微服务组件-反向代理(Nginx)
Nginx

基本概念
1、nginx是什么?
①、Nginx (engine x) 是一个高性能的HTTP和反向代理web服务器同时也提供了IMAP/POP3/SMTP服务。它是一款轻量级的Web服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器,在BSD-like协议下发行。其特点是占有内存少,并发能力强,事实上nginx的并发能力在同类型的网页服务器中表现较好。
②、Nginx可以作为静态页面的web服务器,同时还支持CGI协议的动态语言,但是不支持java。Java程序只能通过与tomcat配合完成。Nginx专为性能优化而开发,有报告表明,他能够支持高达50000个并发连接数。
2、能做什么?
(1)、反向代理
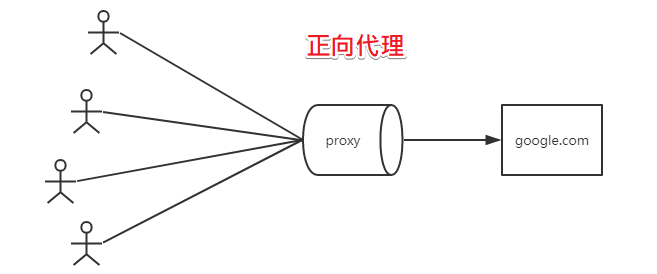
①、正向代理
Nginx不仅可以作反向代理,实现负载均衡。还能用作正向代理来进行上网等功能。
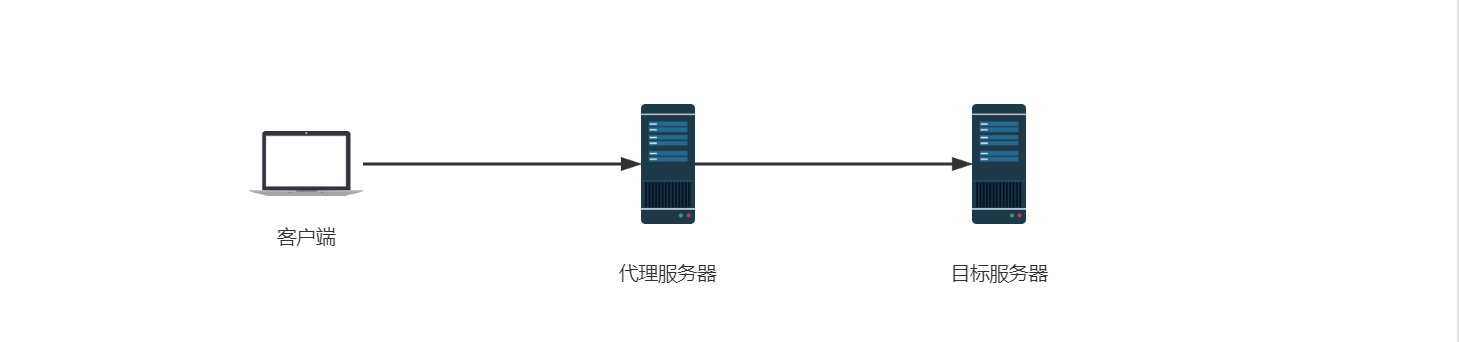
正向代理:一个位于客户端和原始服务器(origin server)之间的服务器,为了从原始服务器取得内容,客户端向代理发送一个请求并指定目标(原始服务器),然后代理向原始服务器转交请求并将获得的内容返回给客户端。客户端才能使用正向代理。

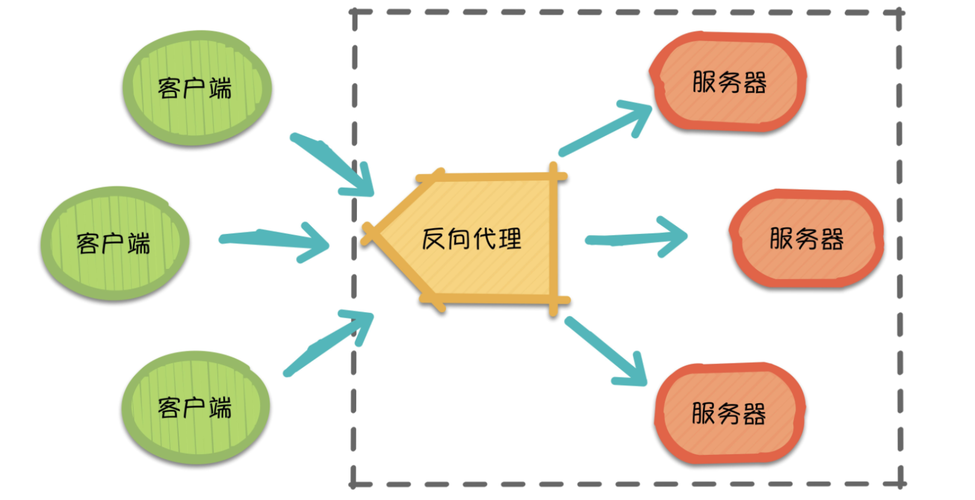
②、反向代理
反向代理服务器位于用户与目标服务器之间,但是对于用户而言,反向代理服务器就相当于目标服务器,即用户直接访问反向代理服务器就可以获得目标服务器的资源。同时,用户不需要知道目标服务器的地址,也无须在用户端作任何设定。反向代理服务器通常可用来作为Web加速,即使用反向代理作为Web服务器的前置机来降低网络和服务器的负载,提高访问效率。

(2)、负载均衡
负载均衡(Load Balance)其意思就是分摊到多个操作单元上进行执行,例如Web服务器、FTP服务器、企业关键应用服务器和其它关键任务服务器等,从而共同完成工作任务。单个服务器解决不了,增加服务器的数量,然后将请求分发到各个服务器上,将原先请求集中到单个服务器的情况改为将请求发到多个服务器上,将负载分发到不同的服务器,也就是我们所说的负载均衡。

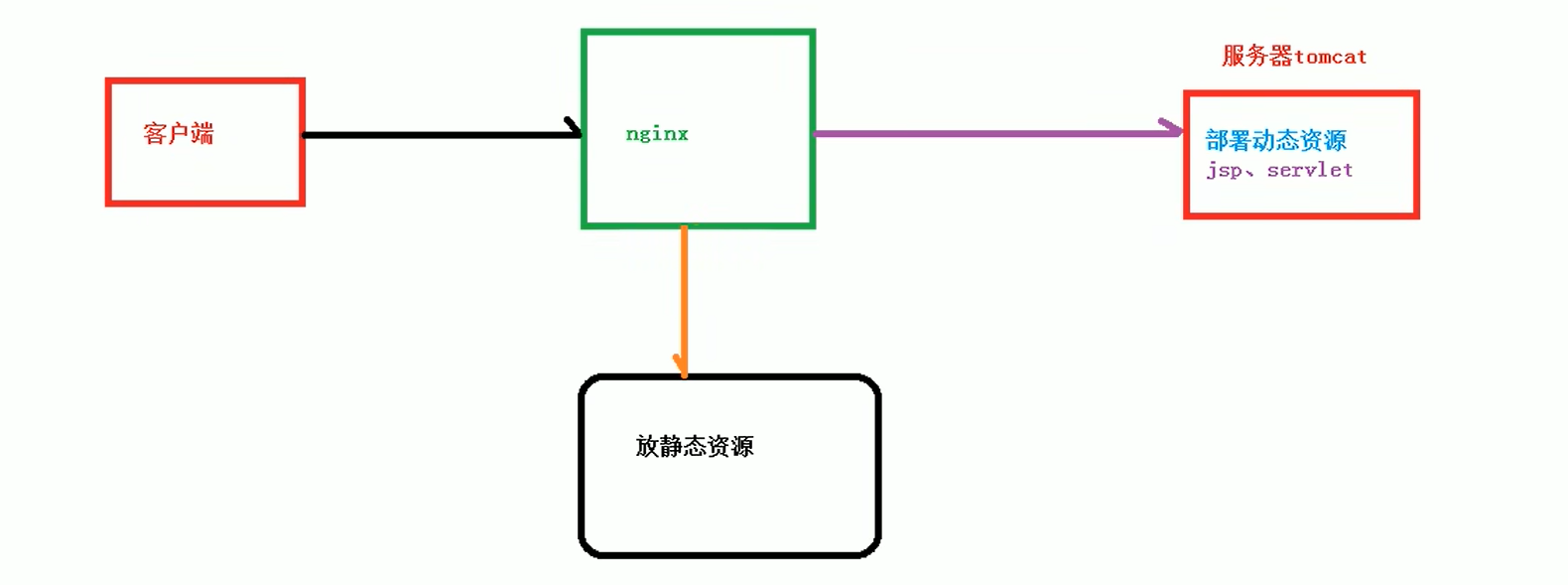
(3)、动静分离
为了加快网站的解析速度,可以把动态页面和静态页面由不同的服务器来解析,加快解析速度。降低原来单个服务器的压力。

