{
id: 'email_type',
xtype: 'radiogroup',
fieldLabel: '模板',
beforeLabelTextTpl: required,
allowBlank: false,
blankText: '请选择模板',
msgTarget: 'side',
autoFitErrors: false,
anchor: 'none', layout: { autoFlex: false },
defaults: { name: 'emailType', margin: '0 25 0 0' },
items: [
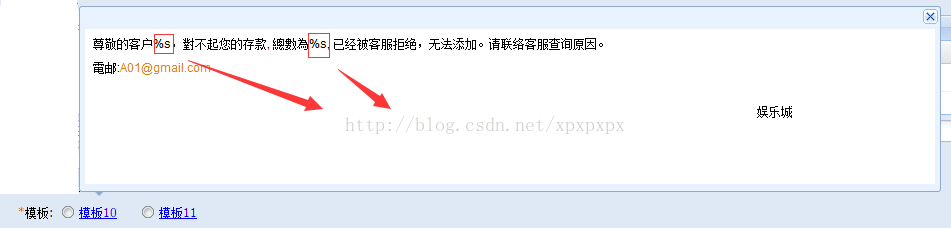
{boxLabel: '<a class="et_label" data-img="template-10" href="javascript:;">模板10</a>', inputValue: '10'},
{boxLabel: '<a class="et_label" data-img="template-11" href="javascript:;">模板11</a>', inputValue: '11'}
]
,hidden: true, disabled : true
}
// document点击隐藏tooltip
var onDocClick = function(e) {
var me = this;
if ( e.within(me.el) ) {
return;
}
if (me.isVisible()) {
me.hide();
}
};
Ext.create('Ext.tip.ToolTip', {
id : 'templatePreview',
//title : '<a href="javascript:;">预览模板</a>',
target : 'email_type',
delegate : '.et_label',
anchor : 'bottom',
maxWidth : 900,
autoHide : false,
closable : true,// 此属性设置为false,则tip不会显示关闭按钮,也不需要手动加doc点击事件(show\hide..)
html : null,
listeners : {
beforeshow : function(me) {
me.update( getImgTpl( me.triggerElement.getAttribute('data-img') ) );
},
show : function(me) {
if (!me.attached) {
Ext.getDoc().on('click', onDocClick, me);
me.attached = true;
}
},
hide : function(me) {
Ext.getDoc().un('click', onDocClick, me);
me.attached = false;
}
}
});
function getImgTpl(name) {
return '<img src="/images/mailtemplate/' + name + '.png">';
}




















 1710
1710











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








