5.1盒模型的定义
在HTML和CSS中,盒模型是一个用于描述元素在网页上占据空间的概念。每个HTML元素都可以被看作一个“盒子”,这个盒子由多个部分组成。盒模型主要包括以下几个部分:
-
内容区 (Content):这是实际显示内容的区域,如文本、图像等。内容区的大小由
width和height属性控制。 -
内边距 (Padding):内容区与边框之间的空白区域。这个区域可以用来增加内容与边框之间的距离。内边距的大小可以通过
padding属性设置。 -
边框 (Border):包围在内边距外面的区域,边框可以有不同的样式、宽度和颜色。边框的大小可以通过
border属性设置。 -
外边距 (Margin):边框外部的空白区域,用于控制元素之间的距离。外边距的大小可以通过
margin属性设置。
盒模型类型
-
标准盒模型 (W3C Box Model):这是默认的盒模型计算方式。元素的总宽度和高度是内容区的宽度和高度,加上内边距、边框和外边距。
-
IE盒模型:在某些旧版本的IE浏览器中,元素的总宽度和高度是包含内边距和边框的,这导致了一些布局问题。为了避免这种情况,可以使用
box-sizing属性。
重要属性
box-sizing: 定义如何计算元素的宽度和高度。content-box(默认):宽度和高度只包括内容区。border-box:宽度和高度包括内容区、内边距和边框。
示例代码
.box {
width: 300px; /* 内容区宽度 */
height: 200px; /* 内容区高度 */
padding: 20px; /* 内边距 */
border: 5px solid black; /* 边框 */
margin: 10px; /* 外边距 */
box-sizing: border-box; /* 使用边框盒模型 */
}
5.2 CSS元素的高度和宽度
当设计者布局一个网页时,网页最终的宽度和高度会超出预计的数值,这是因为盒子模型的宽度或高度计算的误差造成的。指定一个CSS元素的高度和宽度属性时,只是设置内容区域的宽度和高度。而浏览器实际大小的元素,还必须添加内边距,外边距和边框。而增加或减少内边距,外边距和边框,不会影响内容区域的尺寸,只会增加盒模型的总尺寸。
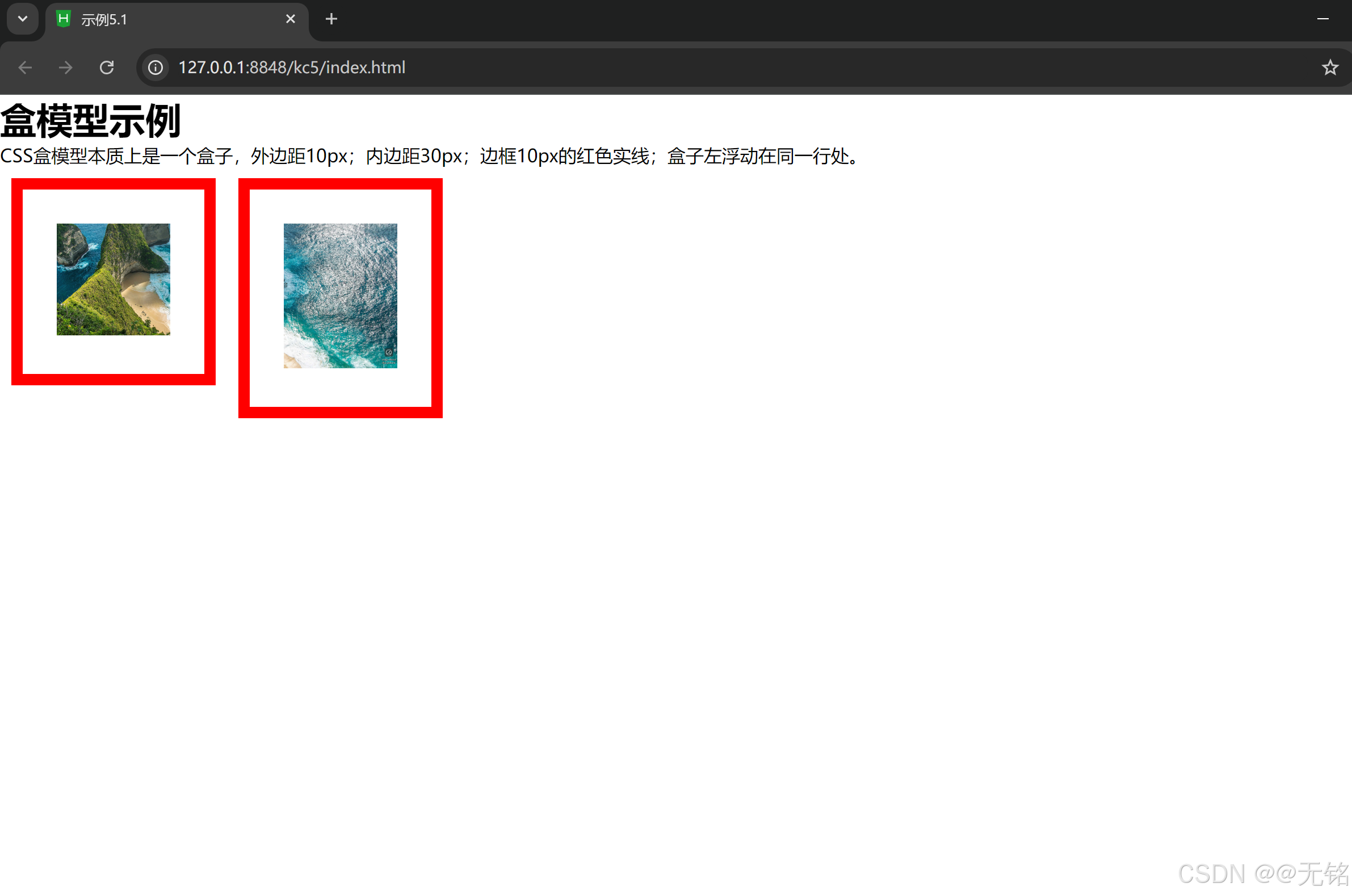
【例5.1】元素css的宽度是100px
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>示例5.1</title>
<style type="text/css">
/* 重置所有元素的默认边距和内边距 */
* {
margin: 0; /* 设置所有元素的外边距为0 */
padding: 0; /* 设置所有元素的内边距为0 */
}
/* 设置盒子的样式 */
div {
width: 100px; /* 盒子的宽度设置为100px */
border: 10px solid red; /* 盒子的边框为10px红色实线 */
padding: 30px; /* 盒子的内边距为30px */
margin: 10px; /* 盒子的外边距为10px */
float: left; /* 盒子左浮动,使其在同一行排列 */
}
/* 设置盒子中图片的样式 */
.box img {
max-width: 100%; /* 图片最大宽度为盒子宽度 */
max-height: 100%; /* 图片最大高度为盒子高度 */
}
</style>
</head>
<body>
<h1>盒模型示例</h1>
<p>CSS盒模型本质上是一个盒子,外边距10px;内边距30px;边框10px的红色实线;盒子左浮动在同一行处。</p>
<!-- 包含图片的盒子 -->
<div class="box">
<img src="img/float1.png" alt="第一张图片"/> <!-- 第一张图片 -->
</div>
<div class="box">
<img src="img/float2.png" alt="第二张图片"/> <!-- 第二张图片 -->
</div>
</body>
</html>

5.2.1 盒模型的宽度
在 CSS 中,盒模型的宽度(width)是一个重要的属性,它决定了元素内容区域的宽度。盒模型包括以下几个部分:
- 内容区域(Content Area):这是实际显示文本、图像等内容的区域。
- 内边距(Padding):内容区域与边框之间的空间。它会增加盒子的整体大小,但不会影响内容区域的宽度。
- 边框(Border):围绕在内边距和内容区域外面的线。边框的宽度也会增加盒子的整体大小。
- 外边距(Margin):在盒子外部的空间,主要用于分隔不同的盒子。
计算盒子的总宽度
在默认情况下,盒子的总宽度可以通过以下公式计算:
总宽度 = 内容宽度 + 左右内边距 + 左右边框 + 左右外边距
示例
假设您有一个盒子的设置如下:
.box {
width: 100px; /* 内容区域宽度 */
padding: 10px; /* 内边距 */
border: 5px solid; /* 边框 */
margin: 15px; /* 外边距 */
}
根据上面的设置,总宽度将是:
总宽度 = 100px (内容) + 10px (左内边距) + 10px (右内边距) + 5px (左边框) + 5px (右边框) + 15px (左外边距) + 15px (右外边距)
= 100 + 10 + 10 + 5 + 5 + 15 + 15 = 160px
使用 box-sizing
您可以使用 box-sizing 属性来更改宽度计算方式。常用的值有:
content-box(默认值):宽度和高度只包括内容区域。border-box:宽度和高度包括内容、内边距和边框。
如果设置为 border-box,则总宽度就等于设置的 width 值
.box {
box-sizing: border-box;
width: 100px; /* 总宽度包括内容、内边距和边框 */
padding: 10px;
border: 5px solid;
}
在这种情况下,内容区域的宽度会自动调整以适应总宽度为 100px。
5.1.2 盒模型的高度
计算盒子的总高度
盒子的总高度可以通过以下公式计算
总高度 = 内容高度 + 上下内边距 + 上下边框 + 上下外边距
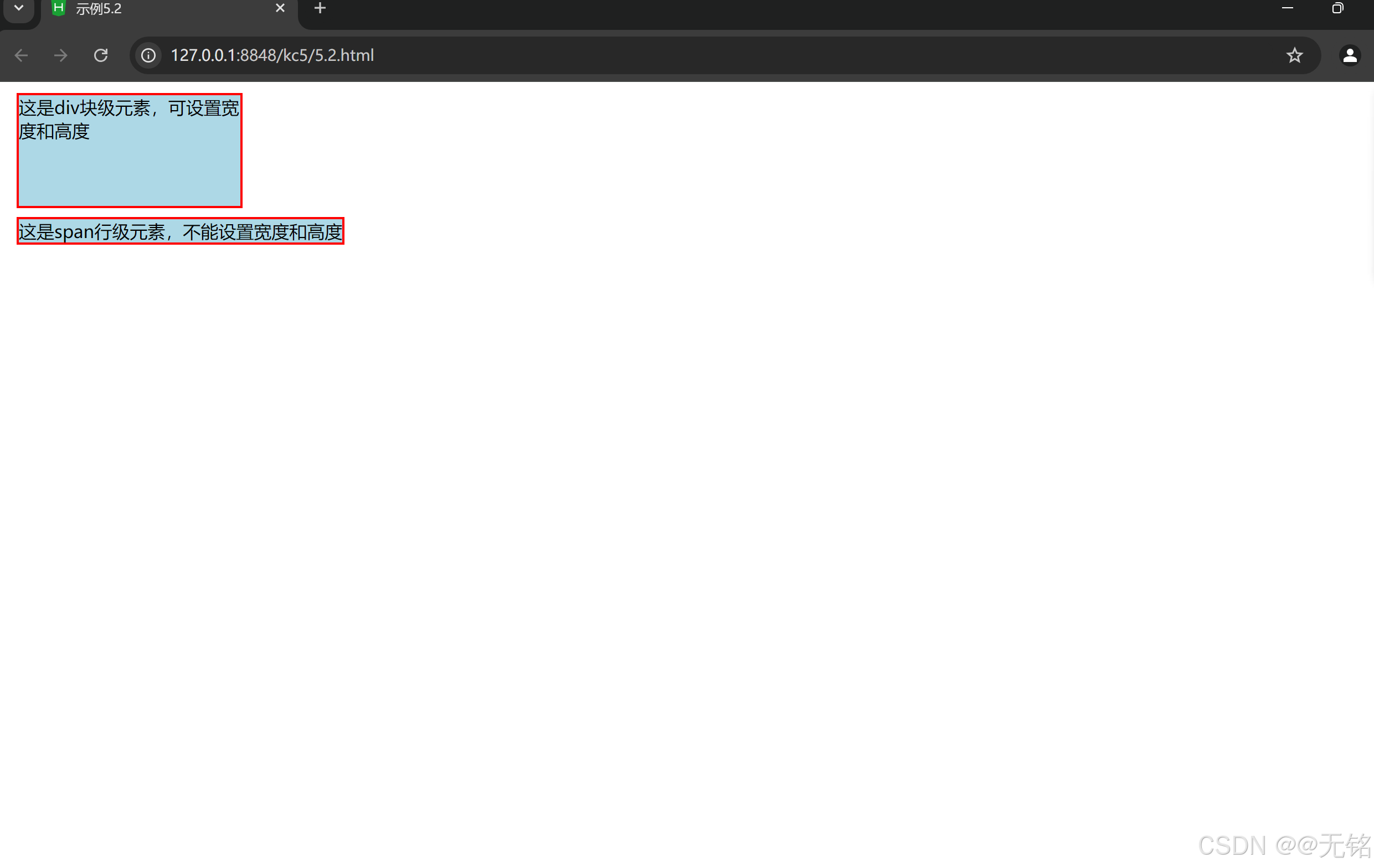
【例5.2】块级元素和行级元素的高度与宽度
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>示例5.2</title>
<style type="text/css">
.ap{
width: 200px;
height: 100px;
border: 2px solid red;
margin: 10px;
background-color: lightblue;
}
</style>
</head>
<body>
<div class="ap">这是div块级元素,可设置宽度和高度</div>
<span class="ap">这是span行级元素,不能设置宽度和高度</span>
</span></span>
</body>
</html>
5.3 边距设置和边框设置
margin-border-padding 模型是最常用的盒子布局形式。对于任何一个盒子,都可以分别通过设置四条边各自的外边距(margin)、边框(border)和内边距(padding),实现各种各样的排版效果,而且它们各自的四条边在多参数同时设置时,均按照上→右→下一左的顺序(顺时针)。
5.3.1 外边距设置
外边距是指元素与元素之间的距离,外边距设置属性,可分别设置margin-top、margin-right、margin-bottom、margin-left,也可以用 margin 属性一次性设置所有外边距。
5.3.1.1 上外边距
在HTML和CSS中,外边距(margin)用于控制元素与其他元素之间的空间。外边距可以通过CSS中的margin属性进行设置。
语法:margin-top:length | percent | auto
参数:length包括长度值和长度单位,包括绝对单位和相对单位。percent是基于父对象的高度。auto值为自动提取边距值,是默认值。
说明:设置对象上外边距,外边距始终透明。内联元素要使用该属性,必须先设定元素的 height 属性或 width 属性,或者设定 position 属性为 absolute。
5.3.1.2 右外边距
语法:margin-right:length l percent l auto