Nginx安装、常用命令和配置文件
1、Nginx安装
在linux系统中安装nginx,需要先安装Linux,这边已经安装完成,可以查询相关资料进行安装。
安装步骤
①、到官网中下载相应安装包。
Nginx官网

在此使用的是Nginx-1.25.1版本
②、Nginx相关依赖
在Linux控制台操作。
cd user
安装pcre
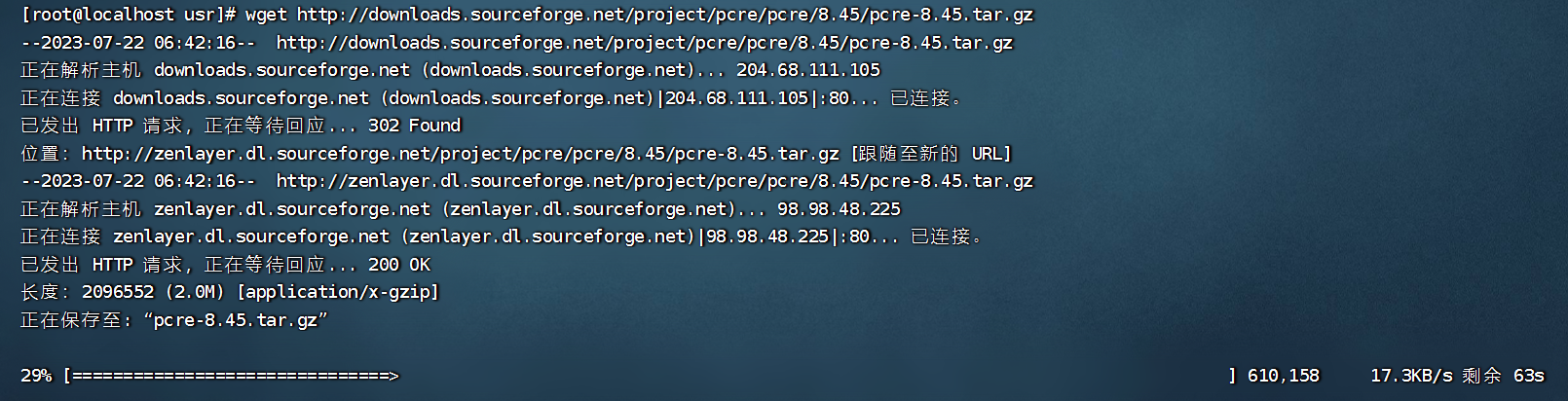
wget http://downloads.sourceforge.net/project/pcre/pcre/8.45/pcre-8.45.tar.gz

解压缩文件
tar -xvf pcre-8.45.tar.gz
进入解压缩后的文件目录并生成 Makefile
cd pcre-8.45/
./configure
使用如下命令编译并安装
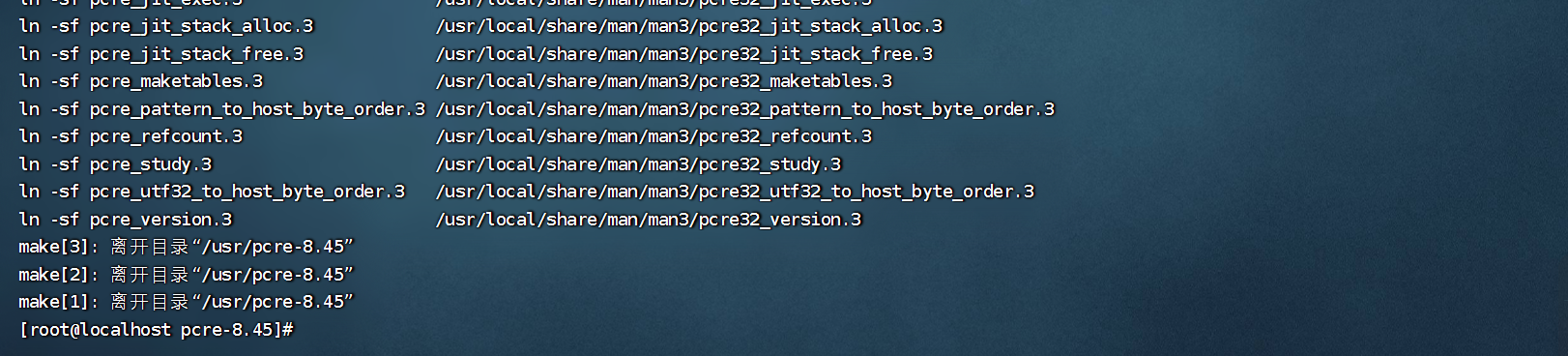
make && make install

查看版本
pcre-config --version
安装openssl、zlib
# 就在当前目录下执行以下的命令
yum -y install make zlib zlib-devel gcc-c++ libtool openssl openssl-devel
③、安装Nginx
将下载的文件放到test目录下,可以使用远程工具SSH或FinalShell,我使用finalShell,连接后直接拖过来即可。

