Glide实现加载网络图片
- Glide,一个被google所推荐的图片加载库
- 作者是Bump Technologies
- 这个库被广泛运用在google的开源项目中,包括2014年的google I/O大会上发布的官方app
加载图片的步骤 - 图片的地址
- 把图片转换为可被加载的对象
- 通过图片加载控件展示图片
使用流程 - .with() 创建图片加载实例
- .load() 指定加载的图片资源
- .into() 指定图片的加载控件
Generated API
- 继承库可以为Generated API扩展自定义选项
- 在Application模块中可将常用的选项打包成一个选项使用
使用流程 - 引入Generated API的支持库
- 创建类,继承AppGlideModule并添加@GlideMoudle注解
- 创建类,添加@GlideExtension注解,并实现private构造函数
下面通过一个项目,带大家了解Glide和Generated API的使用
项目介绍:点击按钮获取网络链接的图片

项目实现:
1.在build.gradle中添加依赖
implementation 'com.github.bumptech.glide:glide:4.12.0'
annotationProcessor 'com.github.bumptech.glide:compiler:4.12.0'

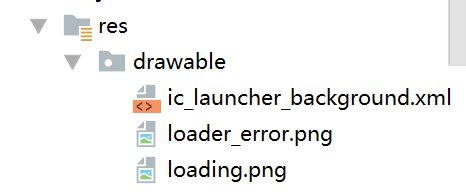
2.添加图片资源,这里我把图片放在了drawable中



这里我给了我的图片,也可以随意添加自己的两张图片
3.编写activity_main.xml页面代码
添加了一个加载图片的Button按钮和显示图片的ImageView
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="加载图片"
android:onClick="onLoadImageClick"/>
<ImageView
android:id="@+id/iv"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>
4.创建MyAppGlideModule类,继承AppGlideModule,添加@GlideModule注解
import com.bu







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2519
2519











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