参数:同 margin-top。
说明:同 margin-top。
5.3.1.3 下外边距
语法:margin-bottom:length l percent l auto
参数:同margin-top。
说明:同 margin-top。
5.3.1.4 左外边距
语法:margin-left:length l percent l auto
参数:同margin-top。
说明:同 margin-top。
【例5.3】四边外边距设置
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>示例5.3</title>
<style type="text/css">
/* 大盒子的样式 */
#big {
width: 450px; /* 设置宽度为450px */
height: 200px; /* 设置高度为200px */
margin: 0px; /* 外边距设置为0 */
background-color: #ff0; /* 背景颜色为黄色 */
}
/* 小盒子的公共样式 */
#small1, #small2, #small3, #small4 {
width: 200px; /* 设置宽度为200px */
height: 50px; /* 设置高度为50px */
text-align: center; /* 文本居中对齐 */
background-color: #0ff; /* 背景颜色为青色 */
}
/* 小盒子1的样式 */
#small1 {
margin-left: 20px; /* 左外边距20px */
margin-bottom: 30px; /* 下外边距30px */
}
/* 小盒子2的样式 */
#small2 {
margin-right: 20px; /* 右外边距20px */
margin-top: 10px; /* 上外边距10px */
float: right; /* 右浮动,使其靠右对齐 */
}
/* 小盒子3的样式 */
#small3 {
margin-bottom: 5px; /* 下外边距5px */
}
/* 小盒子4的样式 */
#small4 {
margin-left: 10px; /* 左外边距10px */
margin-top: 15px; /* 上外边距15px */
}
</style>
</head>
<body>
<!-- 大盒子容器 -->
<div id="big">
<!-- 小盒子1 -->
<div id="small1">A:左外边距20px,下外边距30px</div>
<!-- 小盒子2 -->
<div id="small2">B:右外边距20px,上外边距10px,右浮动</div>
<!-- 小盒子3 -->
<div id="small3">C:下外边距5px</div>
<!-- 小盒子4 -->
<div id="small4">D:左外边距10px,上外边距15px</div>
</div>
</body>
</html>
以上示例中共设置了1+4个盒子,由于B盒子设置为向右浮动,因此紧随其后的C盒子自然移动上来,和B盒子同处一行,A盒子设置为“margin-bottom:30px;”,而C盒子没有设置margin-lop,故A盒子与C盒子之间的距离为30像素,B盒子设置为“margin-op: 10px;”,所以A盒子与B盒子之间的距离为30+10=40像素。
5.3.1.5 外边距
语法:margin:length l percent l auto
参数:length包括长度值和长度单位,包括绝对单位和相对单位。percent是基于父对象的高度,左右外边距允许使用负数。auto值为自动提取边距值,是默认值。
说明:设置对象四边的外边距,包括magim-lop(上外边距)、mnEin-eh(有距)、margin-botom下外边距)、margin-le(左外边距),外边距始终是透明的。如果只提供1个参数,将应用于全部的外边距。如果提供2个参数,第1个参数应用于上、下外边距,第2个参数应用于左、右
如果提供3个参数,第1个参数应用于上外边距,第2个参数应用于左、右外边距,个参数应用于下外边距。
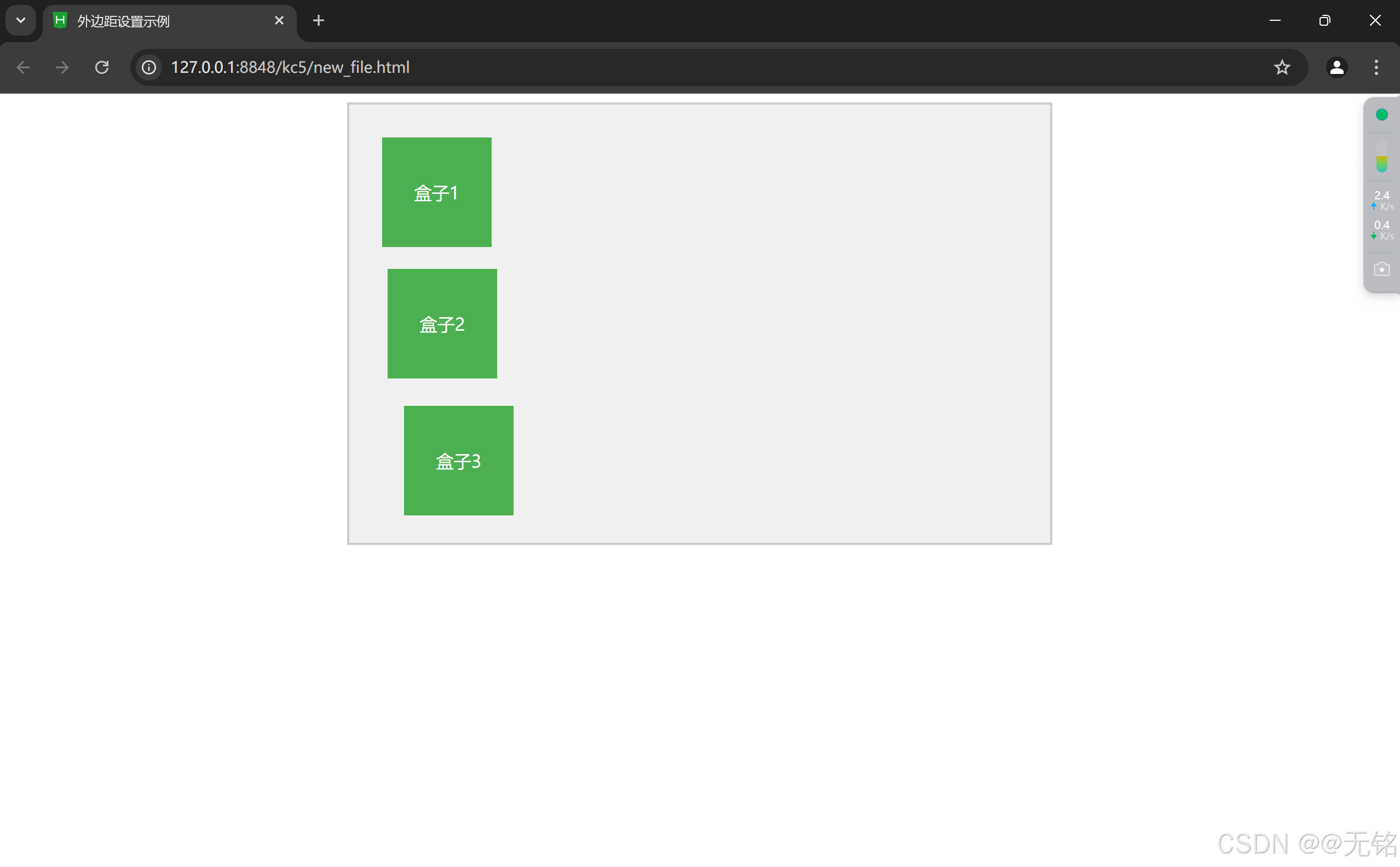
