前言
对于前端自动化,大家可能开始想到的是Grunt而且最开始学的是也是它。没错,刚开始学习grunt时,发现它真的很方便,很多额外的操作都可以通过一个命令自动执行。而我使用Grunt的方式也很简单,就是为了更好的保护的F5键。
Grunt自动刷新
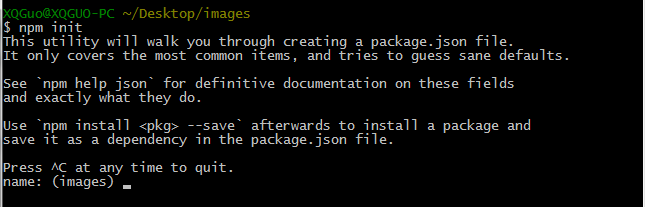
再使用Grunt之前,需要在项目的根目录下新建一个package.json文件,我们可以通过npm init自动创建该文件,然后按照提示输入相关信息即可。(未知的可直接回车跳过。)

接下来需要加载所需要的三个grunt插件:grunt-contrib-connect,grunt-contrib-livereload,grunt-contrib-watch。而我们选择通过npm方式加载:npm install 插件 --save-dev这样package.json文件中的devDependencies就会自动填写刚刚下载的插件。
接下来需要在根目录新建另一个文件Gruntfile.js文件,里面需要你使用grunt的相关配置,而我一般都会将经常使用的配置代码备份,使用时直接拷贝进去即可。
module.exports = function(grunt) {
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
watch: {
livereload: {
options: {
livereload: '<%= connect.options.livereload %>'
},
files: [
'index.html',
'static/**'
]
}
},
connect: {
options: {
port: 8000,
open: true,
livereload: 35729,
hostname: 'localhost'
},
server: {
options: {
port: 8001,
base: './'
}
}
}
});
grunt.loadNpmTasks('grunt-contrib-watch');
grunt.loadNpmTasks('grunt-contrib-connect');
grunt.registerTask('watching',['connect','watch']);
grunt.registerTask('default');
};然后我们就可以直接在命令行输入grunt watching使用。
ps:上述把一些img、js、css文件放在static目录下。
上述我们就可以在编辑器里只负责编写相应的代码即可,保存后浏览器页面就会自动更新,而无需我们再通过刷新。这确实很方便。但是:
当我想使用别的插件,例如grunt-contrib-less、grunt-autoprefix等其它插件时,必须再次编写这些新增插件的配置。这时,你必须查阅相关文档学习其它插件的配置编写方式。此时就会感觉很麻烦,特别是时间长时,你会忘记这些插件的编写格式。这就强迫你使用另外一种更简单的自动化方式,例如gulp
gulp
至于gulp的学习大家可以参考gulp中文官网gulp中文官网,API非常少,只有4个:
gulp.src() 读取一个文件,返回一个文件流。接下来可多次调用用pipe()进行链式操作
读取的文件名匹配格式如下:- ”*”匹配任意文件名,不包含目录
- “**” 匹配任意目录及相应目录下的文件
- gulp.dest() 将管道中的文件流生成文件
- gulp.task() 定义任务
- gulp.watch() 监控文件变换,执行任务
接下来主要说明鄙人实际项目中的一些gulp插件的使用。
首先,需要在根目录中新建package.json文件,然后下载gulp及需要用到的gulp插件,这个grunt中的步骤一样。用到的插件有:
- gulp-less less的编译
- gulp-autoprefixer 加载css前缀
- gulp-concat 文件合并
- gulp-minify-css css文件压缩
- gulp-jshint js代码检查
- gulp-uglify js文件压缩
- gulp-minify-html html文件压缩
- gulp-imagemin 图片压缩
- gulp-rename 文件重命名
- gulp-load-plugins 一次性加载插件
- gulp-livereload 自动刷新插件
- gulp-connect 和livereload合作,构造一个虚拟服务器
接下来,我们需要在根目录下创建gulpfile.js文件,然后在里面写一些插件的处理。
gulp-less 与gulp-autoprefixer
var gulp = require('gulp'),
less = require('gulp-less'),
autoprefixer = require('gulp-autoprefixer');
gulp.task('compile', function() {
gulp.src('static/less/*.less')
.pipe(less())
.pipe(autoprefixer())
.pipe(gulp.dest('static/style'));
});gulp-concat
var gulp = require('gulp'),
concat = require('gulp-concat');
gulp.task('concat', function() {
gulp.src('static/style/*')
// 合并匹配的css文件并命名
.pipe(concat('all.css'))
.pipe(gulp.dest('static/css'));
});文件压缩