解压缩
cd .. #回到user目录下
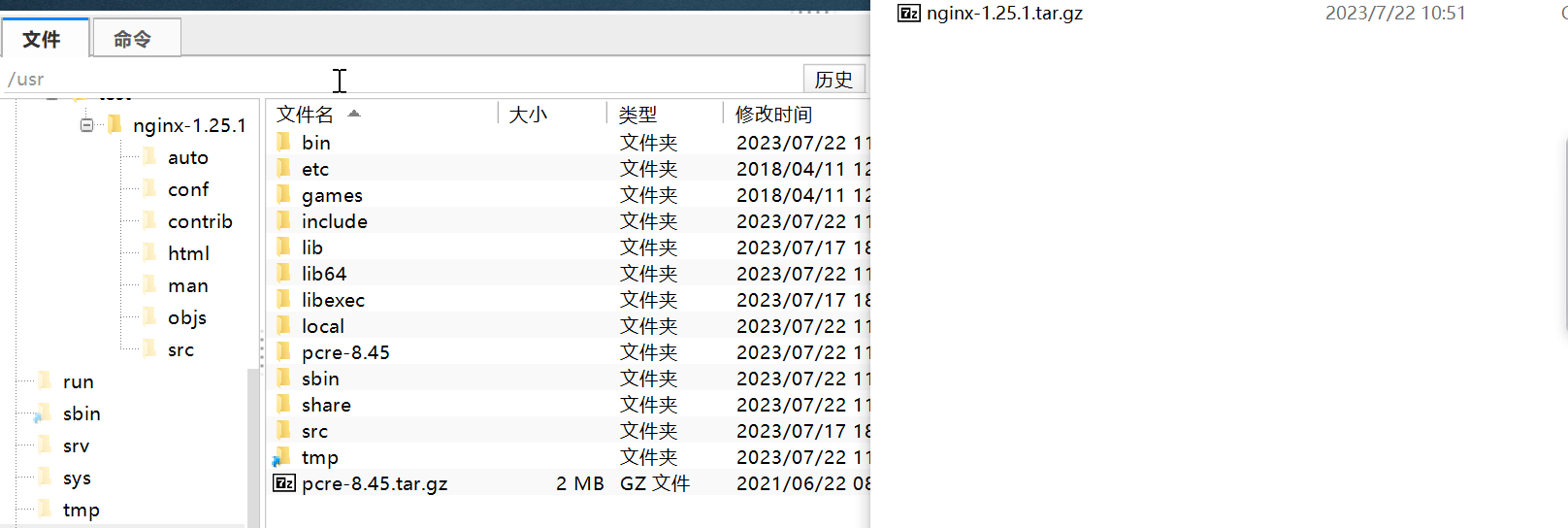
tar -xvf nginx-1.25.1.tar.gz
生成 Makefile,为编译做准备
cd nginx-1.25.1/
./configure
编译和安装
make && make install
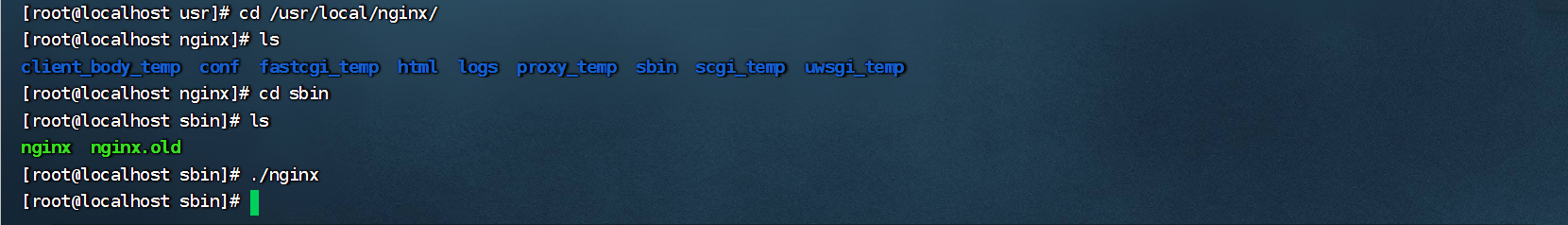
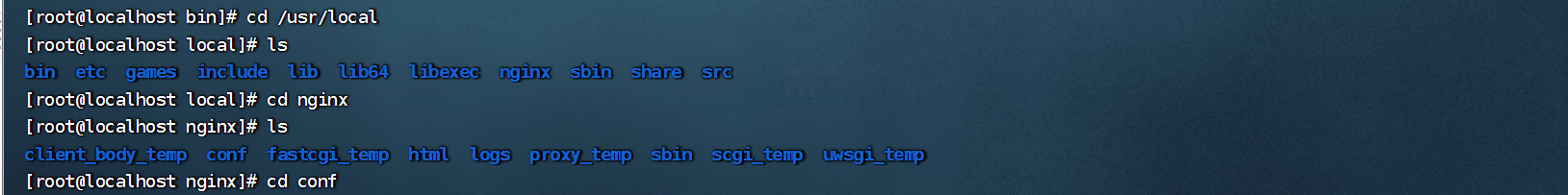
安装成功之后,在usr多出一个文件夹local/nginx,在local中查看

在nginx有sbin的启动脚本。

④、查看Nginx进程
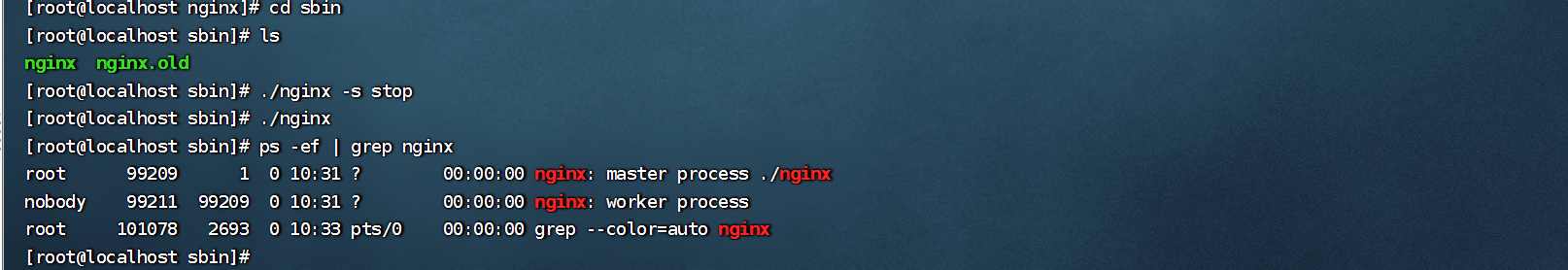
进入sbin启动脚本
cd sbin
启动Nginx
./nginx
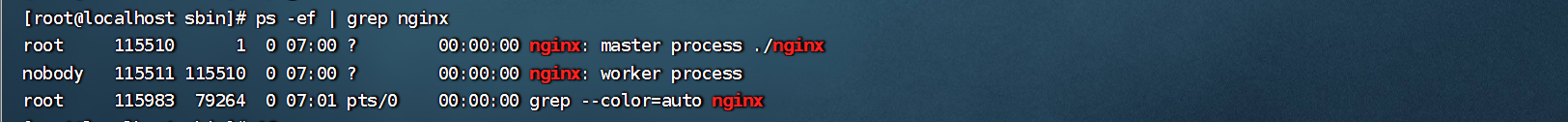
查看进程
ps -ef | grep nginx

