我使用的Visual studio 2015 ,可能你们使用的版本不同,但是不影响站点的建设
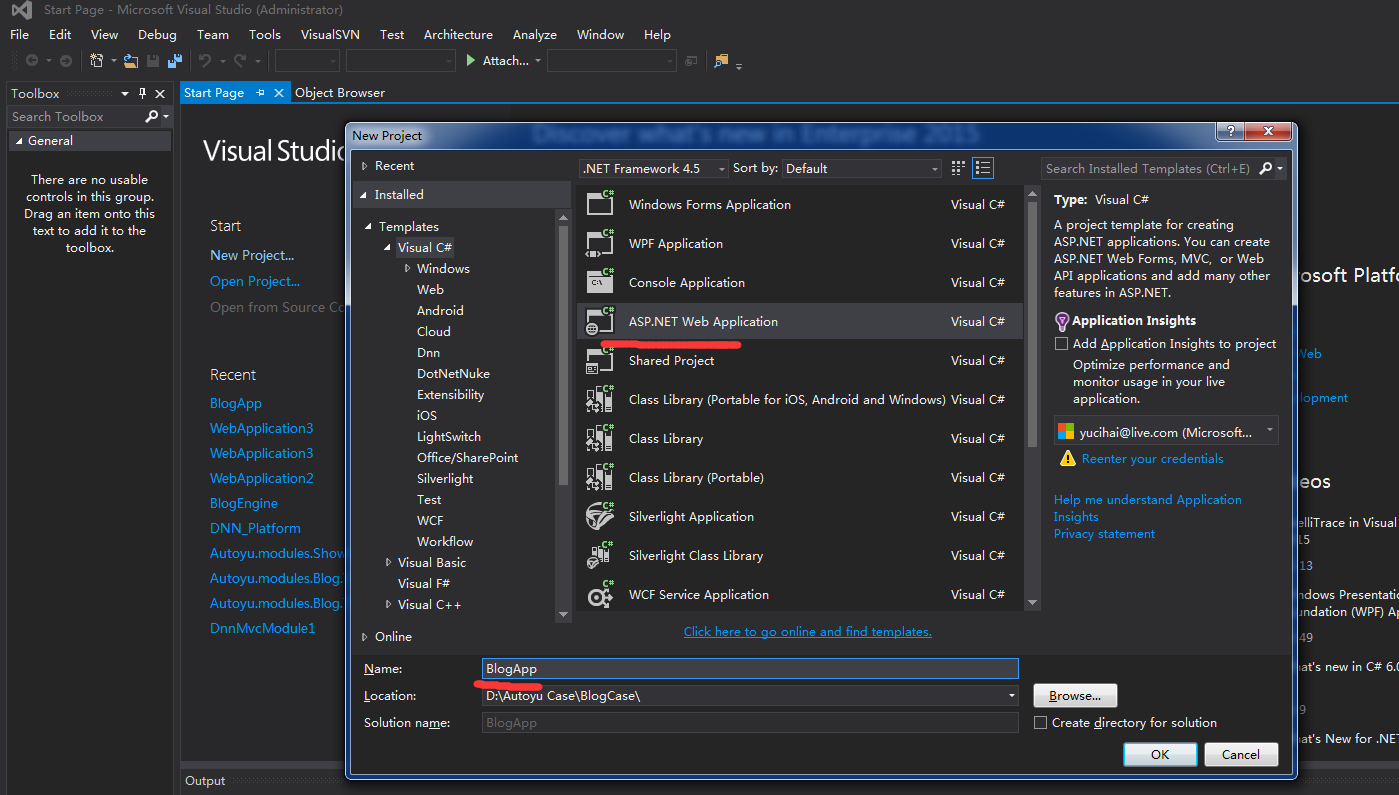
1.创建项目
项目名称取名BlogApp,然后单击ok2.选择项目类型
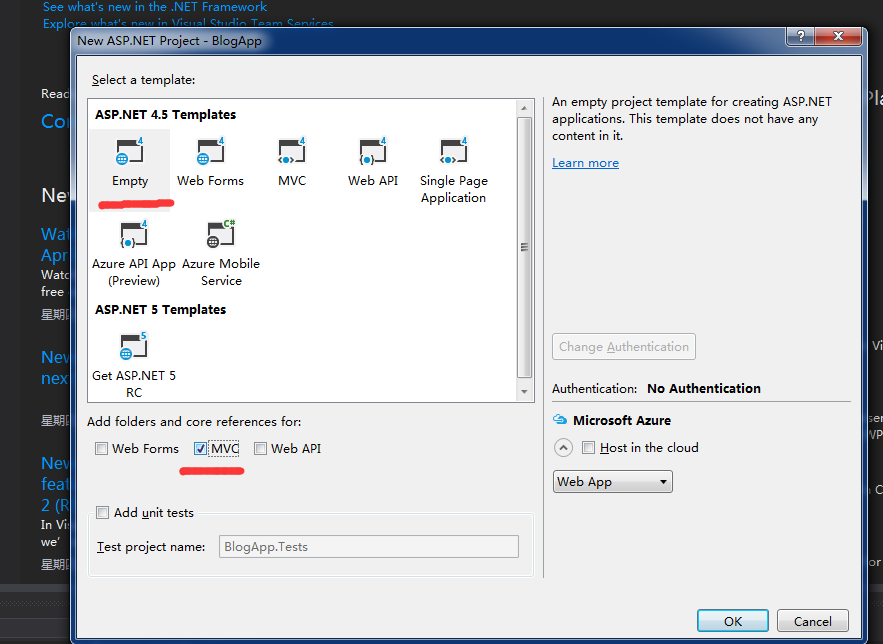
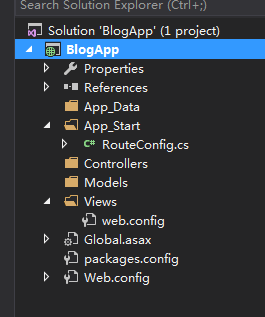
项目模板选择空,类型选择MVC,然后单击ok,然后你可以看到下面的解决方案文件目录3.创建Control,取名为Home
