背景
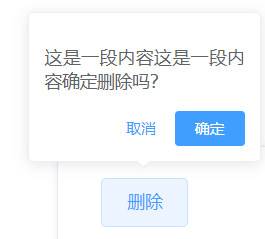
element-ui在表格中有删除按钮,想给删除按钮绑定一个删除确认效果,类似这样:

在实际使用的时候发现删除按钮不显示,代码如下:
<template slot-scope="scope">
<el-popconfirm title="您确定删除吗?" @onConfirm="cancelOrder(scope.row.id)">
<el-button >删除</el-button>
</el-popconfirm>
</template>
解决方案
经过一番百度探索,找到了解决的办法:
<template slot-scope="scope">
<el-popconfirm title="您确定删除吗?" @onConfirm="cancelOrder(scope.row.id)">
<el-button slot="reference">删除</el-button>
</el-popconfirm>
</template>
在删除按钮上加一个 slot="reference",表格中按钮就可以显示出来了,不知道是什么原理,反正挺好用的。
或者使用另一种删除确认弹窗:
<el-popover
placement="top"
width="200"
v-model="scope.row.visible">
<p>确定删除吗?</p>
<div style="text-align: right; margin: 0">
<el-button type="text" @click="scope.row.visible= false">取消</el-button>
<el-button type="text" @click="delete(scope.row.id)">确定</el-button>
</div>
<el-button slot="reference">删除</el-button>
</el-popover>
个人偏向于第一种el-popconfirm弹窗,因为比较简单方便。
-end-























 9150
9150











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