【例5.4】外边距总设置
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>外边距设置示例</title>
<style>
/* 大盒子的样式 */
#container {
width: 600px; /* 容器宽度 */
background-color: #f0f0f0; /* 背景颜色 */
padding: 20px; /* 内边距 */
border: 2px solid #ccc; /* 边框 */
margin: 0 auto; /* 居中显示 */
}
/* 小盒子的公共样式 */
.box {
width: 100px; /* 小盒子宽度 */
height: 100px; /* 小盒子高度 */
background-color: #4caf50; /* 背景颜色 */
color: white; /* 文本颜色 */
text-align: center; /* 文本居中对齐 */
line-height: 100px; /* 使文本垂直居中 */
}
/* 小盒子1的外边距 */
#box1 {
margin: 10px; /* 所有方向10px的外边距 */
}
/* 小盒子2的外边距 */
#box2 {
margin: 20px 15px; /* 上下20px,左右15px的外边距 */
}
/* 小盒子3的外边距 */
#box3 {
margin: 25px 0 5px 30px; /* 上25px,右0,下5px,左30px的外边距 */
}
</style>
</head>
<body>
<div id="container">
<div id="box1" class="box">盒子1</div>
<div id="box2" class="box">盒子2</div>
<div id="box3" class="box">盒子3</div>
</div>
</body>
</html>

5.3.2 外边距的合并
通常,盒子鱼盒子之间的外边距相遇会相互影响,必须对margin属性深入了解,才能精确控制盒子的位置。
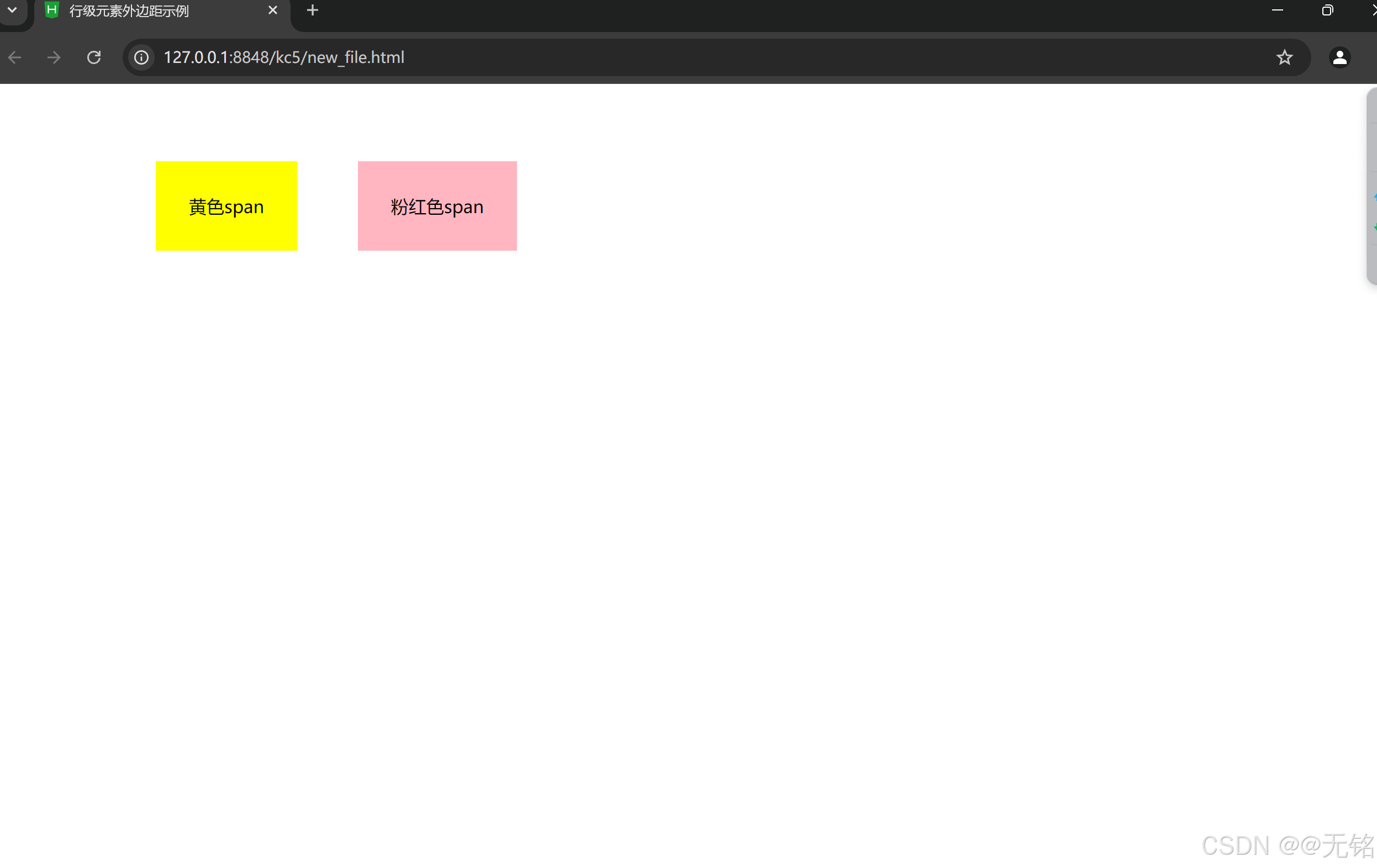
5.3.2.1 行级元素外边距合并
行级元素盒子相遇,盒子与盒子之间的距离等于两个盒子外边距的总和。
【例5.5】行级元素之间的外边距设置
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>行级元素外边距示例</title>
<style type="text/css">
*{
margin: 50px;
}
.hb1{
background-color: yellow;
margin-right: 20px;
padding: 30px;
}
.hb2{
background-color: lightpink;
margin-left: 30px;
padding: 30px;
}
</style>
</head>
<body>
<span class="hb1">黄色span</span>
<span class="hb2">粉红色span</span>
</body>
</html>

5.3.2.2 块级元素外边距合并
块级元素的盒子相遇,盒子与盒子之间的距离等于两盒子中外边距的较大者。
【例5.6】垂直相遇块级元素之间的外边距设置
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"> <!-- 设置字符编码为 UTF-8 -->
<title>垂直相遇块级元素之间的外边距设置</title> <!-- 网页标题 -->
<style type="text/css">
* {
margin: 50px; /* 为所有元素设置 50 像素的外边距 */
}
.div1 {
background-color: yellow; /* 设置背景色为黄色 */
margin-bottom: 30px; /* 设置底部外边距为 30 像素 */
padding: 30px; /* 设置内边距为 30 像素 */
}
.div2 {
background-color: lightpink; /* 设置背景色为粉红色 */
margin-top: 30px; /* 设置顶部外边距为 30 像素 */