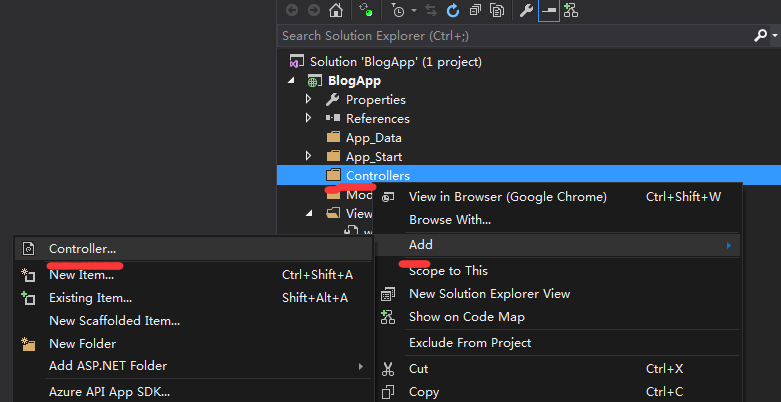
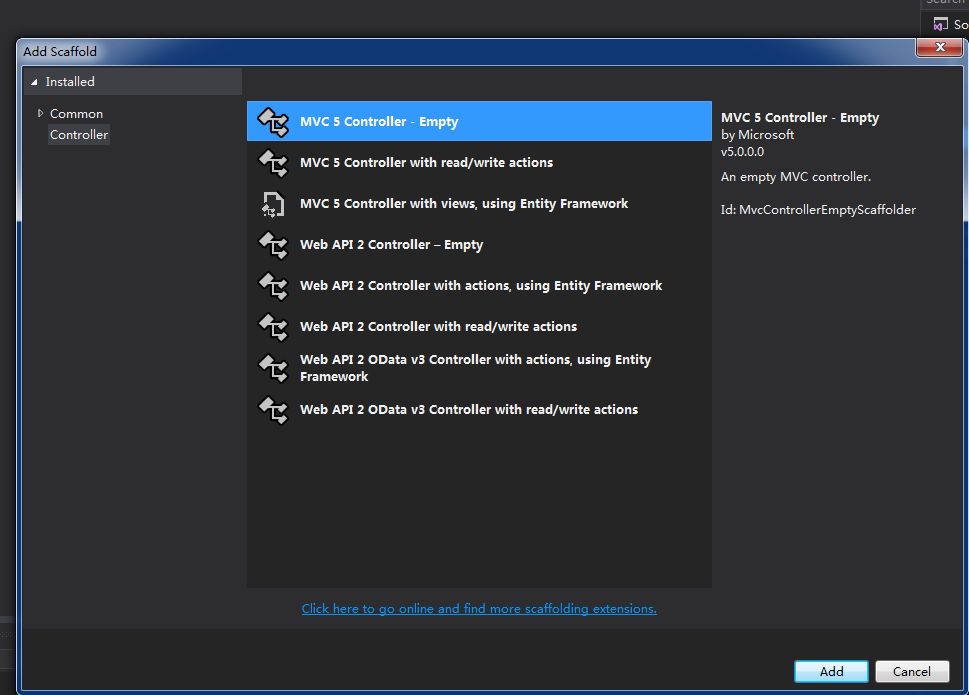
在Control文件下,添加Control类型文件
选择MVC 5 Control - Empty
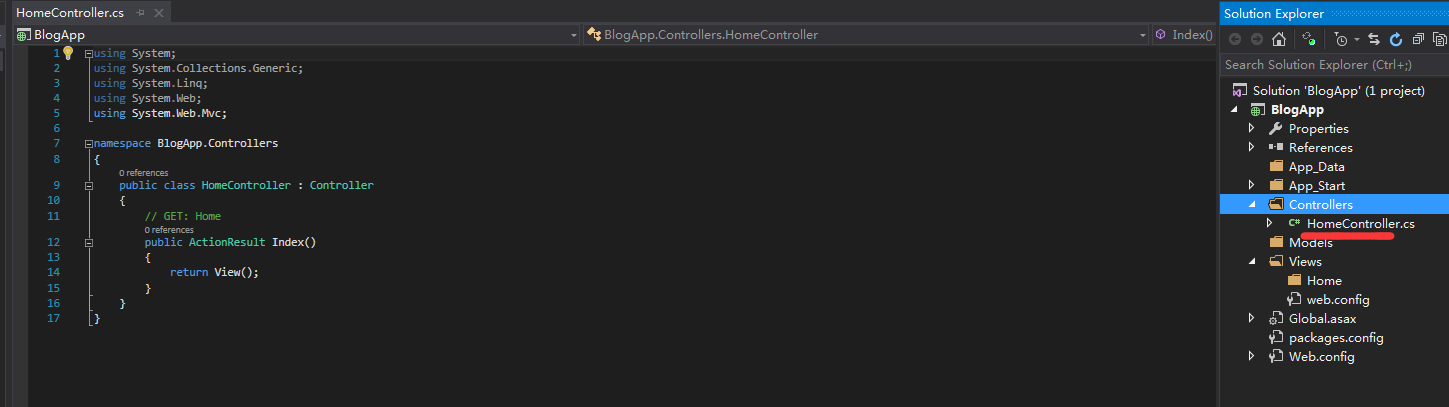
最终文件内容如下
ASP.NET MVC 的原理Control 把model 传递给View ,故而我需要新建一个Model
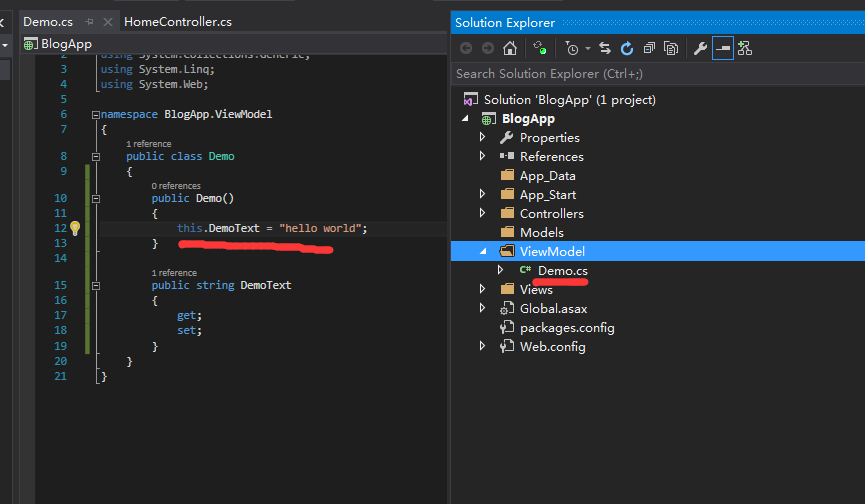
4.新建Demo模型
