script src="js/vue.min.js"></script>
<script>
var VM = new Vue({
el:"#app",
data:{
message:"v-html指令",
url:"<a href='https://www.baidu.com'>百度一下</a>"
}
});
</script>
v-on 指令
- 作用: 为元素绑定事件, 比如: v-on:click,可以简写为 @click=“方法”
- 绑定的方法定义在 VUE实例的, method属性中
<body>
<div id="app">
<h1 v-text="food"></h1>
<input type="button" value="点我试试" v-on:click="show">
<input type="button" value="再点我试试" @click="show">
<input type="button" value="双击点我试试" @dblclick="show">
<input type="button" value="双击点我试试" @dblclick="changed">
</div>
</body>
<script src="js/vue.min.js"></script>
<script>
var VM = new Vue({
el:"#app",
data:{
food:"麻辣小龙虾"
},
methods: {
show:function(){
alert("试试就试试");
},
changed:function(){
this.food += "真好吃"
}
},
});
</script>
v-show指令
- 作用: v-show指令, 根据真假值,切换元素的显示状态
<body>
<div id="app">
<input type="button" value="切换" @click="change">
<img src="png/1.jpg" v-show="isShow">
<img src="png/1.jpg" v-show="age > 18">
</div>
</body>
<script src="js/vue.min.js"></script>
<script>
var VM = new Vue({
el:"#app",
data:{
isShow:true,
age:19
},
methods: {
change:function(){
this.isShow = !this.isShow;
},
},
});
</script>
v-show 指令总结
- 原理是修改元素的display,实现显示或者隐藏
- 指令后面的内容,最终会解析为 布尔值
- 值为true 显示, 为false 则隐藏
- 数据改变之后,显示的状态会同步更新
v-if 指令
- 作用: 根据表达值的真假,切换元素的显示和隐藏( 操纵dom 元素 )
<body>
<div id="app">
<input type="button" value="切换显示状态" @click="changeShow">
<img v-if="isShow" src="./img/car.gif" alt="">
</div>
</body>
<script src="js/vue.min.js"></script>
<script>
var VM = new Vue({
el:"#app",
data:{
isShow:false
},
methods: {
changeShow:function(){
this.isShow = !this.isShow;
}
}
})
</script>
v-if 指令总结
- v-if 指令的作用: 根据表达式的真假切换元素的显示状态
- 本质是通过操作dom元素,来切换显示状态
- 表达式为true 元素存在与dom树,为false从dom树中移除
- 频繁切换使用 v-show ,反之使用v-if
v-bind 指令
- 作用: 设置元素的属性 (比如:src,title,class)
<body>
<div id="app">
<img src="img/lagou.jpg" alt="" />
<!-- 使用 v-bind 设置src属性 -->
<img v-bind:src="imgSrc" />
<!-- v-bind 可以简写为 : -->
<img v-bind:src="imgSrc" :title="imgTitle" />
<!-- 设置class -->
<div :style="{ fontSize: size+'px' }">v-bind指令</div>
</div>
</body>
<script src="./js/vue.min.js"></script>
<script>
var VM = new Vue({
el: "#app",
data: {
imgSrc: "img/1.jpg",
imgTitle: "图片",
size: 50,
},
});
</script>
v-bind指令总结
- v-bind 指令的作用是: 为元素绑定属性
- 完整写法 v-bind:属性名,可以简写为 :属性名
v-for 指令
作用: 根据数据生成列表结构
<body>
<div id="app">
<input type="button" value="添加数据" @click="add" />
<input type="button" value="移除数据" @click="remove" />
<ul>
<!-- 在li标签中 获取数组的元素 -->
<li v-for="(item,index) in arr">
{{index+1}}城市: {{item}}
</li>
</ul>
<!-- 使用h2标签显示
-->
<h2 v-for="p in persons">
{{p.name}}
</h2>
</div>
</body>
<script src="./js/vue.min.js"></script>
<script>
var VM = new Vue({
el: "#app",
data: {
//数组
arr: ["上海", "北京", "广东", "深圳"],
//对象数组
persons: [
{ name: "尼古拉斯·赵四" },
{ name: "莱昂纳多·小沈阳" },
{ name: "多利安·刘能" },
],
},
methods: {
add: function () {
//向数组添加元素 push
this.persons.push({ name: "小斌" });
},
remove: function () {
//移除数据
this.persons.shift();
},
},
});
</script>
v-for指令总结
- v-for 指令的作用: 根据数据生成列表结构
- 数组经常和 v-for结合使用,数组有两个常用方法:
push() 向数组末尾添加一个或多个元素
shift() 把数组中的第一个元素删除 - 语法是: (item,index) in 数据
- item和index 可以结合其他指令一起使用
- 数组的长度变化,会同步更新到页面上,是响应式的
v-on 指令补充
- 传递自定义参数 : 函数调用传参
- 事件修饰符: 对事件触发的方式进行限制
<body>
<div id="app">
<!-- 函数传参 -->
<input
type="button"
value="礼物刷起来"
@click="showTime(666,'爱你老铁!')"