⑤、访问nginx
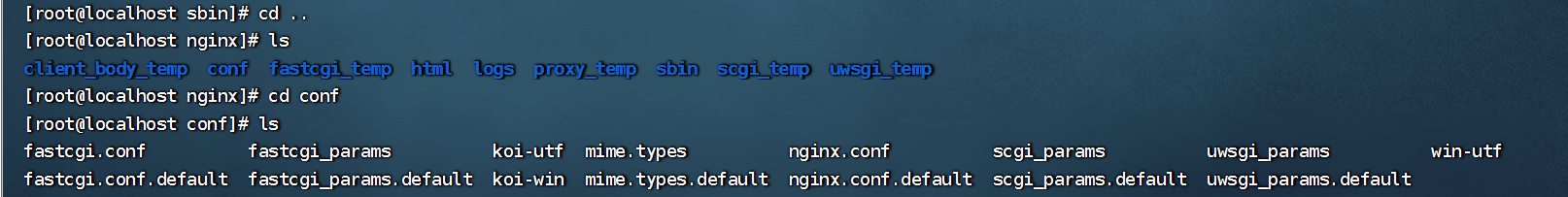
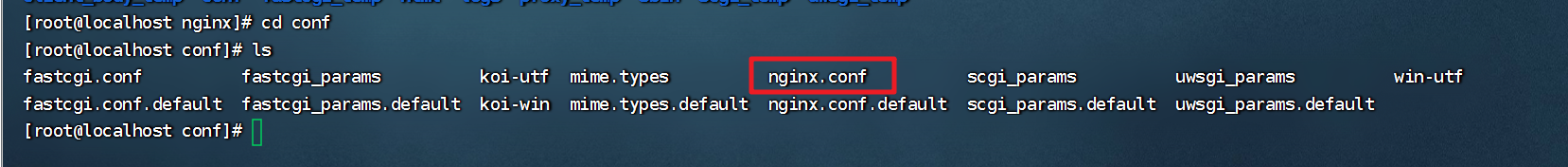
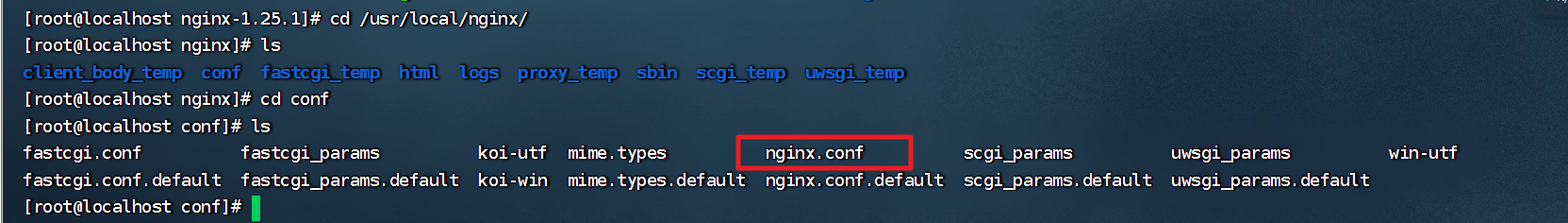
在nginx文件夹中有一个conf文件夹,打开其中的nginx.conf

查看访问的端口
vi nginx.conf

在浏览器中使用虚拟机地址和端口号访问

注意:出现访问不了的情况先关闭虚拟机防火墙试试:
sudo systemctl stop firewalld # 停止防火墙
sudo systemctl disable firewalld # 禁止防火墙开机自启
2、Nginx常用命令
使用nginx操作命令的前提条件是:必须进入nginx的目录中
/usr/local/nginx/sbin
查看nginx的版本号
./nginx -v
查看端口是否启动
ps -ef | grep nginx
启动nginx
./nginx
关闭nginx
./nginx -s stop
重新加载nginx
./nginx -s reload
3、Nginx配置文件
配置文件位置
cd /usr/local/nginx/conf/nginx.conf

Nginx配置文件组成
Nginx配置文件有三部分组成
①、全局块
从配置文件开始到events块之间的内容,主要设置一些影响nginx服务器整体运行的配置指令,包括配置运行nginx服务器的用户、允许生成worker process数,进程PID存放路径、日志存放路径和类型以及配置文件的引入等。如:
worker_processes 1;
#这是Nginx服务器并发处理服务的关键配置,worker_processes值越大,可以支持的并发处理量也越多,但是会受到硬件、软件等的制约。
②、events块
event块涉及的指令主要影响nginx服务器与用户的网络连接,常用的设置包括是否开启对多work process下的网络连接进行序列化,是否允许同时接收多个网络连接,选取哪种事件驱动模型来处理连接请求,每个work process可以同时支持的最大连接数等。如:
worker_connections 1024; #支持的最大连接数
③、http块
它是nginx服务器配置中最频繁的部分。代理、缓存和日志等定义绝大多数功能和第三方模块的设置都在这里。需要注意的是,http块可以包括http全局快、server块。
http全局块
配置的指令包括文件引入、MIME-TYPE定义、日志自定义、连接超时时间、链接请求数上限等。
server块
这块和虚拟机有着密切的关系,虚拟机主机从用户角度看,和一台独立的硬件主机是完全一样的,该技术的产生是为了节省互联网服务器硬件成本。
每个http块可以包括数个server块,而每个server块相当于一个虚拟主机。每个server块也分为全局server块以及可以同时包含多个location块。
Nginx配置实例
1、Nginx反向代理配置实例
实例一:
场景:打开浏览器,在浏览器中输入地址www.123.com,跳转到linux系统tomcat主页面中
准备工作
在linux系统中安装tomcat,使用默认端口8080。
①、下载Tomcat
下载网址
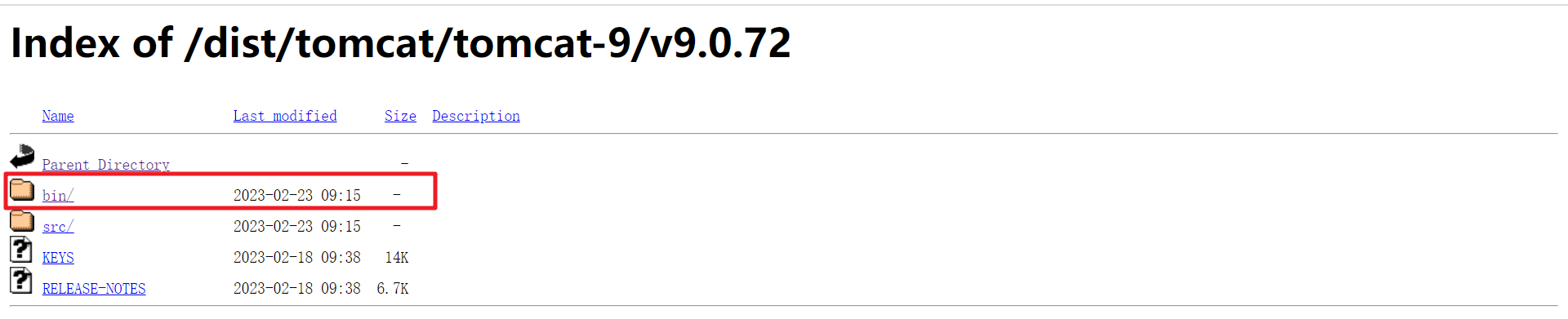
选中想要的版本,点击bin

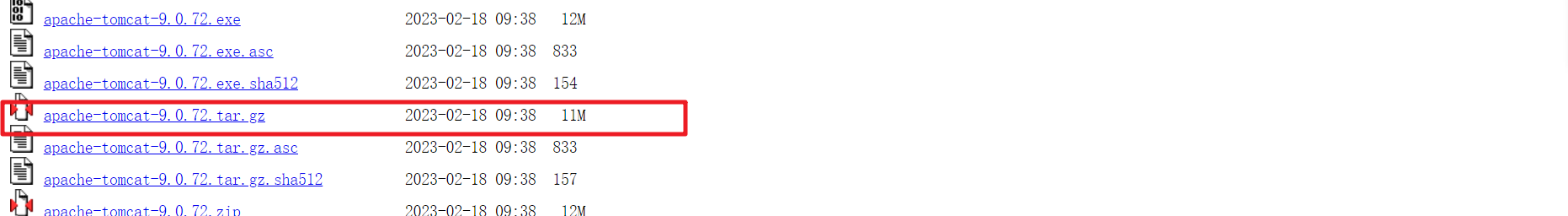
选以gz结尾的安装包

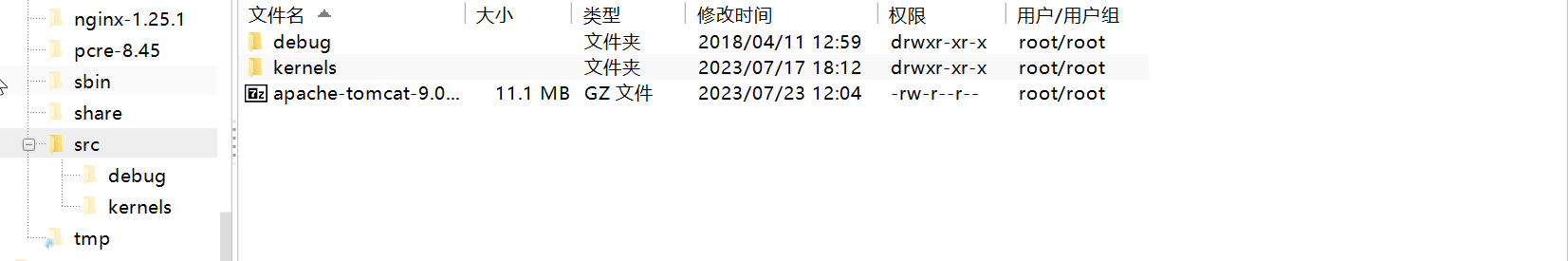
和原来将文件传输到虚拟机同样的方式。将tomcat的软件压缩包放到usr/src/