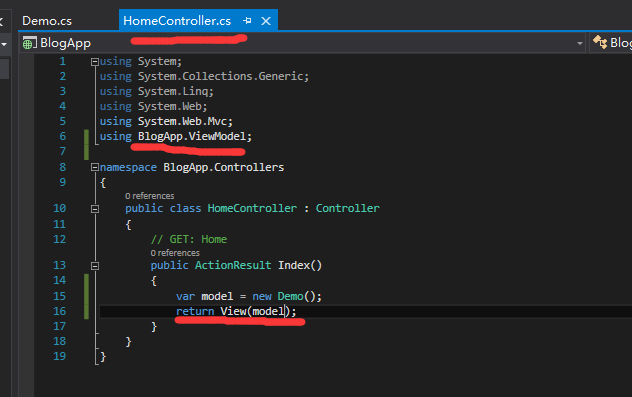
Demo模型只有唯一属性,在Demo模型的构造函数中,初始化为"hello world"5.在Control 把model传递给View.
return View(model);
把模型传递给试图(View)6.建立视图
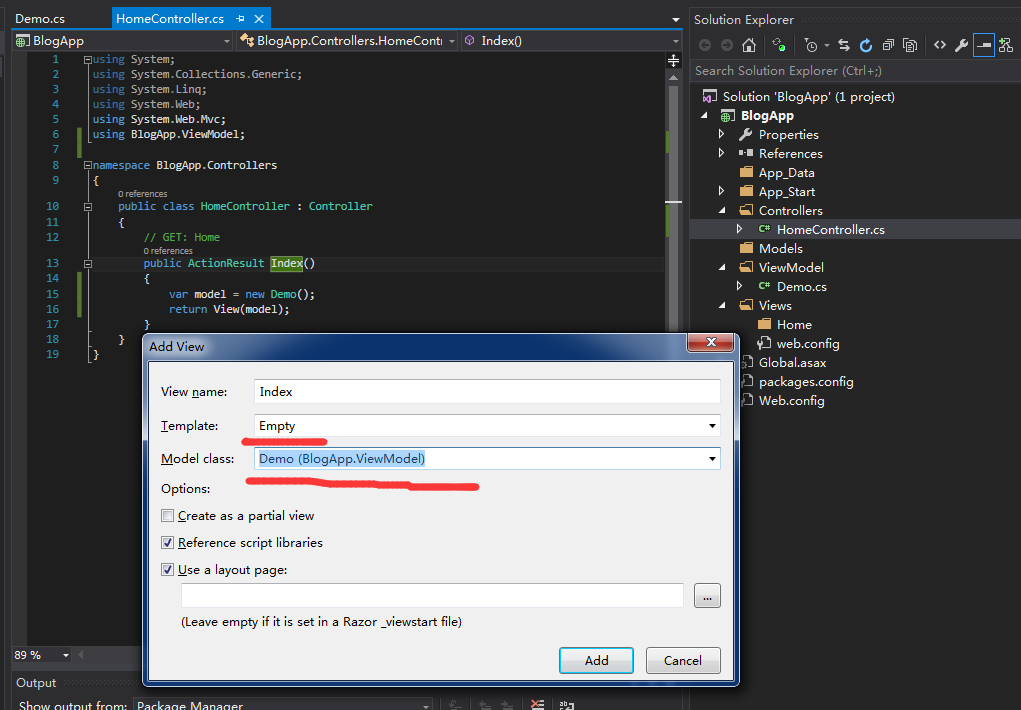
鼠标定位到动作 index行,然后单击鼠标右键,选择添加视图
Template 选择Empty,Model Class选择Demo,然后单击Add
备注 index 行
