使用场景
进行大数据处理 提高用户体验前端HTML部分
<link rel="shortcut icon" href="favicon.ico"> <link href="__PUBLIC__/admin/Theme1/css/bootstrap.min.css?v=3.3.6" rel="stylesheet">
<link href="__PUBLIC__/admin/Theme1/css/plugins/dataTables/dataTables.bootstrap.css" rel="stylesheet">
<table id="sample-table-1" class="table table-striped table-bordered table-hover dataTables-example2">
<thead>
<tr>
<th>ID</th>
<th>批次名称</th>
<th>批次标识</th>
<th>生成数量</th>
<th>生成时间</th>
<th>操作</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
- JS部分
renderTable: function(){
layer.load();
var _this = this;
if(this.tableInit){
$('#sample-table-1').DataTable().ajax.reload();
return;
}
this.tableInit = true;
$('#sample-table-1').DataTable({
"serverSide": true,//开启服务端模式
'processing':true,// 加载
"ajax": {
url : '{:U('card/index',array('do'=>'listTableData'))}',
data: {
typeid:function(){return 14}
}
},
// "dom":'<"row"<"col-md-6 btnArea"><"col-md-6 form-group"f>><t>ip',
//默认排序列
"aaSorting": [[ 1, "asc" ]],
"drawCallback": function(){
},
// "deferLoading":10000,
"initComplete":function(row, data, start, end, display){
layer.closeAll('loading');
},
});
}- 服务端处理
if ($do == 'listTableData') {
$search = I('search');
if ($search['value']) {
$map['_string'] = "`card_pici` like '%" . $search['value'] . "%'";
}
$order = I('order');
if ($order) {
if ($map['typeid'] == 14) {
$all_col = array('id', 'sort', 'title', '`small-title`', 'typeid', 'flag', 'addtime', 'click', 'id');
} else {
$all_col = array('id', 'card_pici', 'card_biaoshi', 'card_num', 'add_time');
}
$order1 = $all_col[$order[0]['column']] . ' ' . $order[0]['dir'];// 排序的列和排序方式
} else {
$order1 = 'add_time desc,sort asc';
}
$lists = M("cardtype")
->where($map)
->limit(I('start', 0) . ',' . I('length', 10))
->order($order1)
->select();
foreach ($lists as $k => $v) {
$op = '<a href="card_lst/id/' . $v['id'] . '/ntypeid/' . $v['typeid'] . '" class="btn btn-xs btn-info"><i class="icon-edit bigger-120">查看</i></a>';
$op .= '<a href="export/id/' . $v['id'] . '/ntypeid/' . $v['typeid'] . '" class="btn btn-xs btn-danger"><i class="icon-edit bigger-120">导出</i></a>';
if ($map['typeid'] == 14) {
$result[] = array($v['id'], $v['card_pici'], $v['card_biaoshi'], $v['card_num'], date('Y-m-d', $v['add_time']), $op);
} else {
$result[] = array($v['id'], $v['card_pici'], $v['card_biaoshi'], $v['card_num'], date('Y-m-d', $v['add_time']), $op);
}
}
$backData = array('data' => $result ? $result : array());
$backData['sql'] = M('cardtype')->getLastSql();
//总数
$row['start'] = I('start', 0); //当前第几页
$row['length'] = 12; //每页数据条数
$res = $news->where($map)->count();
$reportCount = $res;
$backData["start"] = $row['start'];
//$backData['map'] = $sql;
$backData["recordsTotal"] = $reportCount ? $reportCount : 0;
$backData["recordsFiltered"] = $reportCount ? $reportCount : 0;
$this->ajaxReturn($backData);
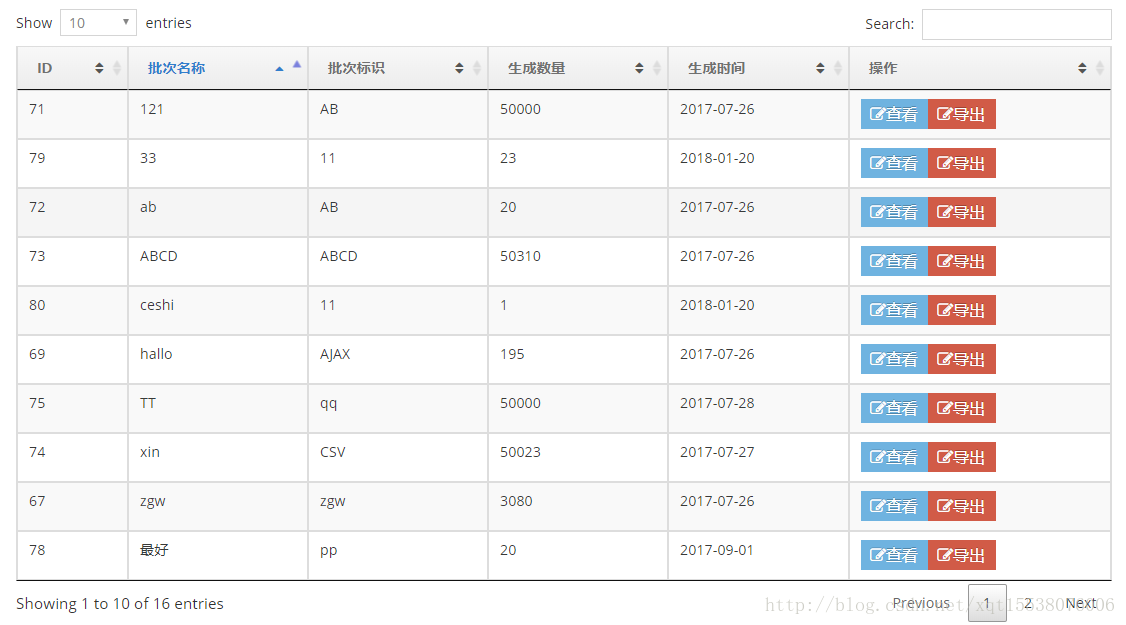
}- 效果
注:datatable 方式比较多 根据业务需求变动即可,后续还会更新,请关注

























 309
309

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