/>
<!-- 事件修饰符 指定哪些方式可以触发事件 -->
<input type="text" @keyup.enter="hi" />
</div>
</body>
<script src="./js/vue.min.js"></script>
<script>
var VM = new Vue({
el: "#app",
data: {},
methods: {
showTime: function (p1, p2) {
console.log(p1);
console.log(p2);
},
hi: function () {
alert("你好吗?");
},
},
});
</script>
- 事件绑定方法,可以传入自定义参数
- 定义方法时,需要定义形参,来接收实际的参数
- 事件的后面跟上 .修饰符 可以对事件进行限制
- .enter 可以限制触发的按键为回车
- 事件修饰符有许多 使用时可以查询文档
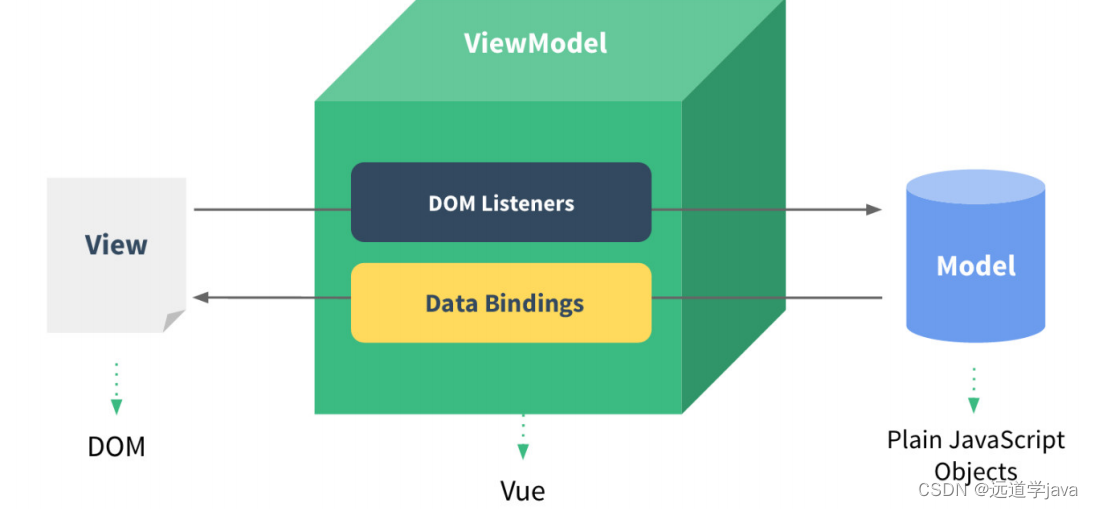
MVVM模式
- MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式
- MVVM模式将页面,分层了 M 、V、和VM ,解释为:
Model: 负责数据存储
View: 负责页面展示
View Model: 负责业务逻辑处理(比如Ajax请求等),对数据进行加工后交给视图展示

- DOM Listeners和Data Bindings看作两个工具,它们是实现双向绑定的关键。
- 从View侧看,ViewModel中的DOM Listeners工具会帮我们监测页面上DOM元素的变化,如果有变化,则更改Model中的数据
- 从Model侧看,当我们更新Model中的数据时,Data Bindings工具会帮我们更新页面中的DOM元素
- MVVM的思想,主要是为了让我们的开发更加的方便,因为MVVM提供了数据的双向绑定
<body>
<div id="app">
<!-- View 视图部分 -->
<h2>{{name}}</h2>
</div>
</body>
<script src="./js/vue.min.js"></script>
<script>
//创建的vue实例,就是 VM ViewModel
var VM = new Vue({
el: "#app",
//data就是MVVM模式中的 model
data: {
name: "hello",
},
});
</script>
v-mode 指令
- 作用: 获取和设置表单元素的值(实现双向数据绑定)
- 单向绑定: 就是把Model绑定到View,当我们用JavaScript代码更新Model时,View就会自动更新。
- 双向绑定: 用户更新了View,Model的数据也自动被更新了,这种情况就是双向绑定。
<body>
<div id="app">
<input type="button" value="修改message" @click="update" />
<!-- View 视图 -->
<!-- <input type="text" v-bind:value="message" /> -->
<!-- v-model 实现双向数据绑定 -->
<input type="text" v-model="message" />
<input type="text" v-model="password" />
<h2>{{message}}</h2>
</div>
</body>
<script src="./js/vue.min.js"></script>
<script>
//VM 业务逻辑控制
var VM = new Vue({
el: "#app",
//Model 数据存储
data: {
message: "Java训练营",
password: 123,
},
methods: {
update: function () {
this.message = "Java";
},
},
});
</script>
- v-model 指令的作用是便捷的设置和获取表单元素的值
- 绑定的数据会和表单元素值相关联
- 双向数据绑定
axios
- 目前十分流行网络请求库,专门用来发送请求,其内部还是ajax,进行封装之后使用更加方便
- axios作用: 在浏览器中可以帮助我们完成 ajax异步请求的发送
