
一、项目介绍
《微信小程序食堂订餐点餐项目+后台管理系统|前后分离VUE》该项目含有源码、文档等资料、配套开发软件、软件安装教程、项目发布教程等
微信小程序——前台涉及技术:WXML 和 WXSS、JavaScript、uniapp
Java——后台涉及技术:
前端使用技术:HTML5,CSS3、JavaScript、VUE等
后端使用技术:Spring、SpringMvc、Mybatis(SSM)等
数据库:Mysql数据库
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
二、文档介绍
1.1研究背景
在当今社会,随着信息技术的高速发展和移动互联网的普及,线上订餐逐渐成为生活中不可或缺的一部分,尤其是在校园和企业的食堂中。传统的点餐方式往往因为排队等候时间长、信息不对称等问题,给用户带来了不便。因此,开发一个高效的食堂订餐小程序已成为一个迫切的需求。
该项目的背景主要体现在市场需求、技术发展和管理需求三方面。首先,随着校园生活和企业办公多样化,食堂用餐人数逐年增加,传统线下点餐方式的滞后性表现得愈发明显,导致高峰时段排队严重。用户希望借助手机能够快速完成点餐,节省时间、提高用餐体验。其次,随着小程序技术的成熟,前端开发变得愈加高效,微信小程序的广泛使用为用户提供了方便的入口,而前后端分离的架构使得开发和维护更加灵活,前端使用 Vue.js 框架能快速构建响应式用户界面,提升用户体验。