padding: 30px; /* 设置内边距为 30 像素 */
}
</style>
</head>
<body>
<div class="div1">黄色div</div> <!-- 第一个块级元素,黄色背景 -->
<div class="div2">粉红色div</div> <!-- 第二个块级元素,粉红色背景 -->
</body>
</html>

5.3.3 内边距设置
内边距(padding)是指元素内容与其边框之间的空间。通过设置内边距,可以控制内容与元素边界之间的距离。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>内边距设置示例</title>
<style type="text/css">
.box {
background-color: lightblue; /* 设置背景色为淡蓝色 */
padding: 20px; /* 设置所有方向上的内边距为 20 像素 */
border: 2px solid darkblue; /* 添加边框以便更好地看到内边距 */
}
.box1 {
padding: 10px 20px; /* 上下内边距 10px,左右内边距 20px */
}
.box2 {
padding: 30px 10px 20px 40px; /* 上、右、下、左内边距分别为 30px, 10px, 20px, 40px */
}
</style>
</head>
<body>
<div class="box">这是一个带内边距的盒子</div>
<div class="box box1">这是另一个盒子,内边距不同</div>
<div class="box box2">这个盒子的四个方向有不同的内边距</div>
</body>
</html>

5.3.4 边框设置
元素外边距内就是元素的边框(bonder),它是围绕内边距和元素内容的一条或多条线在内边距和外边距之间。边框的四条边分别用border-top、border-right、border-botmborder-leh 表示,它们的属性与内外边距的属性也是类似的,既可以使用复合属性,也可使用单边属性。
边框作为盒模型的某个组成部分,边框的CSS样式设置将直接影响到盒子的尺寸和观。而通过使用border属性,可以创建出更佳的边框效果,还可以应用于任何元素。border属性设置通常有3种:样式(border-style)、宽度(border-width)和颜色(border-color)。
5.3.4.1上边框
语法:border-top:border-style l border-width l border-color
参数:该属性是复合属性。需要通过参数设置来实现。
5.3.4.2右边框
语法:border-right:border-style l border-width l border-color
参数:该属性是复合属性。需要通过参数设置来实现
5.3.4.3下边框
语法:border-bottom:border-stylel border-widthl border-color
参数:该属性是复合属性。需要通过参数设置来实现
5.3.4.4 左边框
语法:border-left:border-style l border-width l border-color
参数:该属性是复合属性。需要通过参数设置实现。
5.3.4.5 边框样式
在css中,样式是边框最重要的一个设置,因为如果没有样式,在web页面就不会显示。
border-style是一个复合属性,可以同时取1~4个值,取值方法与外边距相似。边框属性有12个值可选,包括默认(initial)和无边框(none)
border-style属性值
| 属性值 | 说明 |
| initial | 默认值,默认没有样式 |
| none | 定义无边框 |
| hidden | 与none相同,但应用于表时,hidden用于解决边框冲突 |
| solid | 定义实线 |
| dashed | 定义虚线 |
| dotted | 定义点线 |
| double | 定义双线 |
| inherit | 定义继承父元素边框模式 |
| groove | 定义3D凹形线边框。其效果取决于border-color的值 |