- 导包
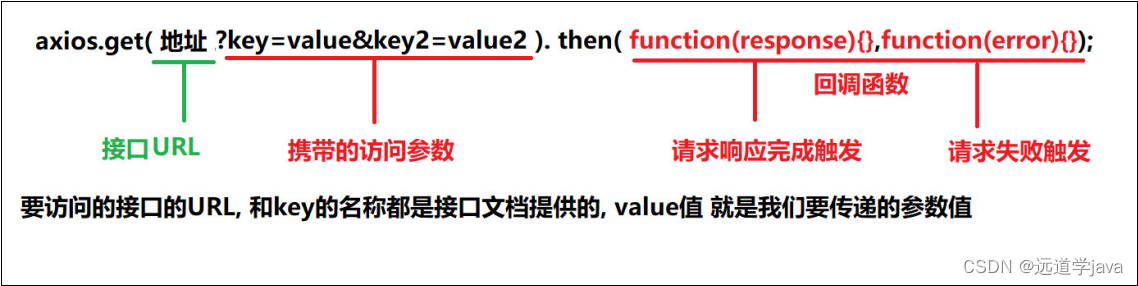
<script src="https://unpkg.com/axios/dist/axios.min.js"></script> - GET请求方式:
axios.get(地址?key=value&key2=value2).then(function(response){},function(error) {});

- POST请求方式:
axios.post(地址,{key:value,key2:value2}).then(function(response) {},function(error){})
computed 计算属性
- 在Vue应用中,在模板中双向绑定一些数据或者表达式,但是表达式如果过长,或者逻辑更为复杂时,就会变得臃肿甚至难以维护和阅读
- computed 的作用: 减少运算次数, 缓存运算结果. 运用于重复相同的计算
<body>
<div id="app">
<!-- <h1>{{a*b}}</h1>
<h1>{{a*b}}</h1> -->
<!--
<h1>{{res()}}</h1>
<h1>{{res()}}</h1> -->
<h1>{{res2}}</h1>
<h1>{{res2}}</h1>
</div>
</body>
<script src="./js/vue.min.js"></script>
<script>
var VM = new Vue({
el: "#app",
data: {
a: 10,
b: 20,
},
methods: {
res: function () {
console.log("res方法执行了! !");
return this.a + this.b;
},
},
//使用计算属性 进行优化,减少运算次数,用于重复的运算
computed: {
res2: function () {
console.log("res2方法执行了! !");
return this.a + this.b;
},
},
});
</script>
- 定义函数也可以实现与 计算属性相同的效果,都可以简化运算
- 不同的是计算属性是基于它们的响应式依赖进行缓存的。只在相关响应式依赖发生改变时它们才会重新求值
filter 过滤器
- 过滤器是对即将显示的数据做进一步的筛选处理,然后进行显示,值得注意的是过滤器并没有改变原来的数据,只是在原数据的基础上产生新的数据
- 使用位置
- 双括号插值内
{{ msg | filterA }} msg是需要处理的数据, filterA是过滤器, | 这个竖线是管道,通过这个管道 将数据传输给过滤器进行过滤 加工操作
- v-bind绑定的值的地方
<h1 v-bind:id=" msg | filterA"> {{ msg }}
局部过滤器
<body>
<div id="app">
<!-- 使用插值表达式,调用过滤器 -->
<p>电脑价格: {{price | addIcon}}</p>
</div>
</body>
<script src="./js/vue.min.js"></script>
<script>`在这里插入代码片`
//局部过滤器 在vue实例的内部创建filter
var VM = new Vue({
el: "#app", //挂载点
data: {
//model
price: 200,
},
methods: {
//方法
},
computed: {
//计算属性
},
//局部过滤器
filters: {
//定义处理函数 value = price
addIcon(value) {
return "$" + value;
},
},
});
</script>
全局过滤器
<body>
<div id="app">
<p>{{user.name | changeName}}</p>
</div>
</body>
<script src="./js/vue.min.js"></script>
<script>
//在创建vue实例之前,创建全局过滤器
Vue.filter("changeName", function (value) {
//将姓名的开头字母大写
return value.charAt(0).toUpperCase() + value.slice(1);
});
var VM = new Vue({