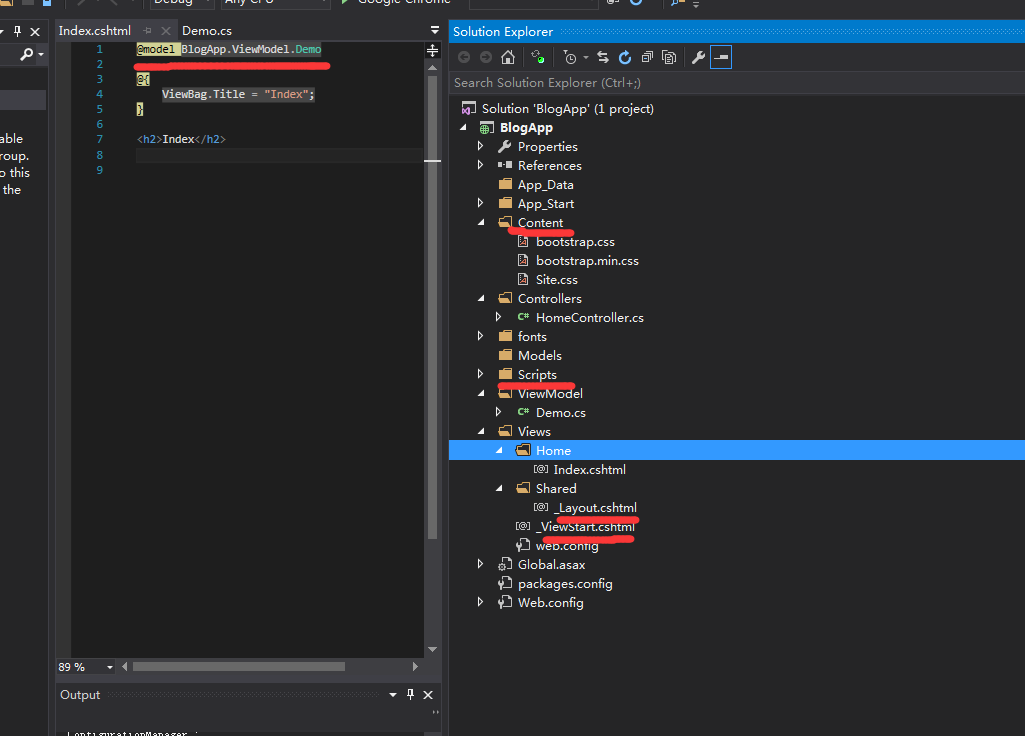
public ActionResult Index()7.查看解决方案文件变化
- 新增了Content文件夹,以及文件下的css文件
- 新增了Script文件夹,以及文件下的js文件
- 新增Shared文件夹,以及文件下-Layout.cshtml文件
- 新增_ViewStart.cshtml文件
那么它们之间有什么联系,我们来整理一下
启动BlogApp站点,首先会调用_ViewStart.cshtml文件,
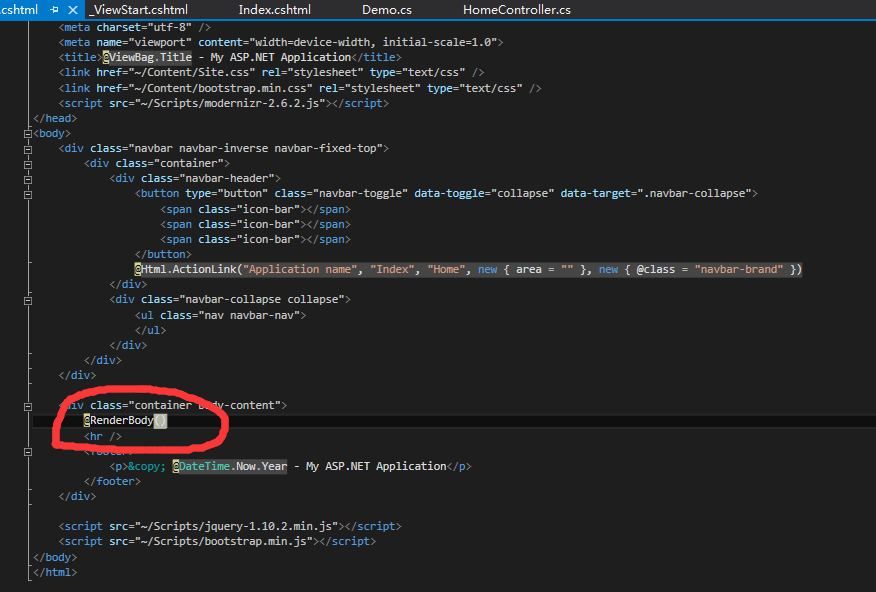