| ridge | 定义3D凸型线边框。其效果取决于border-color的值 |
| inset | 定义3D嵌入式边框。其效果取决于border-color的值 |
| outset | 定义3D嵌出式边框。其效果取决于border-color的值 |
5.3.4.6 边框宽度
在CSS中,宽度是通过border-width属性来设置边框粗细的。
与border-style属性相同,border-width也是一个复合属性。设置边框宽度时,可以直接输入length确定长度值,如5px或2cm,但不可以为负值;或者选择系统预设的属性值。
| 属性值 | 说明 |
| initial | 默认值,默认为中等边框 |
| inherit | 定义继承父元素边框宽度 |
| thin | 定义细边框 |
| medium | 定义中等边框 |
| thick | 定义粗边框 |
5.3.4.7 边框颜色
在CSS中,边框颜色是通过border-color属性来设置的,该属性可以使用任何类型的颜色值,包括颜色命名的值,十六进制参数或RGB值。但是如果对象的border-style设置为none或者border-width设置为0,本属性将失去作用。
【例5.8】边框的设置
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>5.8边框的设置</title>
<style type="text/css">
h2{
text-align: center;
border-bottom: dashed 5px red;
}
p{
font-family: "楷体";
border-top: solid thin purple;
border-right: dashed 5px #9f6;
border-bottom: double thick purple;
border-left: dashed 5px #f99;
}
div{
border-style: solid dashed double;
border-width: 10px;
border-color: deepskyblue;
}
</style>
</head>
<body>
<h2>边框的实现</h2>
<p>这个页面主要显示边框的不同样式,宽度和颜色,以实现对象的美观化。</p>
<div>
1.h2处所用边框CSS是5px红色虚线下边框<br/>
2.p处所用边框CSS是10px蓝色实线,虚线,双实线,5px水绿色虚线右边框,粗的紫色双实线下边框,5px粉红色虚线左边框<br/>
3.div处所用边框CSS是10px蓝色实线,虚线,双实线。
</div>
</body>
</html>
5.3.5 新增边框属性
CSS中对边框新增几个属性,设计者可以通过这些属性创建圆角边框,添加边框阴影,使用图片来绘制边框等。
5.3.5.1圆角边框
border-radius:设置边框四个角有弧度成为圆角,需要设置相关参数。
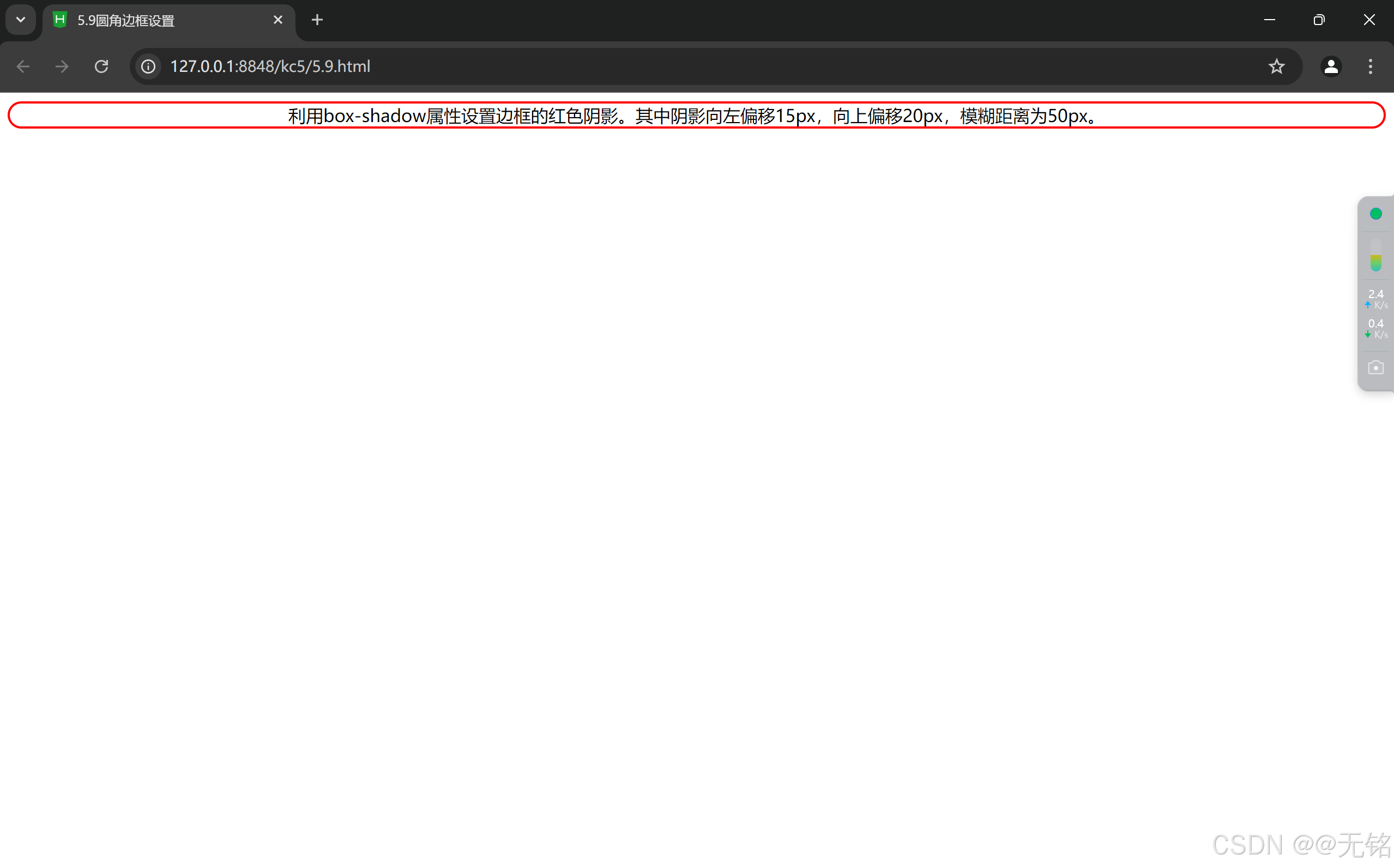
【5.9】圆角边框的设置
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>5.9圆角边框设置</title>
<style type="text/css">
div{
border:2px solid red;
border-radius: 25px;
}
</style>
</head>
<body>
<center>
<div>利用box-shadow属性设置边框的红色阴影。其中阴影向左偏移15px,向上偏移20px,模糊距离为50px。</div>
</center>
</body>
</html>
5.3.5.2阴影边框
box-shadow:向四个边框添加一到多个阴影,需要设置相关参数。
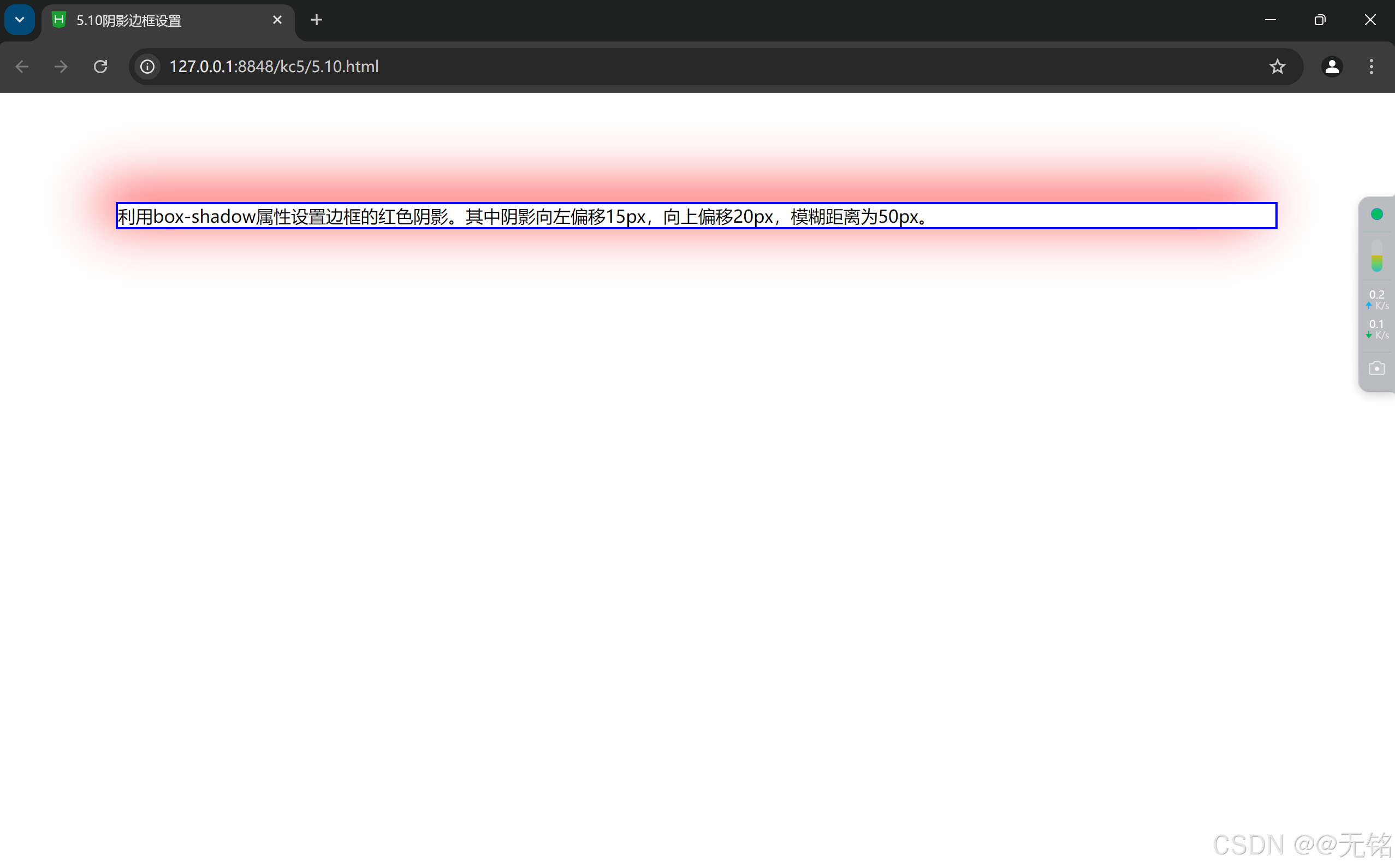
【例5.10】阴影边框设置
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>5.10阴影边框设置</title>
<style type="text/css">
div{
margin: 100px;
border: 2px solid blue;
box-shadow: -15px -10px 50px red;