②、解压Tomcat
tar -xvf apache-tomcat-9.0.72-deployer.tar.gz
③、查看jdk版本
java -version

如果Jdk版本太低,可以查找相关的博客进行安装。
④、启动tomcat
进入到tomcat bin目录下

启动命令
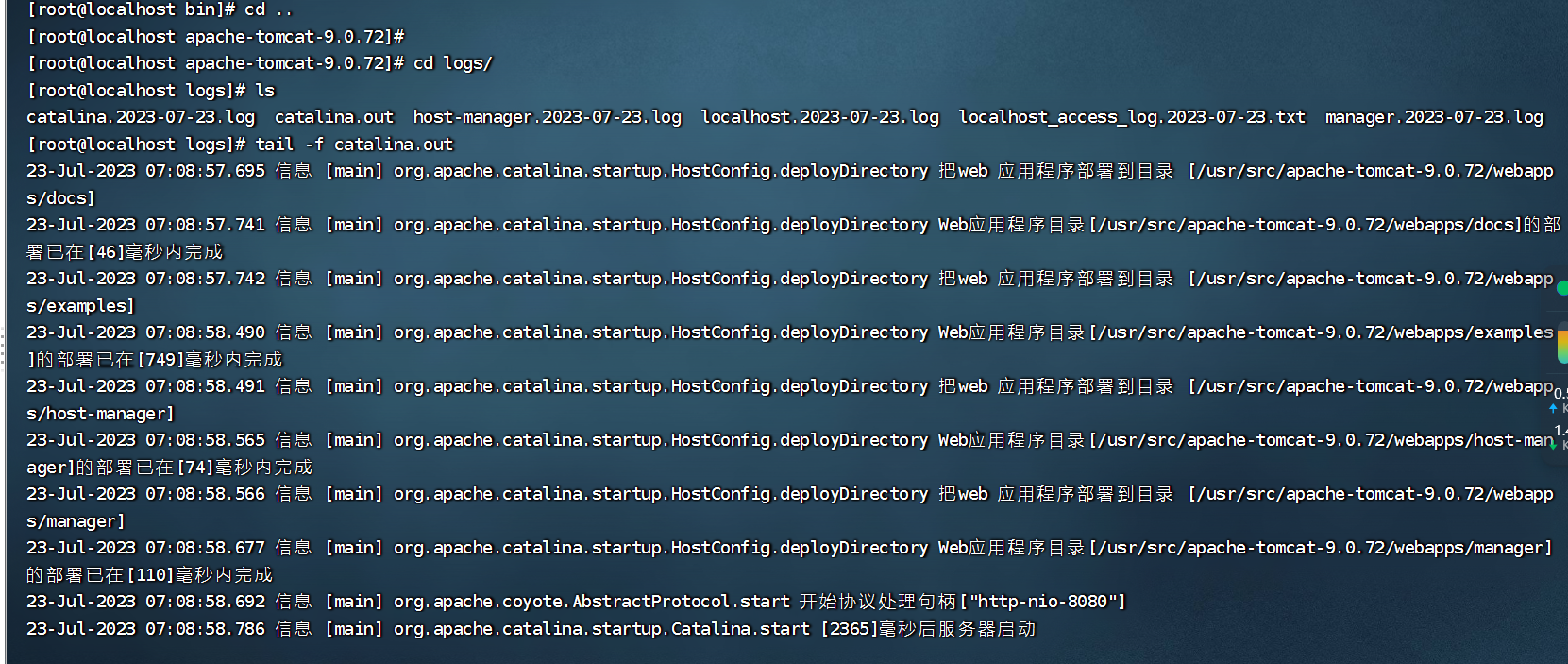
./startup.sh
查看启动日志

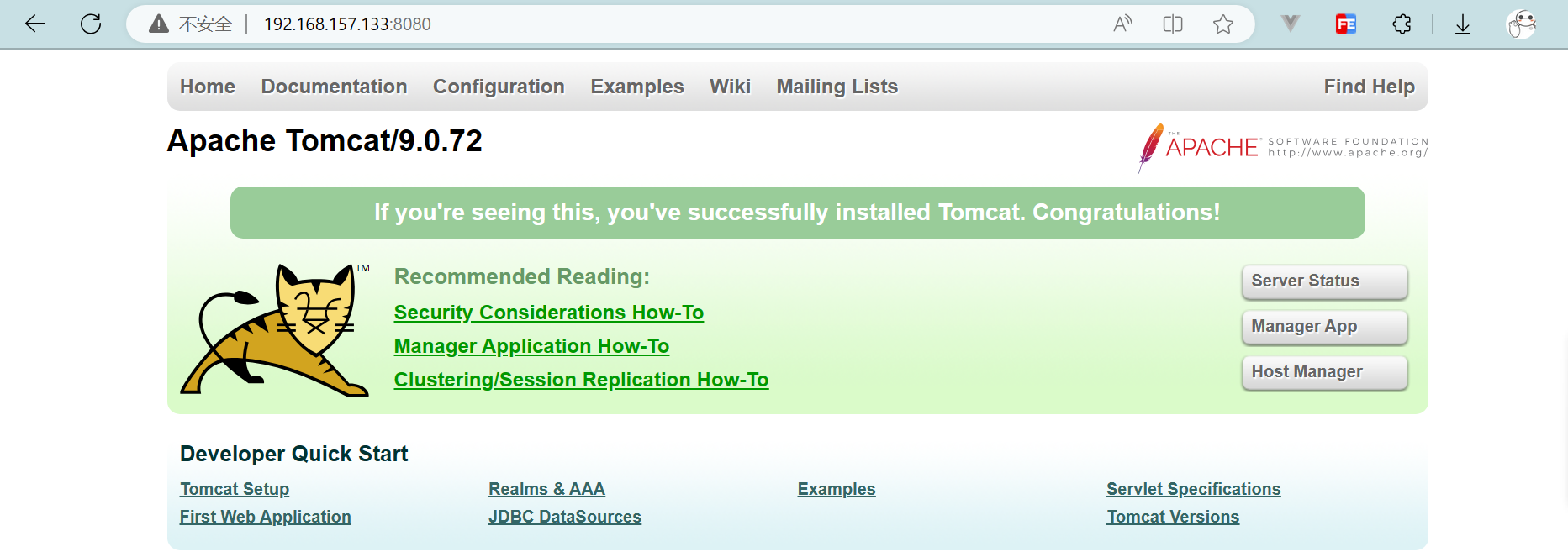
浏览器访问tomcat

使用反向代理的方式实现如下的效果

图中的www.123.com需要在windows的host文件进行配置,配置域名映射的IP地址。
⑤、具体配置
在windows系统的host文件进行域名和ip对应关系的配置。