最后,食堂管理人员亟需一个后台管理系统,方便对菜品、订单和用户进行数据管理与统计,进而提高运营效率,实现数据驱动决策。系统应具备权限管理、数据分析及统计报表等功能,以满足食堂运营的需求。
技术架构方面,前端使用 Vue.js 框架,结合 Vue Router 和 Vuex 构建单页面应用,优化用户体验,通过微信小程序的接口实现支付、订单查询等功能。后端则可以使用 Node.js 等技术搭建 RESTful API,处理前端请求,数据存储使用 MySQL 或 MongoDB,以便支持高并发。同时,项目也需考虑安全性与性能,采用 HTTPS 协议确保数据传输安全,并对高并发访问场景进行性能优化和缓存处理,从而提升系统响应速度。
总的来说,通过开发这一食堂订餐小程序及后台管理系统,可以显著提高食堂的服务效率和用户用餐体验,同时为管理人员提供全面的数据分析,帮助优化菜单和服务。因此,这一项目不仅能有效解决现实问题,还能推动智能化校园和高效办公环境的发展。
1.2研究的目的及意义
本研究的目的在于开发一个高效的食堂订餐小程序及其后台管理系统,以解决传统点餐方式带来的种种不便,提升用户用餐体验。随着校园和企业食堂用餐人数的增加,传统的排队和点餐模式显得愈加滞后,用户对快速、便利的服务需求日益增强。