}
</style>
</head>
<body>
<div>利用box-shadow属性设置边框的红色阴影。其中阴影向左偏移15px,向上偏移20px,模糊距离为50px。</div>
</body>
</html>
5.3.5.3图片绘制边框
border-image:设置所有边框用图片显示,需要嵌入相关图片,但是部分浏览器不支持此属性。
【例5.11】图片边框设置
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>5.11图片边框设置</title>
<style type="text/css">
div{
margin: 100px;
border: 50px solid #9f6;
border-image: url(img/border.jpg)round;
}
</style>
</head>
<body>
<div>利用border-image属性设置图片边框铺满效果。上下向内偏移5px,左右偏移10px</div>
</body>
</html>
5.4 CSS元素的定位
前面所讲的盒子模型都是标准情况下可用的,但是盒模型仅有的几种排版对布局有很大的限制,导致元素无法在页面中随意摆放,因此,我们需要使用盒子的定位来增加排版的灵活性和适应性。
定位的思想是,他允许你定义元素框相对于其正常位置应该出现得位置,或者相对于父元素,另一个元素甚至浏览器窗口本身的位置。
position:static | relative | absolute | fixed。
参数:static是默认值,默认没有定位,或者用于取消特殊定位的继承,恢复默认,又称静态定位。relatives是相对定位,生成相对定位的元素,相对于其正常位置进行定位。absolute是绝对定位,相对于父元素或者浏览器窗口进行定位,需要top,right,bottom和left属性辅助完成。fixed是固定定位,相对于浏览器窗口进行定位,需要top,right,bottom和left属性辅助完成。
5.4.1 static 定位
static是HTML元素的默认值,不受top,right,bottom和left属性影响,元素出现在正常的文档流中。
【例5.12】静态定位
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>5.12静态定位</title>
<style type="text/css">
.father{
border: 2px solid red;
width: 300px;
height: 250px;
}
.son1{
border: 2px double red;
background-color: yellow;
width: 200px;
height: 80px;
}
.son2{
border: 2px double red;
width: 200px;
height: 25px;
margin-top: 50px;
}
</style>
</head>
<body>
<div class="father">父盒子:无定位
<div class="son1">子盒子:无定位的盒子
<h2>静态定位的盒子</h2>
</div>
<div class="son2">子盒子2:无定位的盒子</div>
</div>
</body>
</html>以上示例中父盒子和两个子盒子都没有设置任何的position属性,所以盒子均处于静态定位,页面布局不受影响。
5.4.2 relative定位
relative不脱离文档流的布局,需要参照父元素的四条边(不是浏览器),设置自身的top,right,bottom和left属性的参数,从盒子中独立出来浮在上面。相对于只改变自身的位置,在文档流原先的位置留在空白区域。定位的起始位置为此元素原先在文档流的位置。
【例5.13相对定位】
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>5.13相对定位</title>
<style type="text/css">
.father{
border: 2px solid red;
width: 300px;
height: 250px;
}
.son1{
border: 2px double red;