el: "#app",
data: {
user: { name: "jack" },
},
});
</script>
watch 侦听器
- Vue.js 提供了一个方法 watch,它用于观察Vue实例上的数据变动
- 当有一些数据需要随着其它数据变动而变动时,可以使用侦听属性
<body>
<div id="app">
<label>名:<input type="text" v-model="fristName" /></label>
<label>姓:<input type="text" v-model="lastName" /></label>
{{fullNameComputed}}
</div>
</body>
<script src="./js/vue.min.js"></script>
<script>
var VM = new Vue({
el: "#app",
data: {
fristName: "",
lastName: "",
fullName: "",
},
//侦听器
watch: {
fristName: function (nval, oval) {
//参数 1.新值,2.旧值
this.fullName = nval + " " + this.lastName;
},
lastName: function (nval, oval) {
this.fullName = this.fristName + " " + nval;
},
},
});
</script>
Component 组件
- 组件(Component)是自定义封装的功能。在前端开发过程中,经常出现多个网页的功能是重复的,而且很多不同的页面之间,也存在同样的功能
- 将相同的功能进行抽取,封装为组件,这样,前端人员就可以在组件化开发时,只需要书写一次代码,随处引入即可使用
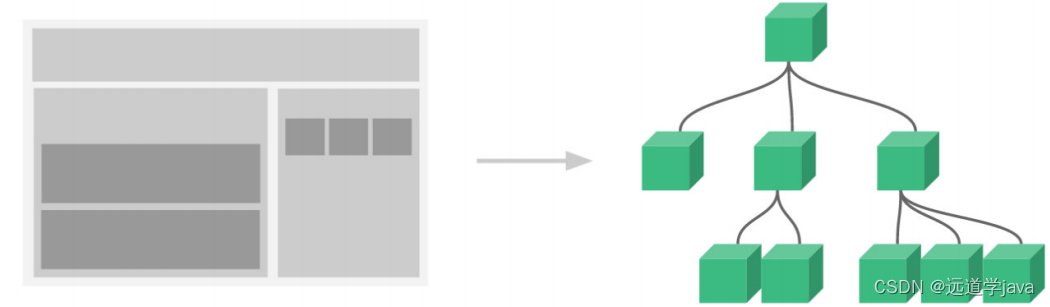
- 组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树

全局组件
<body>
<div id="app">
<!-- 使用组件 -->
<lagou-header></lagou-header>
</div>
</body>
<script src="./js/vue.min.js"></script>
<script>
//定义全局组件
//组件的命名规则: 一般用短横线进行连接,左边是公司名 右边组件的作用名称
Vue.component("lagou-header", {
template: "<div>HTML <h1 @click='hello'>{{msg}}</h1> </div>", //template模板中 只能有一个根元素
//组件中的data是一个函数
data() {
return {
msg: "这lagou-header是组件中的数据部分",
};
},
methods: {
hello() {
alert("你好");
},
},
});
var VM = new Vue({
el: "#app",
data: {},
methods: {},
});
</script>
- 组件名以小写开头,采用短横线分割命名: 例如 hello-Word
- 组件中的data 必须是一个函数,注意与Vue实例中的data区分
- 在template模板中, 只能有一个根元素
局部组件
- 相比起全局组件,局部组件只能在同一个实例内才能被调用。局部组件的写法和全局组件差不多。 唯一不同就是:局部组件要写在Vue实例里面
- 创建局部组件,注意 components,注意末尾有 ‘s’,而全局组件是不用+ ‘s’ 的。这意味着,components 里可以创建多个组件
<body>
<div id="app">
<web-msg></web-msg>
</div>
</body>
<script src="./js/vue.min.js"></script>
<script>
//创建局部组件
var VM = new Vue({
el:"#app",
components:{
//组件名
"web-msg":{
template:"<div><h1>{{msg1}}</h1><h1>{{msg2}}</h1></div>",
data() {
return {
msg1:"开发ing...",
msg2:"开发完成!"