通过引入在线订餐系统,不仅可以节省用户的等待时间,还能提供更加全面和透明的菜单信息,方便用户选择。此外,研究还旨在通过数据分析帮助食堂管理人员优化菜品设计、提高运营效率,从而实现更精细化的管理。
研究的意义体现在多个方面。首先,它响应了现代社会对便捷、高效服务的需求,利用科技手段改善用户体验,推动了校园生活和企业办公环境的智能化发展。其次,项目的实施将为食堂管理人员提供强有力的数据支持,通过对用户行为、订单情况和菜品销售情况的分析,优化资源配置和菜单设计,从而提升食堂的整体运营效率。最后,研究有助于推动在线订餐模式的普及与发展,为其他领域的餐饮服务提供借鉴,促进整个餐饮行业的创新与进步。通过这样的研究,我们不仅能够解决现实中存在的问题,还可以为未来的智慧校园和高效人文环境奠定基础。
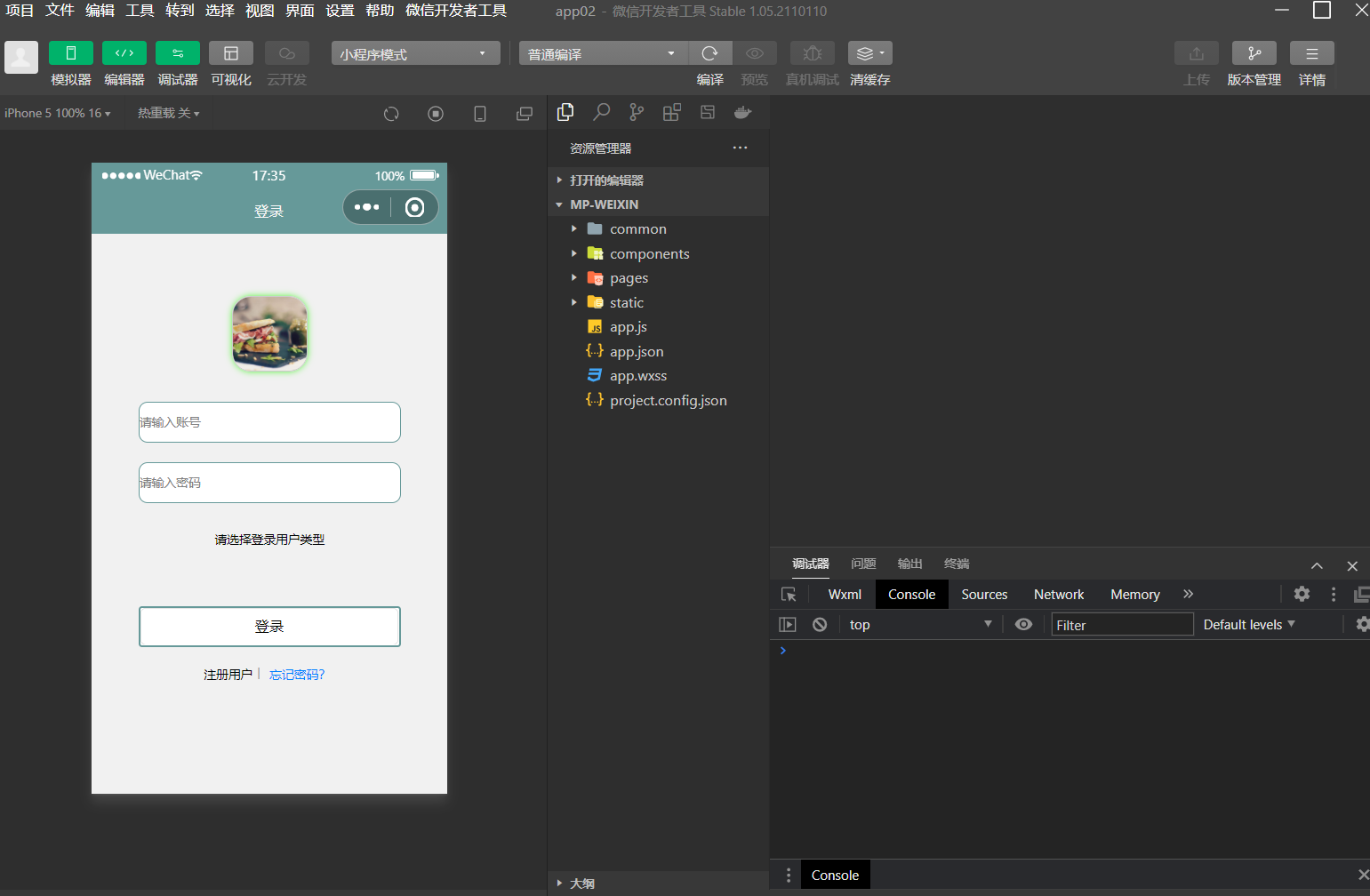
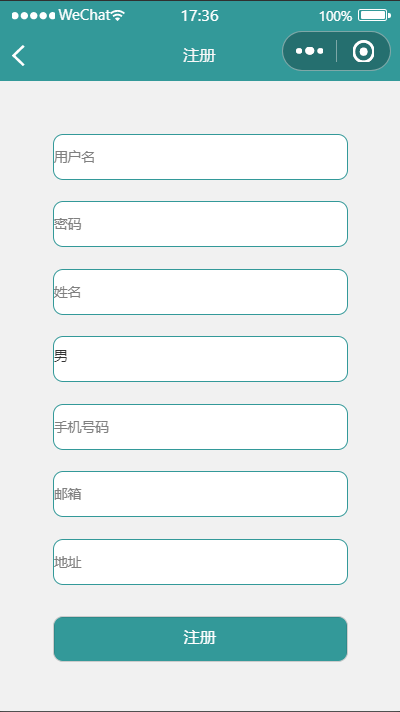
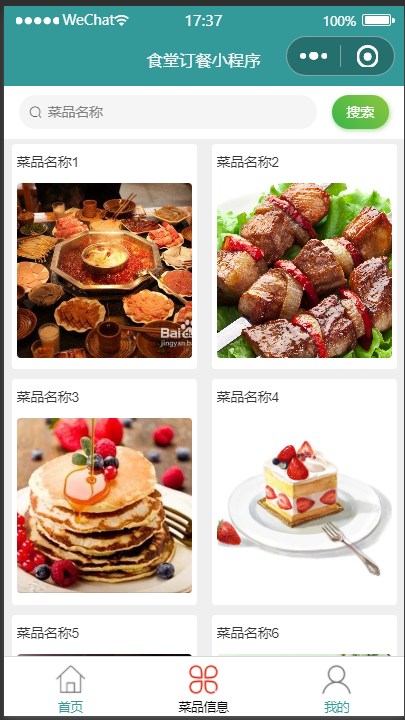
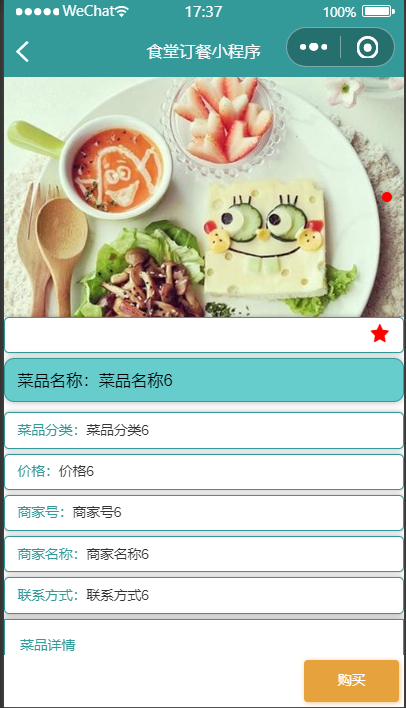
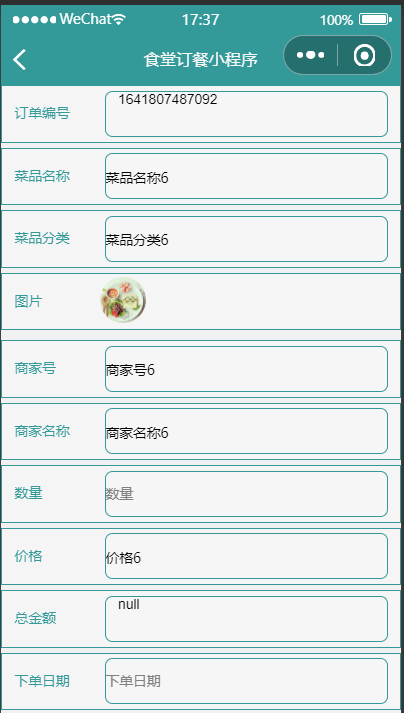
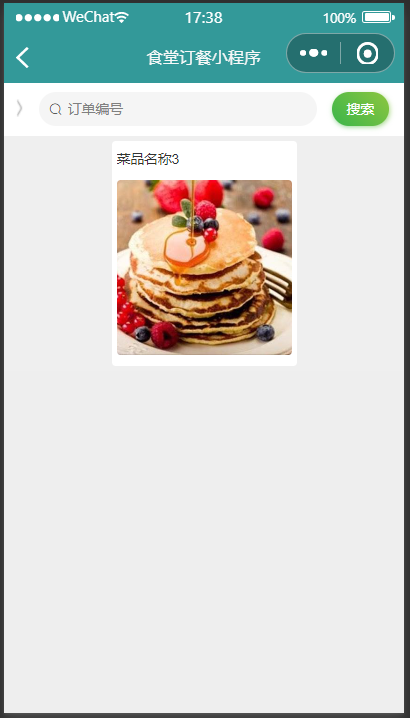