Layout = "~/Views/Shared/_Layout.cshtml";_ViewStart.cshtml文件上面一行代码会调用_Layout.cshtml布局视图
@RenderBody()_Layout.cshtml文件上面的一行代码会调用当前请求的页面
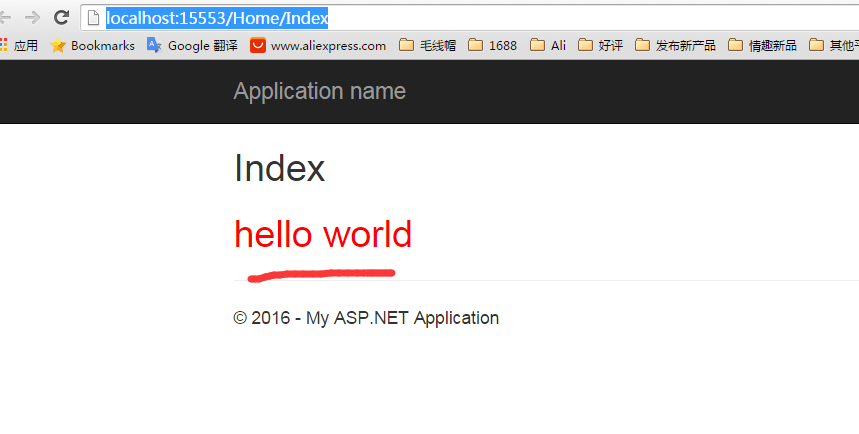
8.Home>Index显示Hello world
View怎么调用Control传递给View的模型?
@model BlogApp.ViewModel.Demo@model 就是模型BlogApp.ViewModel.Demo别名,如果我们想显示模型的字段,可以想类型一样式样,例如。 @model .DemoText ,我们在Index.cshtml添加下面一行代码
<h2 style="color:red;">@Model.DemoText</h2>
9.启动项目,访问Control 模型Index动作 http://localhost:15553/Home/Index
源码下载


































 219
219

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