}
},
}
}
})
</script>
组件与模板分离
<body>
<div id="app">
<!-- 使用组件 -->
<web-msg></web-msg>
</div>
<!-- 将模板写在 HTML中,给模板一个id -->
<template id="t1">
<div>
<button @click="show">{{msg}}</button>
</div>
</template>
</body>
<script src="./js/vue.min.js"></script>
<script>
var VM = new Vue({
el: "#app",
components: {
"web-msg": {
template: "#t1",
data() {
return {
msg: "点击查询",
};
},
methods: {
show() {
alert("正在查询,请稍后...");
},
},
},
},
});
</script>
- 上面这种写法,浏览器会把 html 里的 template 标签过滤掉。所以 template 标签的内容是不会在页面中展示的。直到它被 JS 中的 Vue 调用。
- 在 html 中,template 标签一定要有一个 id,因为通过 id 是最直接被选中的。 data 和 methods等 参数,全部都要放到 Vue 实例里面写
Vue生命周期

钩子函数
| 函数 | 说明 |
|---|---|
| beforeCreate() | 在创建Vue实例之前,可以执行这个方法. 例如 加载动画操作 |
| created() | 实例创建完成,属性绑定好了,但是DOM还没有生成. |
| beforeMount() | 模板已经在内存中编辑完成了,尚未被渲染到页面中. |
| mounted() | 内存中的模板已经渲染到页面,用户已经可以看见内容. |
| beforeUpdate() | 数据更新的前一刻 , 组件在发生更新之前,调用的函数 |
| updated() | updated执行时,内存中的数据已更新,并且页面已经被渲染 |
| beforeDestroy () | 钩子函数在实例销毁之前调用 |
| destroyed () | 钩子函数在Vue 实例销毁后调用 |
Vue Router 路由
- 在Web开发中,路由是指根据URL分配到对应的处理程序。 路由允许我们通过不同的 URL 访问不同的内容。
- 通过 Vue.js 可以实现多视图单页面web应用(single page web application,SPA)

- SPA:单页面Web应用(single page web application,SPA),就是只有一张Web页面的应用,是加载单个HTML 页面并在用户与应用程序交互时动态更新该页面的Web应用程序。
- 单页应用不存在页面跳转,它本身只有一个HTML页面。我们传统意义上的页面跳转在单页应用的概念下转变为了 body 内某些元素的替换和更新
- router:是 Vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,让构建单页面应用(SPA)变易如反掌 ,router 就相当于一个管理者,它来管理路由。
- route: router相当于路由器, route就相当于一条路由.比如: Home按钮 => home内容, 这是一条route, news按钮 => news内容, 这是另一条路由
- routes:是一组路由,把上面的每一条路由组合起来,形成一个数组。[{home 按钮 =>home内容 }, {about按钮 => about 内容}]
- router-link组件:router-link 是一个组件,是对标签的一个封装. 该组件用于设置一个导航链接,切换同 HTML内容。 to 属性为目标地址, 即要显示的内容
- router-view 组件:路由导航到指定组件后,进行渲染显示页面
<style>
/*
1.router 是VUE中路由管理器对象,用来管理路由
2.route 是路由对象,一个路由就对应了一条访问路径,一组路由用 routes
3.每个路由对象,都有两部分: path路径, component组件
4.router-link 是对a标签的封装,通过to属性 指定链接
5.router-view 路由访问到指定的组件,进行页面展示
*/
</style>
</head>
<body>
<div id="app">
<h1>渣浪.com</h1>
<p>
<!-- 添加超链接, router-link 组件来进行导航, to属性指定链接 -->
<router-link to="/home">go to home</router-link>
<router-link to="/news">go to news</router-link>
</p>
<!-- 路由的出口, 路由匹配到组件之后,要渲染到这里 -->
<router-view></router-view>
</div>
</body>
<!-- 导入vue 与 router库 -->
<script src="./js/vue.min.js"></script>
<script src="./js/vue-router.min.js"></script>
<script>
//1.定义路由所需的组件
const home = { template: "<div>首页</div>" };
const news = { template: "<div>新闻</div>" };
//2.定义路由 每个路由有两部分 path(路径),component(组件)
const routes = [
{ path: "/home", component: home },
{ path: "/news", component: news },
];
//3.创建路由管理器实例
const router = new VueRouter({
routes: routes,
});
//4.创建Vue实例 ,将router注入到 vue实例中,让整个应用都拥有路由的功能
var VM = new Vue({
router,
}).$mount("#app"); //代替el
</script>
- router是Vue中的路由管理器对象,用来管理路由.
- route是路由对象,一个路由就对应了一条访问路径,一组路由用routes表示
- 每个路由对象都有两部分 path(路径)和component (组件)
- router-link 是对a标签的封装,通过to属性定连接
- router-view 路由访问到指定组件后,进行页面展示





















 6848
6848











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