var gulp = require('gulp'),
minifyCss = require('gulp-minify-css');
gulp.task('miniCss', function() {
gulp.src('static/css/*')
.pipe(minifyCss())
.pipe(gulp.dest('static/css'));
});html,js文件压缩与此相同。
另外,由于gulp是依靠文件流的方式进行操作,压缩过程中的文件名无法更改。文件名的更改则需要用到rename插件。
gulp-rename
var gulp = require('gulp'),
minifyCss = require('gulp-minify-css'),
rename = require('gulp-rename');
gulp.task('miniCss', function() {
gulp.src('static/css/*')
.pipe(minifyCss())
.pipe(rename('all.min.css'))
.pipe(gulp.dest('static/css'));
});gulp-imagemin
gif、jpeg、png、svg的图片压缩,其它文件直接忽略。
ps:png图片的压缩用到imagemin-pngquant插件。
var gulp = require('gulp');
var imagemin = require('gulp-imagemin');
var pngquant = require('imagemin-pngquant');
gulp.task('imgMin', function () {
return gulp.src('static/images/*')
.pipe(imagemin({
use: [pngquant()]
}))
.pipe(gulp.dest('static/img'));
});gulp-load-plugins
该插件是根据package.json文件中的devDependencies中的配置一次性加载所有的gulp插件。试想一下,当我们同时需要加载上述所有插件时,需要一次次重复使用require()来加载。为了避免繁琐,我们可以使用该插件。package.json中的devDependencies:
"devDependencies": {
"gulp": "^3.9.0",
"gulp-rename": "^1.2.2",
"gulp-load-plugins": "^1.0.0-rc.1",
"gulp-concat": "^2.6.0",
"gulp-minify-css": "^1.2.0",
"gulp-uglify": "^1.2.0",
"gulp-livereload": "^3.8.0",
"gulp-connect": "^2.2.0",
"gulp-autoprefixer": "^2.3.1",
"gulp-less": "^3.0.3",
"gulp-jshint": "^1.11.2",
"gulp-minify-html": "^1.0.4",
"gulp-imagemin": "^2.3.0",
"imagemin-pngquant": "^4.1.2"
}ps:imagemin-pngquant插件需要手动加载。
var gulp = require('gulp');
var plugins = require('gulp-load-plugins')();
var pngquant = require('imagemin-pngquant');
gulp.task('imgMin', function () {
return gulp.src('static/images/*')
.pipe(plugins.imagemin({
use: [pngquant()]
}))
.pipe(gulp.dest('static/img'));
});加载完成之后我们可以通过plugins.name的方式使用相应插件,即name的格式为对应插件名去掉gulp前缀的名字,如果中间有“—”,则使用驼峰格式。如:
plugins.minifyHtml = require('gulp-minify-html');gulp-livereload与gulp-connect
var gulp = require('gulp'),
var livereload = require('gulp-livereload'),
var connect = require('gulp-connect');
// 构建服务器
gulp.task('connect', function() {
connect.server({
root: './', //服务器根目录
port: 8000, //端口号
livereload: true
});
});
gulp.task('html', function() {
gulp.src('index.html') // 获取自动刷新页面
.pipe(livereload());
});
gulp.task('watching', ['connect'], function () {
livereload.listen();
gulp.watch(['index.html','static/style/*','static/img/*'],['html']); // 监控相关文件,绑定刷新页面
});经过上面介绍,你会发现gulp的确比grunt优秀了那么一点点。。。






















 1541
1541

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








