一、JNI概述
JNI 是Java Native Interface的缩写,中文翻译为“Java本地调用”,JNI 是本地编程接口。它使得在 Java 虚拟机 (VM) 内部运行的 Java 代码能够与用其它编程语言(如 C、C++ 和汇编语言)编写的应用程序和库进行互操作。就是说,JNI是一种技术,通过这种技术可以做到两点:
1.Java程序中的函数可以调用Native语言写的函数,Native一般指的是C/C++编写的函数。
2.Native程序中的函数可以调用Java层的函数,也就是说C/C++程序可以调用Java函数。
二、JNI应用
2、在工程主文件Activity中写入如下代码调运JNI的东西显示在UI上。
7、在工程的main目录下新建一个名字为jni的目录,然后将刚才的 .h文件剪切过来。在jni目录下新建一个c文件,随意取名,我的叫jnitest.c。然后编辑代码如下:
9、接下来在app module目录下的build.gradle中设置库文件名(生成的so文件名)。找到gradle文件的defaultConfig这项,在里面添加如下内容:
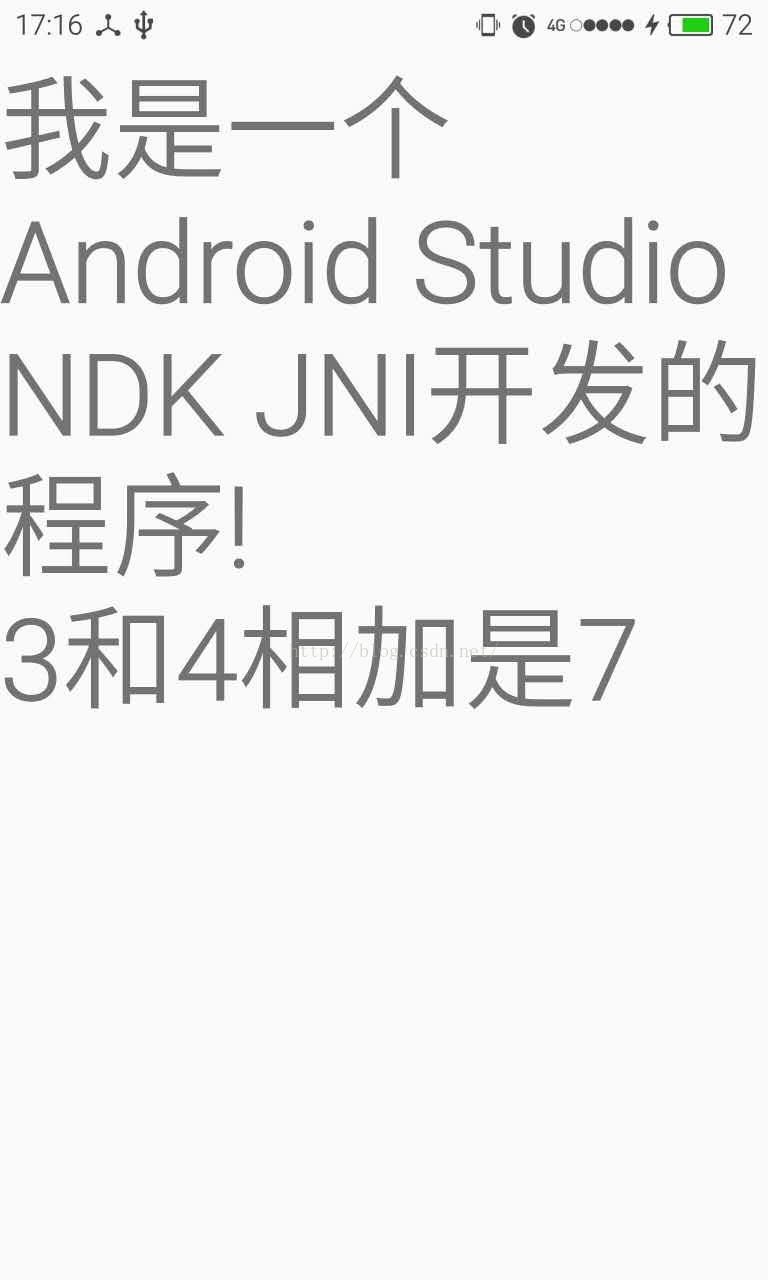
好了,到此AS下NDK JNI开发的代码编写和设置就OK了,接下来就是编译工程运行就可以了。运行效果如下图:
在gradle.properties加入如下配置:
android.useDeprecatedNdk=true
JNI 是Java Native Interface的缩写,中文翻译为“Java本地调用”,JNI 是本地编程接口。它使得在 Java 虚拟机 (VM) 内部运行的 Java 代码能够与用其它编程语言(如 C、C++ 和汇编语言)编写的应用程序和库进行互操作。就是说,JNI是一种技术,通过这种技术可以做到两点:
1.Java程序中的函数可以调用Native语言写的函数,Native一般指的是C/C++编写的函数。
2.Native程序中的函数可以调用Java层的函数,也就是说C/C++程序可以调用Java函数。
二、JNI应用
1、在AS中新建一个Project,然后再新建一个class为NdkJniUtils,在内部声明native方法。
2、在工程主文件Activity中写入如下代码调运JNI的东西显示在UI上。
其内容为:
7、在工程的main目录下新建一个名字为jni的目录,然后将刚才的 .h文件剪切过来。在jni目录下新建一个c文件,随意取名,我的叫jnitest.c。然后编辑代码如下:
9、接下来在app module目录下的build.gradle中设置库文件名(生成的so文件名)。找到gradle文件的defaultConfig这项,在里面添加如下内容:
好了,到此AS下NDK JNI开发的代码编写和设置就OK了,接下来就是编译工程运行就可以了。运行效果如下图:
三、报错处理
解决方法:
在gradle.properties加入如下配置:
android.useDeprecatedNdk=true
2、unsatisfiedlinkError错误
解决方法:
1.unsatisfiedlinkError:dll名,那说明你没有把dll放到合适的位置,一般就和要调用原生函数的类放在一起,当然前提是你成功的生成dll了。
2.unsatisfiedlinkError:方法名,这个时候你其实dll已经成功生成了,而且位置也正确,它的意思就是你没有定义那个函数,你可能会说,我明明定义了,其实当你发现问题所在,你只能自虐了,肯定是你在C文件中定义函数时有些字母大小写错了,因为其他地方是自动生成的,不会出错。(我犯这个问题是因为引用的时候包名写错了!)
























 92
92











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