在hosts文件中添加内容,虚拟机的ip地址 + 域名。
192.168.157.133 www.123.com
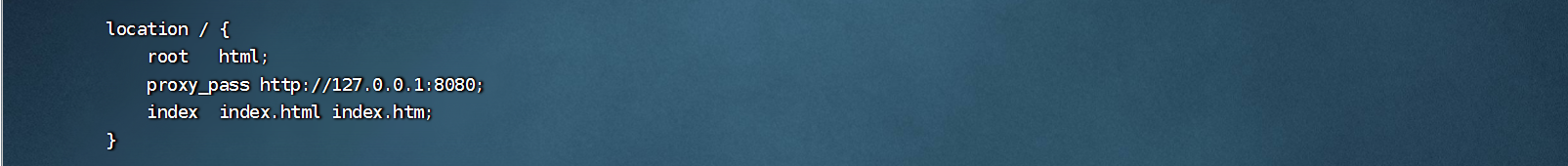
在nginx中进行请求转发的配置(反向代理配置)

编辑配置文件
vi nginx.conf
更改server_name

在location中添加转发的路径

127.0.0.1相对于虚拟机来说就是本地
启动nginx做最后的测试

在windows浏览器中输入www.123.com

实例二:
场景:使用nginx反向代理,根据访问的路径跳转到不同端口的服务中,nginx的监听端口为9001
如:
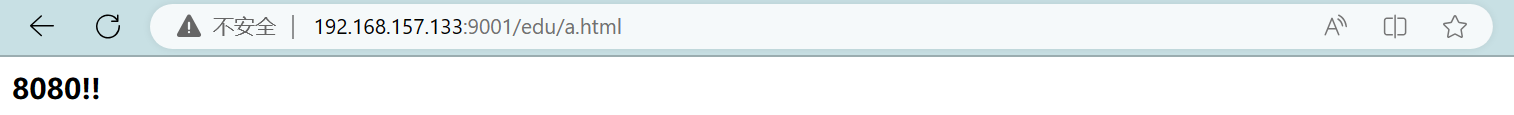
访问http://192.168.157.133:9001/edu/ 跳转到127.0.0.1:8080
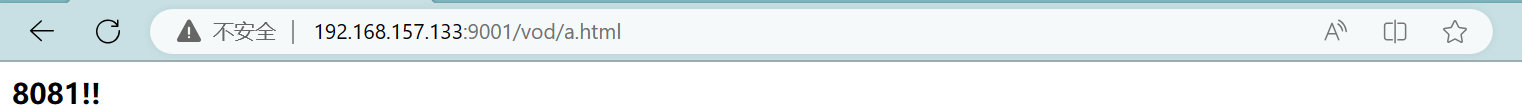
访问http://192.168.157.133:9001/vod/ 跳转到127.0.0.1:8081
准备工作
准备两个tomcat服务器,一个是8080端口,一个是8081端口
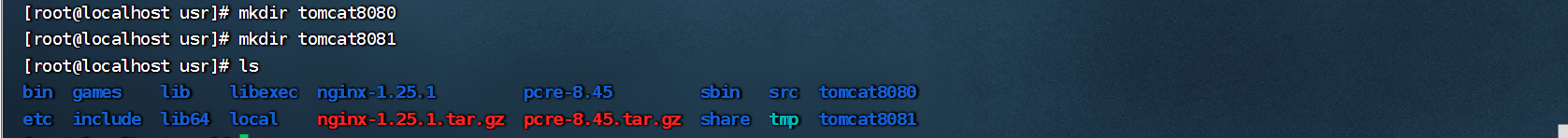
①、在usr新建tomcat8080、tomcat8081文件夹

②、在两个文件夹中都加入tomcat的压缩包,关闭原来的tomcat
进入到tomcat的bin目录,执行如下的命令
./shutdown.sh
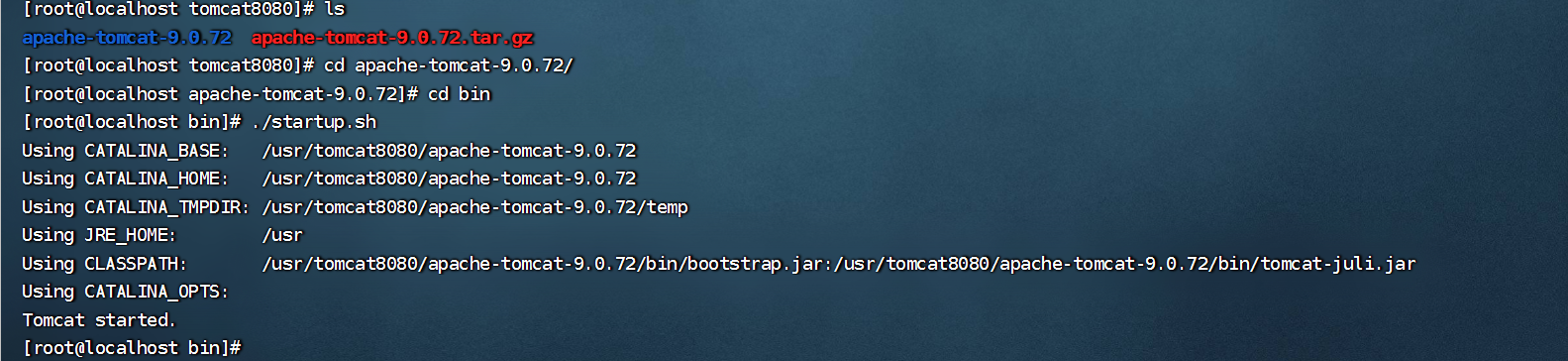
③、解压启动8080端口的tomcat
tar -xvf apache-tomcat-9.0.72-deployer.tar.gz #解压
./startup.sh #启动

④、解压8081端口的tomcat,并修改端口号
tar -xvf apache-tomcat-9.0.72-deployer.tar.gz # 解压
修改端口号:
进入到tomcat的conf文件,修改server.xml,命令如下
cd apache-tomcat-9.0.72/
cd conf
vi server.xml
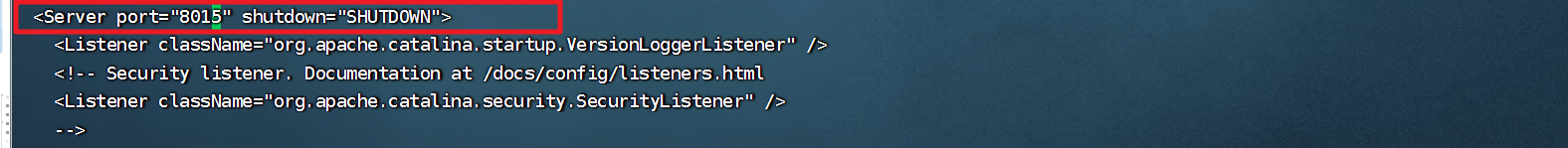
修改shutdown端口