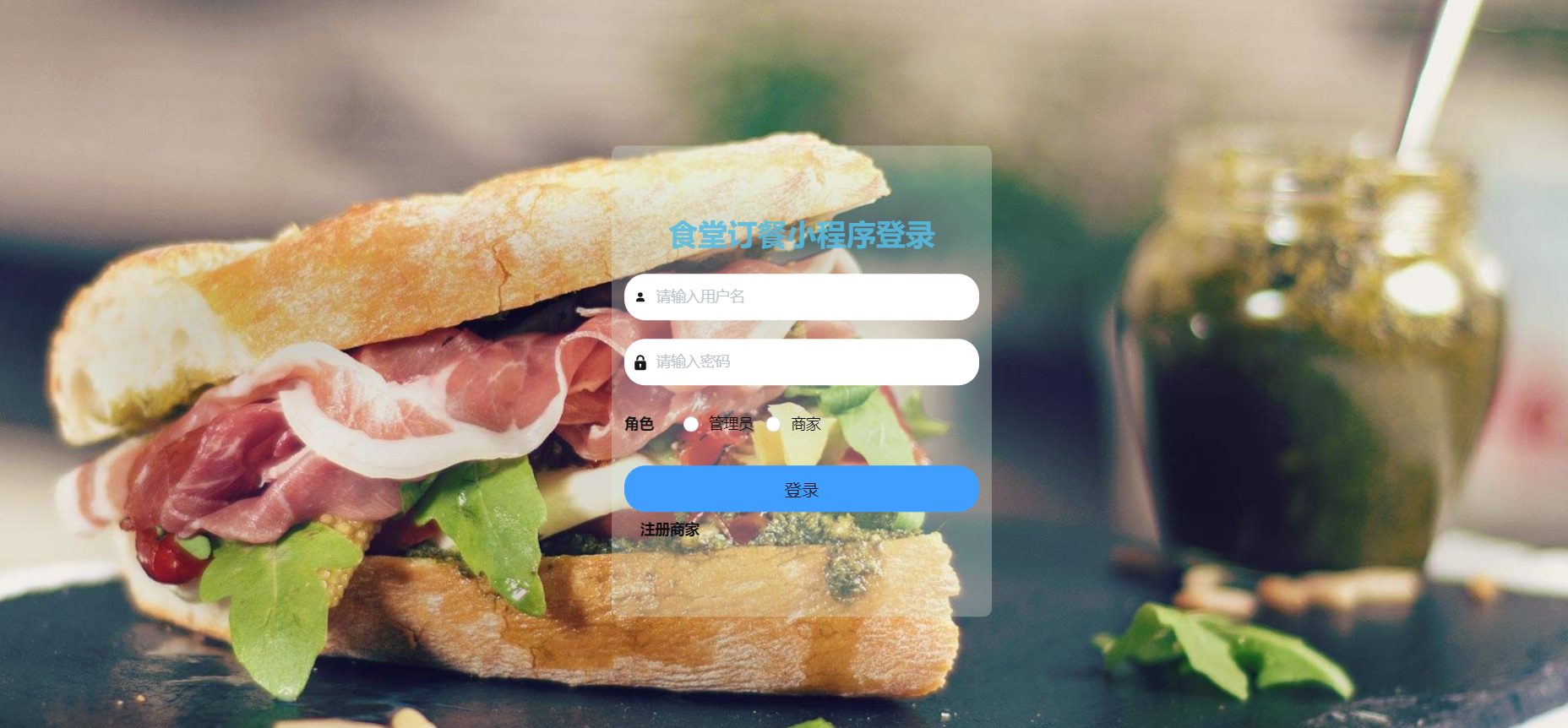
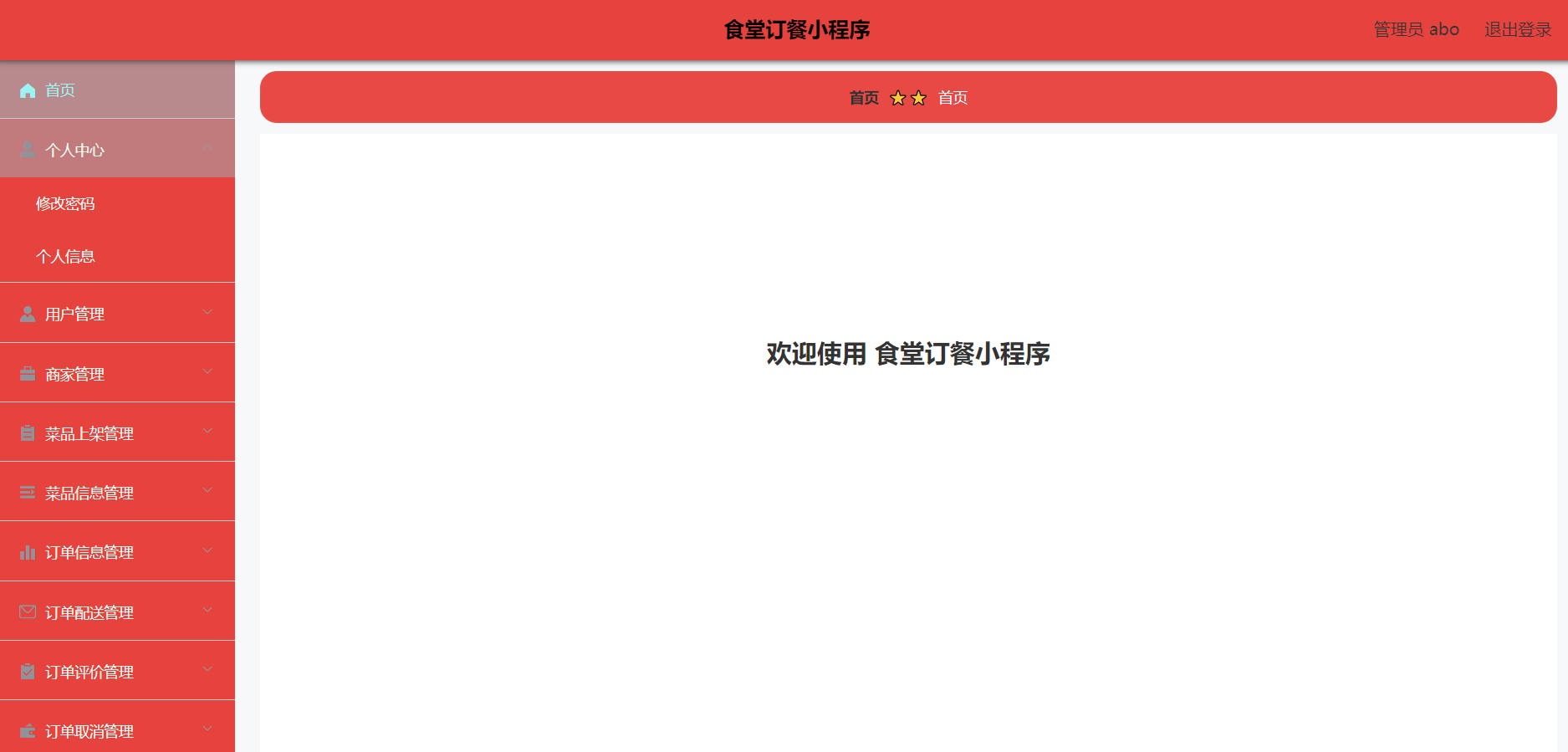
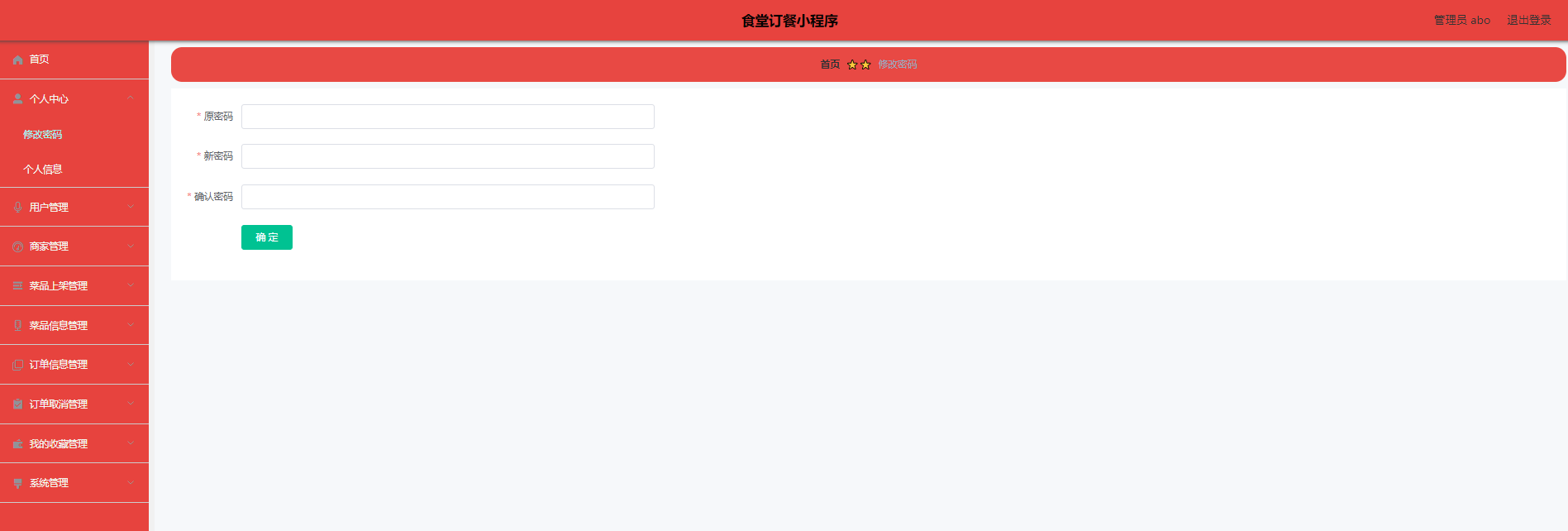
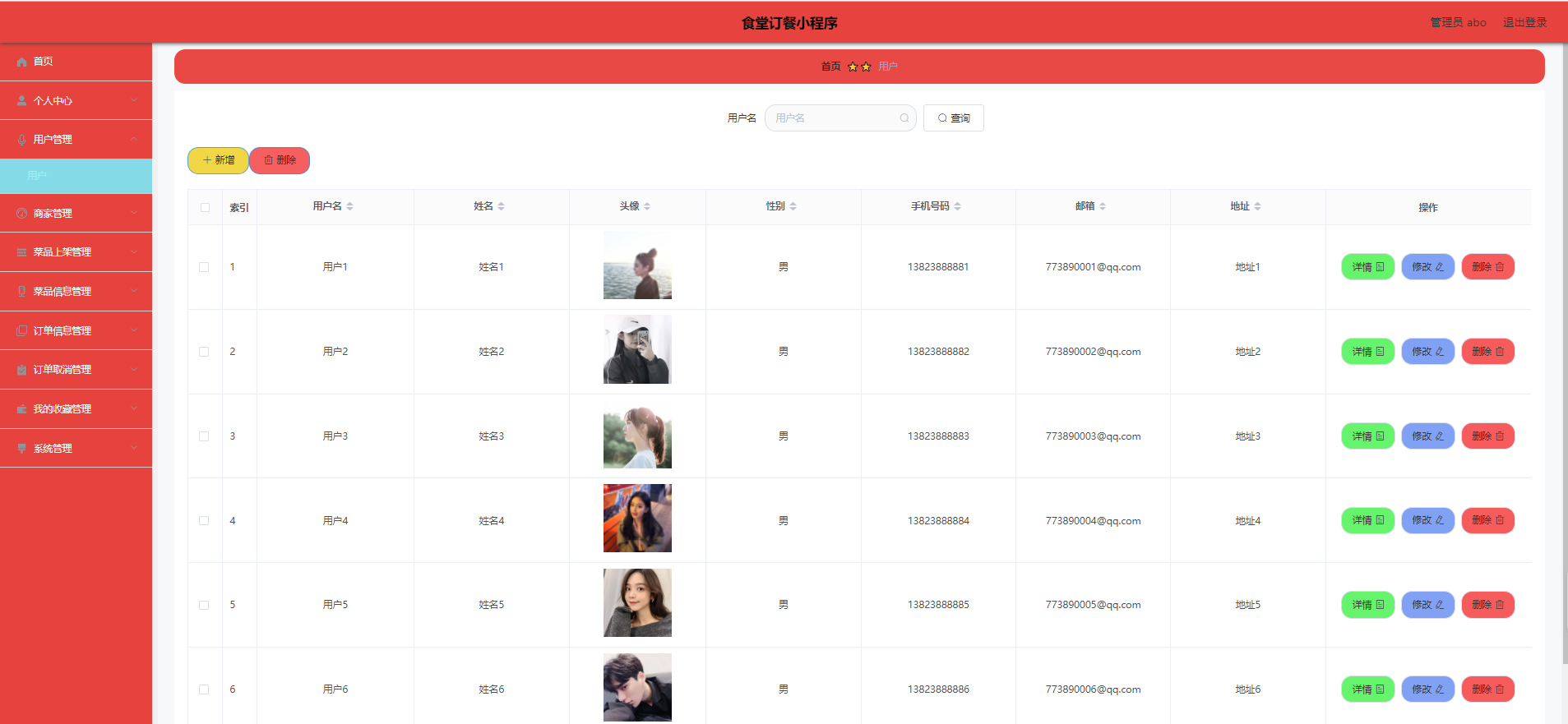
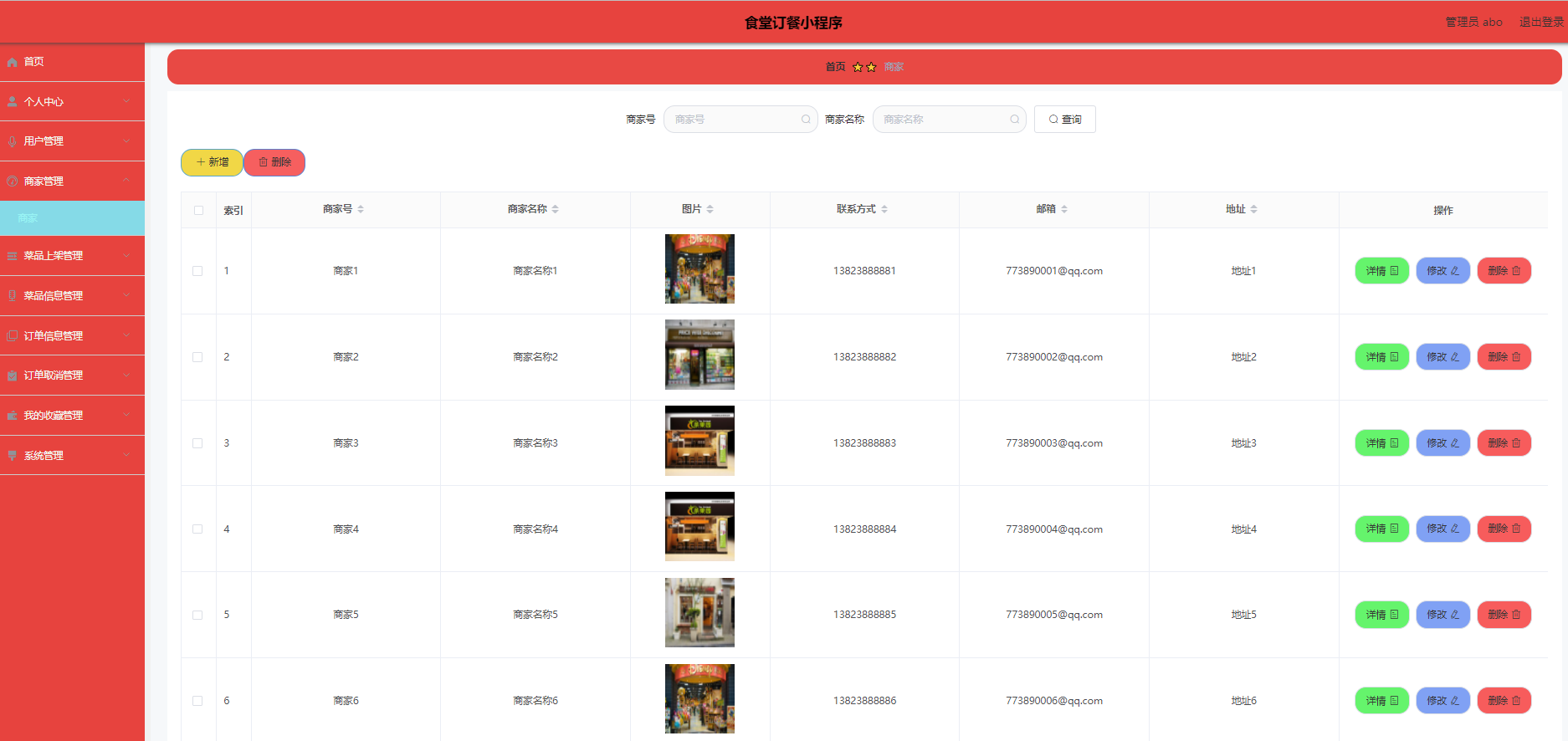
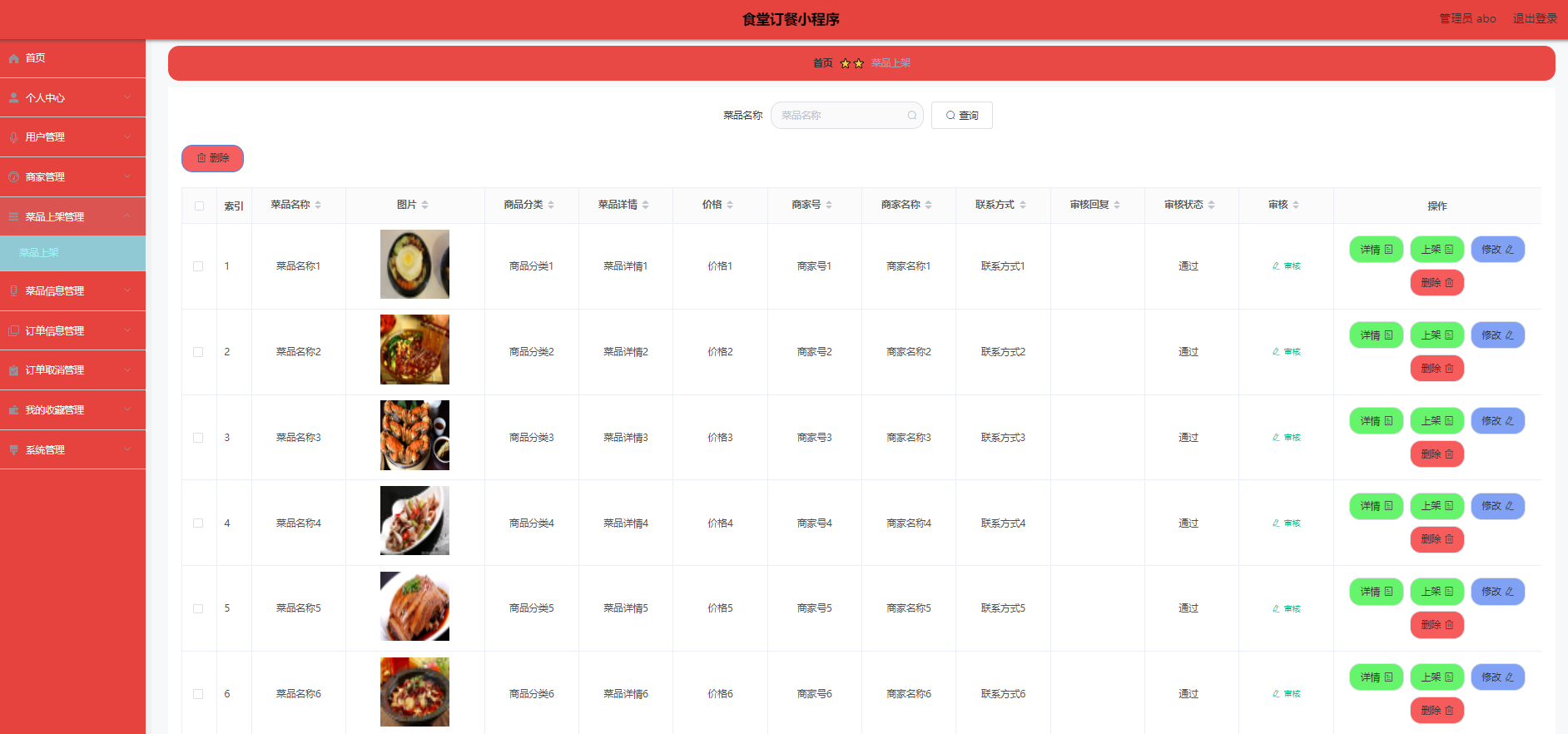
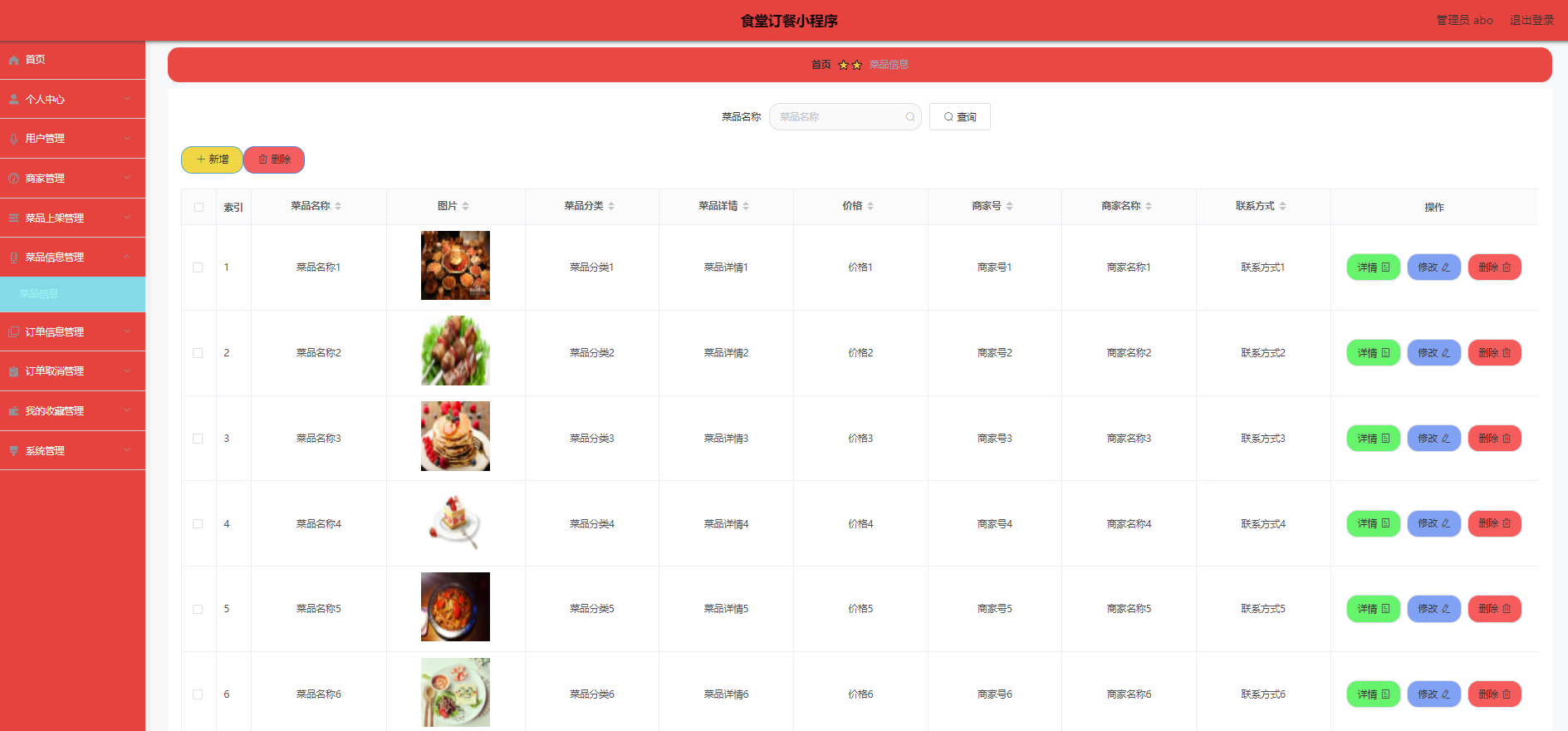