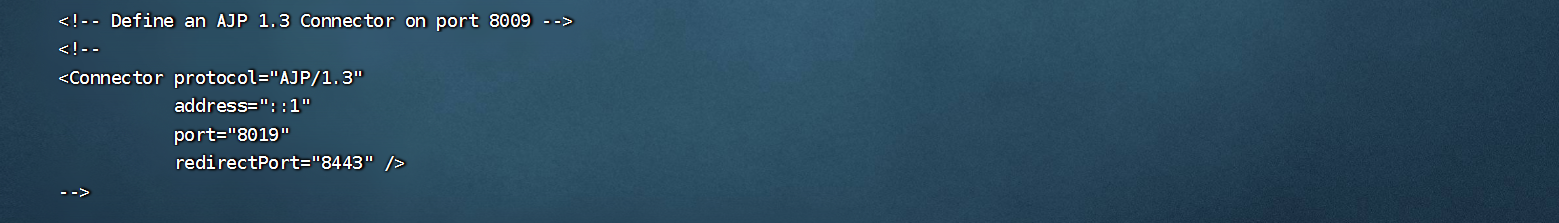
修改访问端口


启动8081端口的tomcat
./startup.sh
测试是否配置成功

⑤、创建文件夹和测试的页面
在tomcat8080的webapp文件夹中创建edu文件,在windows中创建html页面并放置到文件夹中

将html文件上传到edu文件夹下:

访问页面

同样的方式,将windows的a.html的内容修改为8081,放入到8081的vod文件夹下
上传html文件:

访问页面

⑥、具体配置
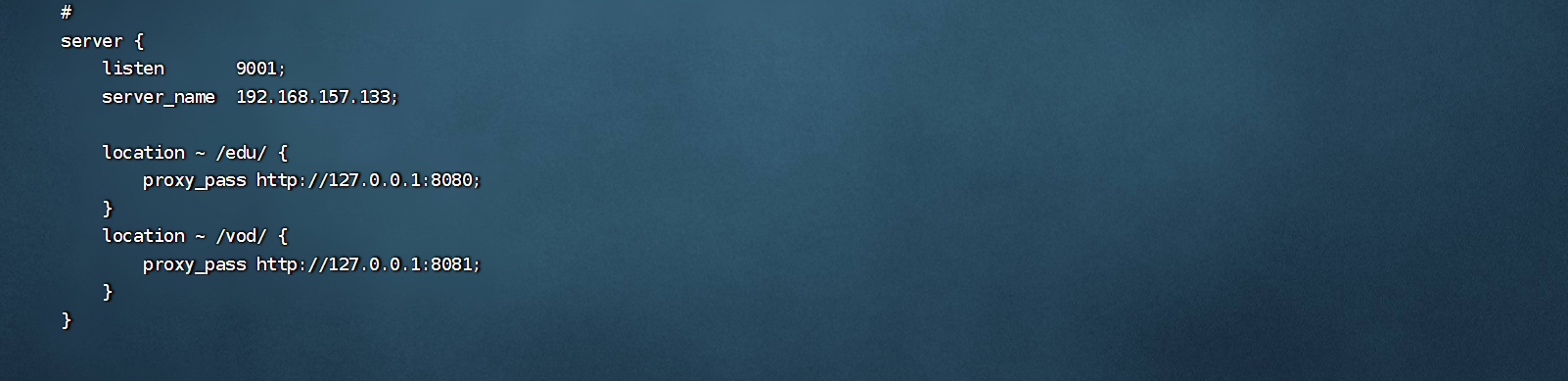
找到nginx的配置文件进行反向代理配置

修改配置
vi nginx.conf # 编辑命令
# 添加一个server
server {
listen 9001;
server_name 192.168.157.133;
location ~ /edu/ {
proxy_pass http://127.0.0.1:8080;
}
location ~ /vod/ {
proxy_pass http://127.0.0.1:8081;
}
}

重新加载nginx
到nginx文件夹的sbin中,关闭后重新启动
./nginx -s stop # 关闭命令
./nginx # 启动命令
⑦、测试


2、Nginx负载均衡配置实例
场景:浏览器中地址栏输入http://192.168.158.133/edu/a.html,使用负载均衡效果,将请求平均分担到8080和8081中
准备工作
①、准备两台tomcat服务器(8080、8081)
在tomcat的webapps文件夹中都创建名称为edu的文件夹,在edu文件夹中创建a.html的页面用于测试。(8080页面的内容是8080!!,8081页面的内容是8081!!)

②、nginx的配置文件中进行负载均衡的配置
在http块中添加如下内容
upstream myserver{
server 192.168.157.133:8080;
server 192.168.157.133:8081;
}

在server中添加如下规则

重新加载nginx

测试

刷新页面

nginx的分配策略
a、轮询(默认)
每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器down掉,能自动删除。
b、weight
weight代表权重,默认为1,权重越高被分配的客户端越多。如:
upstream myserver{
server 192.168.157.133:8080 weight=5;
server 192.168.157.133:8081 weight=10;
}
c、ip hash
每个请求按访问ip的hash结果分配,这样每个访客固定访问一个后端服务器,可以解决session的问题。
upstream myserver{
ip hash;
server 192.168.157.133:8080;
server 192.168.157.133:8081;
}
d、fair(第三方)
upstream myserver{
server 192.168.157.133:8080;
server 192.168.157.133:8081;
fair;
}
3、Nginx动静分离配置实例
动静分离从目前实现角度讲,大致分为两种:
一种是纯粹把静态文件独立成单独的域名,挡在独立的服务器上,也就是目前主流推崇的方法。
另一种是动态文件和静态文件一起发布,通过nginx分开。通过location指定不同的后缀名实现不同的请求转发,通过expires参数设置浏览器的缓存过期时间。
准备工作
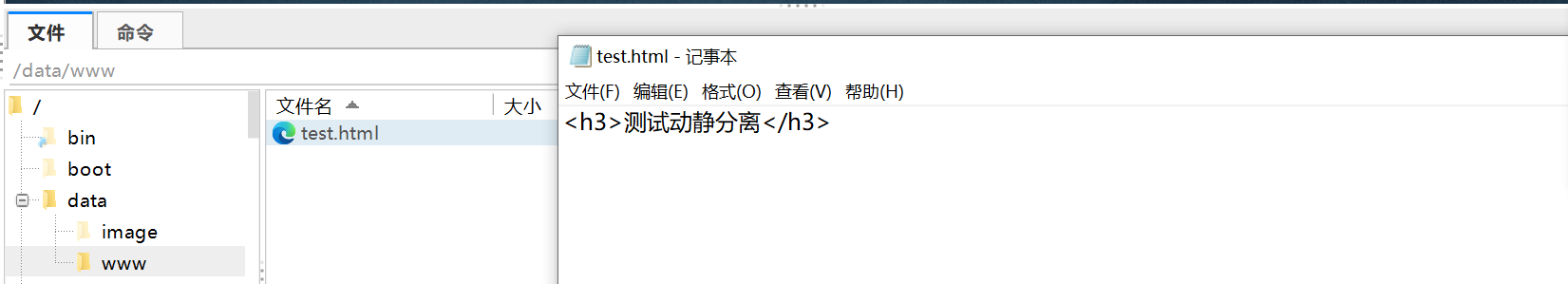
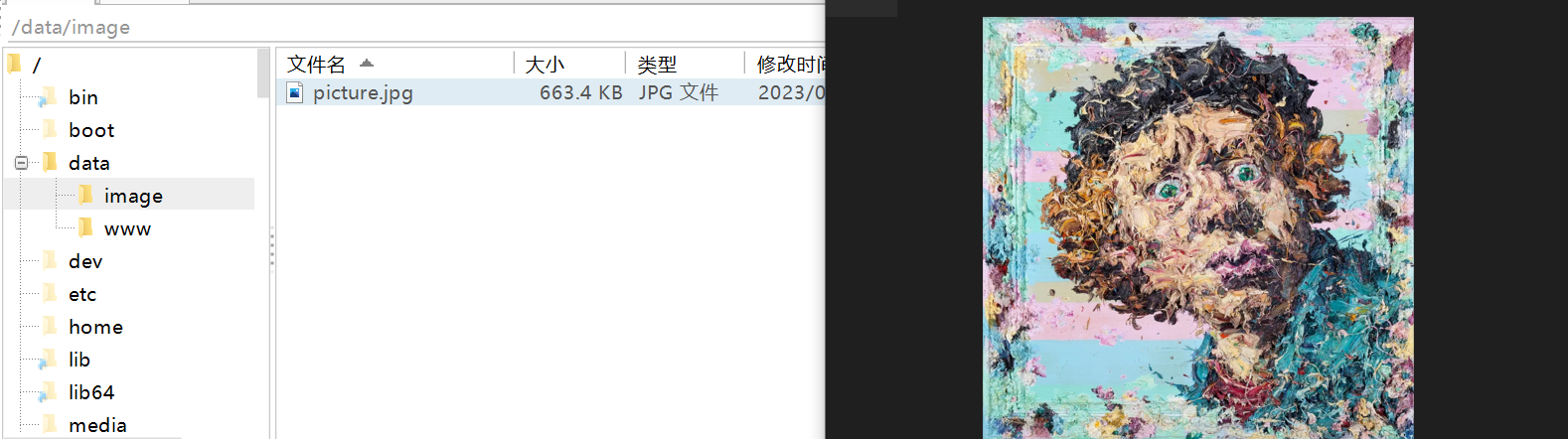
在根目录下创建文件夹data,在其中创建两个文件夹image、www