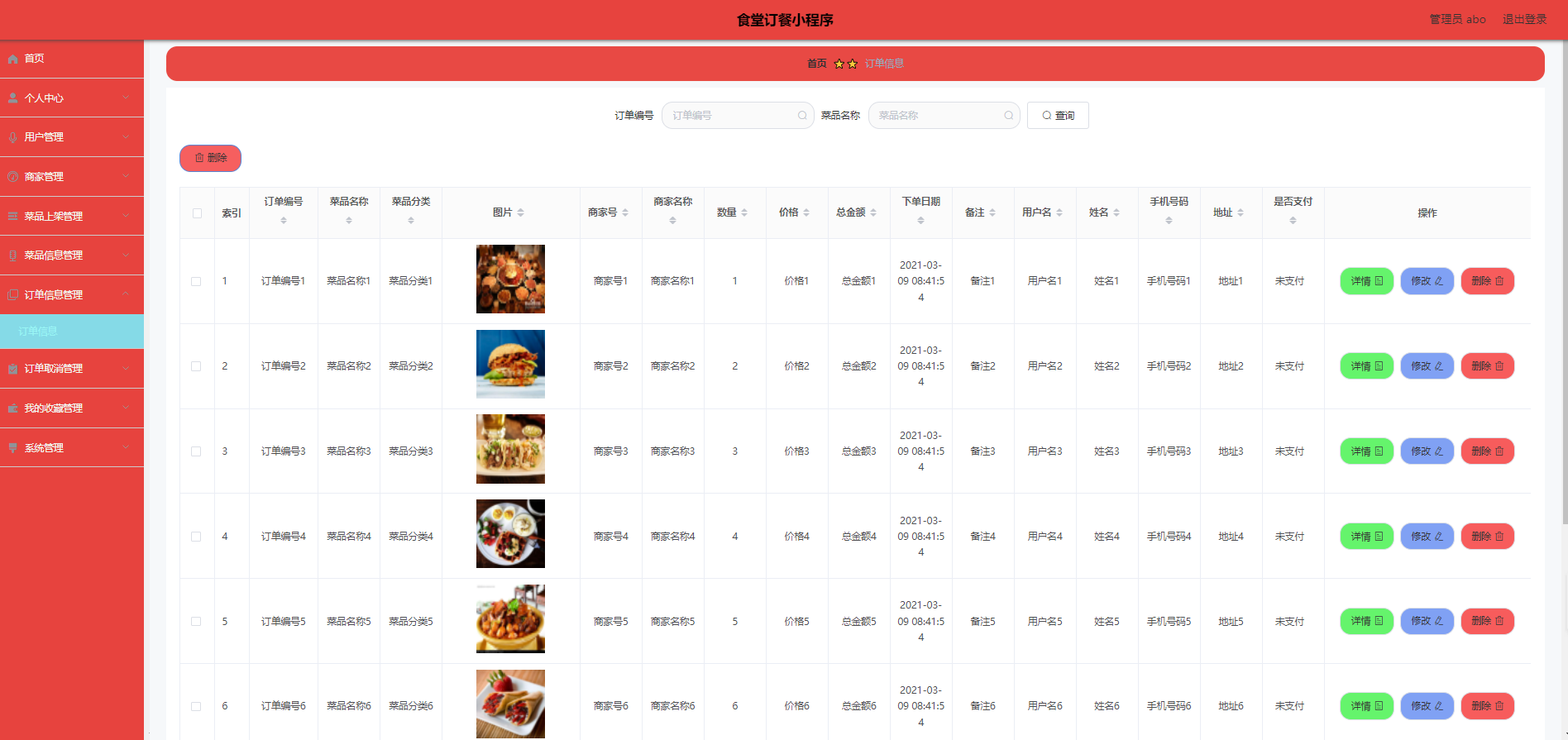
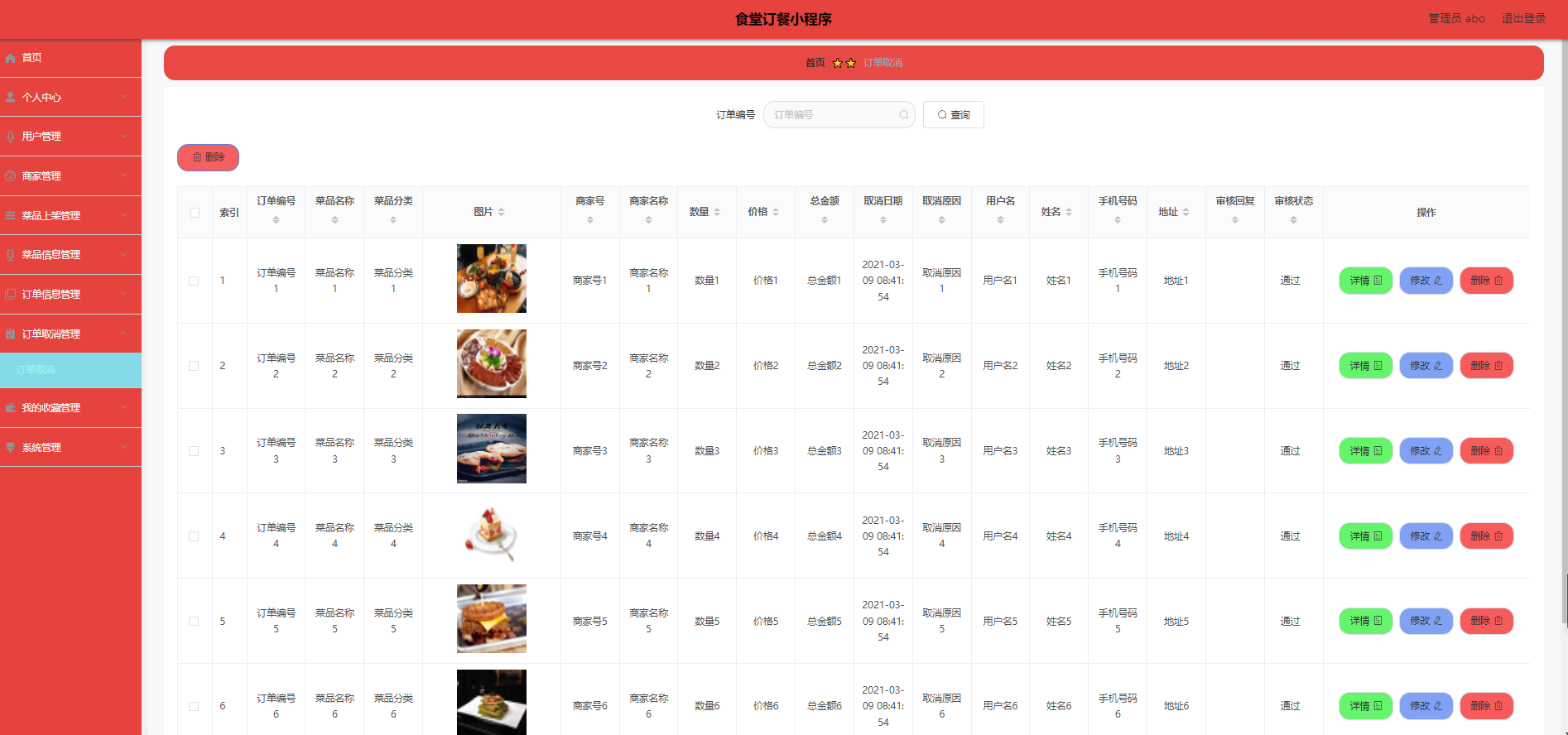
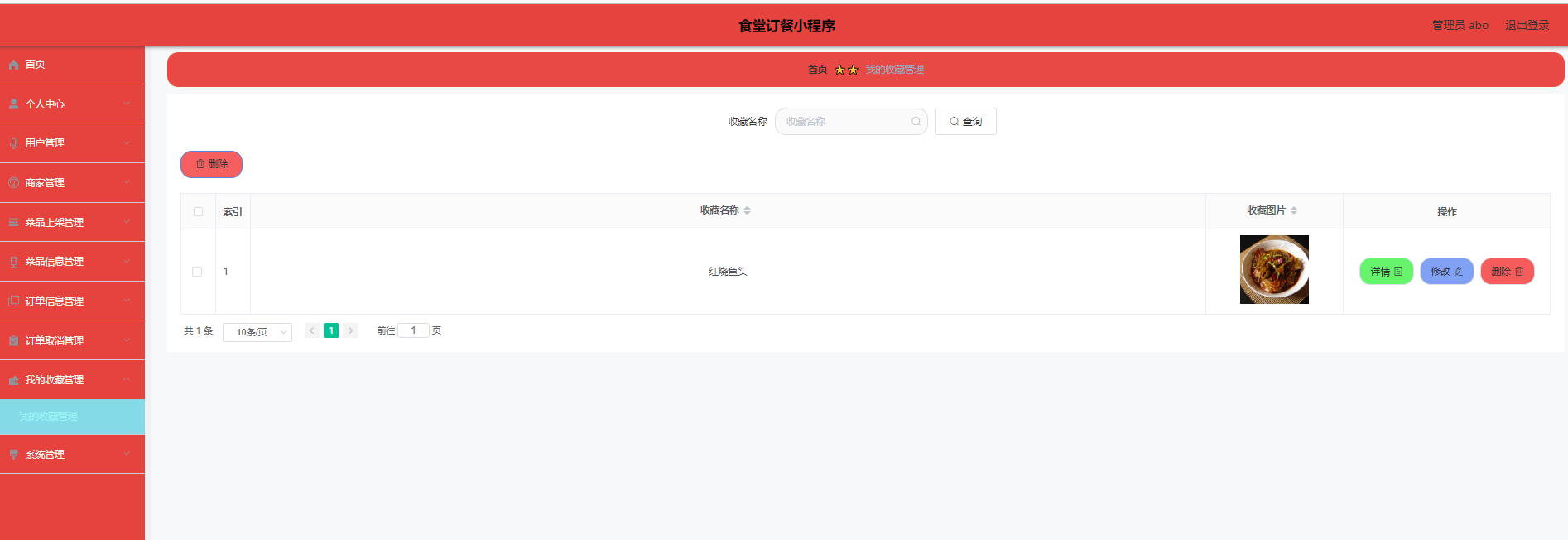
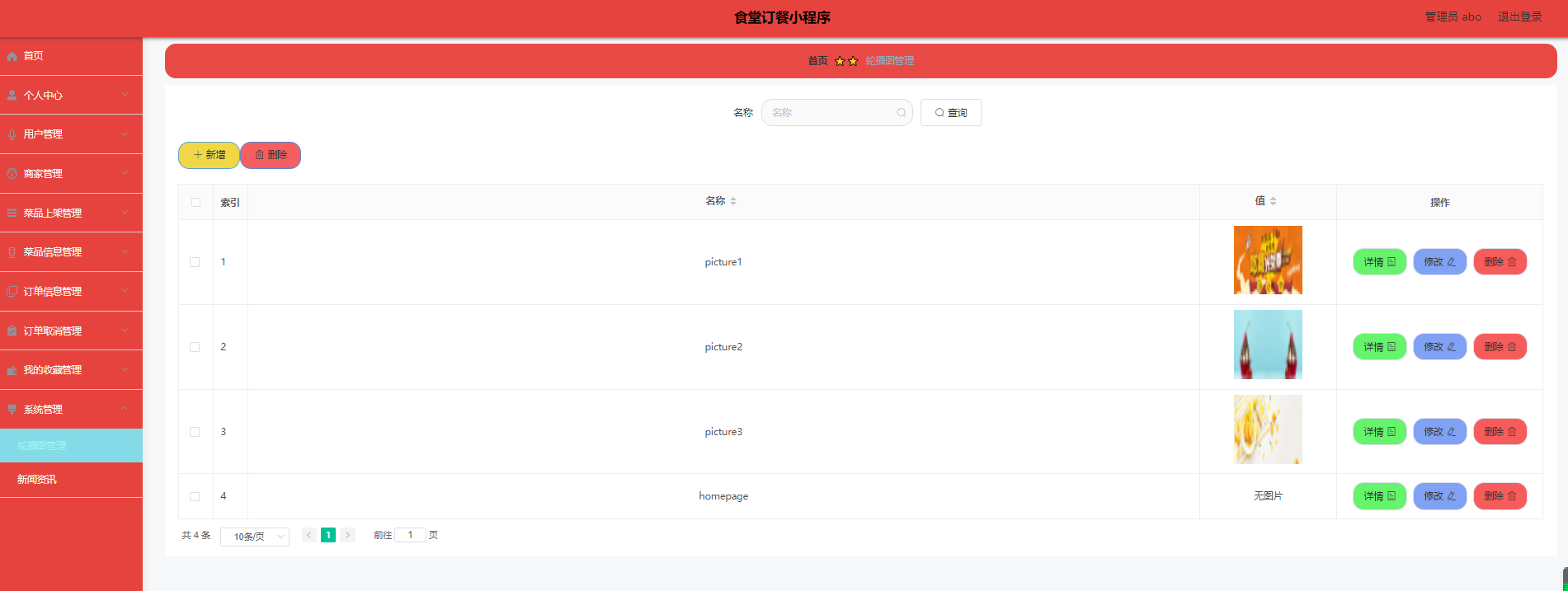
三、运行的部分截图
下面是系统运行起来后的一些截图:







































 248
248

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