在www中放置页面资源

在image中放入图片文件

具体配置
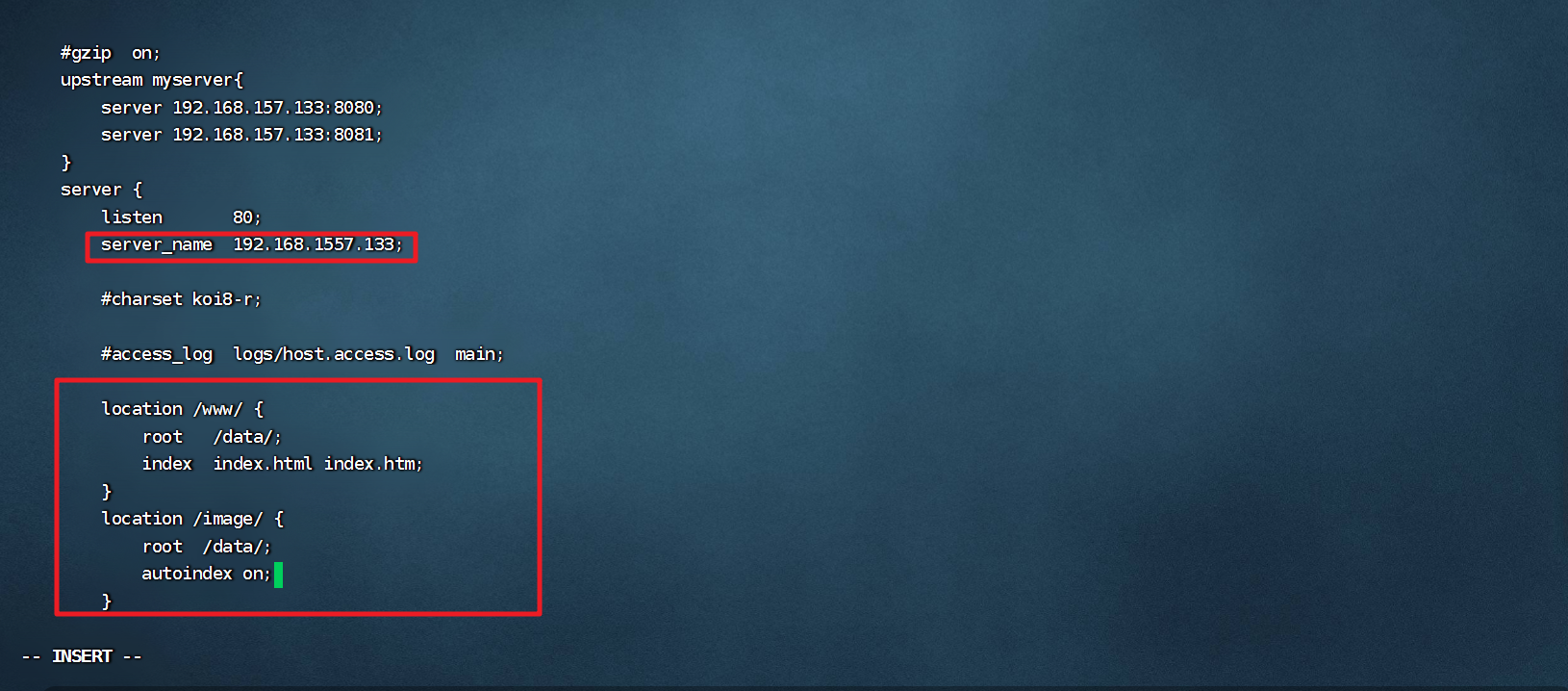
在nginx配置文件中进行配置
server {
listen 80;
server_name 192.168.1557.133;
#charset koi8-r;
#access_log logs/host.access.log main;
location /www/ {
root /data/;
index index.html index.htm;
}
location /image/ {
root /data/;
autoindex on;
}

重启 nginx
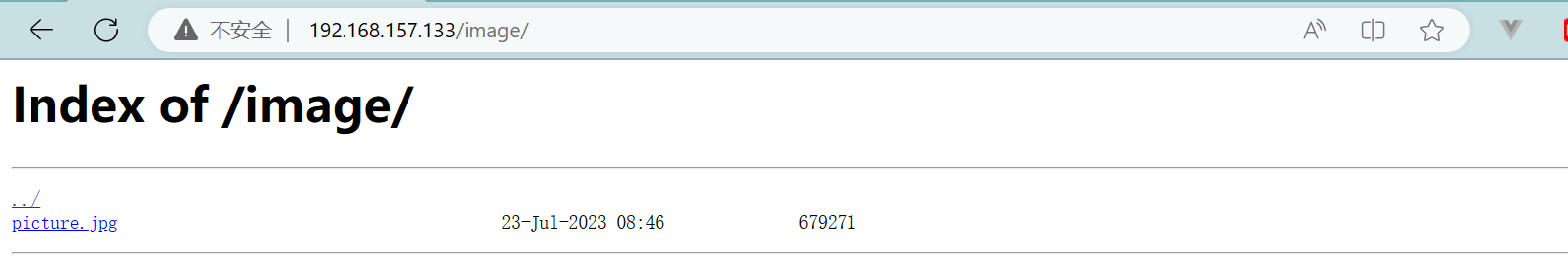
测试

在浏览器中输入:http://192.168.157.133/image/,由于配置文件中配置了autoindex on会将文件夹中的内容列出来。点击其中的连接会显示图片内容。
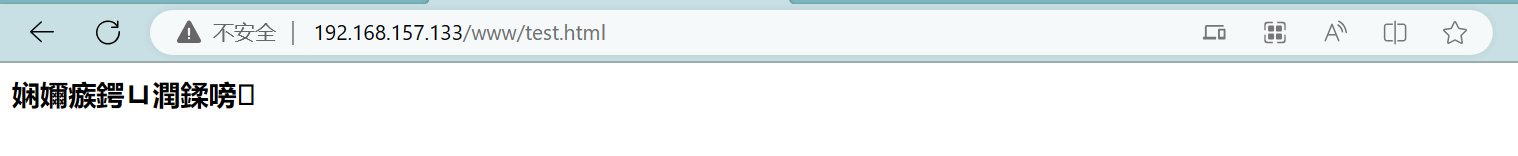
在浏览器中输入:http://192.168.157.133/www/test.html























 631
631

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