background-color: yellow;
width: 200px;
height: 80px;
position: relative;
top: 10px;left: 30px;
}
.son2{
border: 2px double red;
width: 200px;
height: 25px;
margin-top: 50px;
}
</style>
</head>
<body>
<div class="father">父盒子:无定位
<div class="son1">子盒子:无定位的盒子
<h2>静态定位的盒子</h2>
</div>
<div class="son2">子盒子2:无定位的盒子</div>
</div>
</body>
</html>
5.4.3 absolute定位
在HTML和CSS中,absolute定位是一种控制元素位置的方式。使用绝对定位时,元素相对于其最近的已定位祖先元素进行定位。如果没有已定位的祖先元素,则相对于初始包含块(通常是浏览器窗口)进行定位。
概念
- 定位上下文:绝对定位的元素会脱离文档流,因此不会占据空间,其他元素将按正常的文档流排列。
- top, right, bottom, left:可以使用这些属性来设置元素的具体位置。
- z-index:可以使用这个属性来控制重叠元素的堆叠顺序。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<style>
.container {
position: relative; /* 设置定位上下文 */
width: 300px;
height: 200px;
border: 2px solid #000;
margin: 20px;
}
.absolute-box {
position: absolute; /* 绝对定位 */
top: 20px; /* 距离容器顶部20px */
left: 30px; /* 距离容器左侧30px */
width: 100px;
height: 100px;
background-color: rgba(255, 0, 0, 0.5);
border: 2px solid #ff0000;
}
</style>
</head>
<body>
<div class="container">
<div class="absolute-box"></div>
<p>这是一个容器元素。</p>
</div>
</body>
</html>

5.4.3.1 相对浏览器绝对定位
在CSS中,绝对定位(absolute)元素会相对于其最近的已定位祖先元素进行定位。如果没有这样的祖先元素,则它将相对于浏览器窗口(初始包含块)进行定位。
概念
- 绝对定位:使用
position: absolute;来设置元素的定位。脱离文档流,不占据空间。 - 位置属性:可以通过
top,right,bottom,left属性来精确控制元素的位置。 - 相对浏览器窗口:如果没有已定位的祖先元素,元素的位置将相对于浏览器窗口的左上角。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<style>
body {
height: 1500px; /* 增加页面高度以便滚动 */
margin: 0;
}
.absolute-box {
position: absolute; /* 绝对定位 */
top: 50px; /* 距离浏览器顶部50px */
right: 30px; /* 距离浏览器右侧30px */
width: 200px;
height: 100px;
background-color: rgba(0, 128, 255, 0.5);
border: 2px solid #0080ff;
}
</style>
</head>
<body>
<div class="absolute-box">我位于浏览器窗口的右上方。</div>
<p>向下滚动查看效果...</p>
<p>这里是一些文本内容...</p>
<p>这里是一些文本内容...</p>
<p>这里是一些文本内容...</p>
<p>这里是一些文本内容...</p>
<p>这里是一些文本内容...</p>
<p>这里是一些文本内容...</p>
</body>
</html>

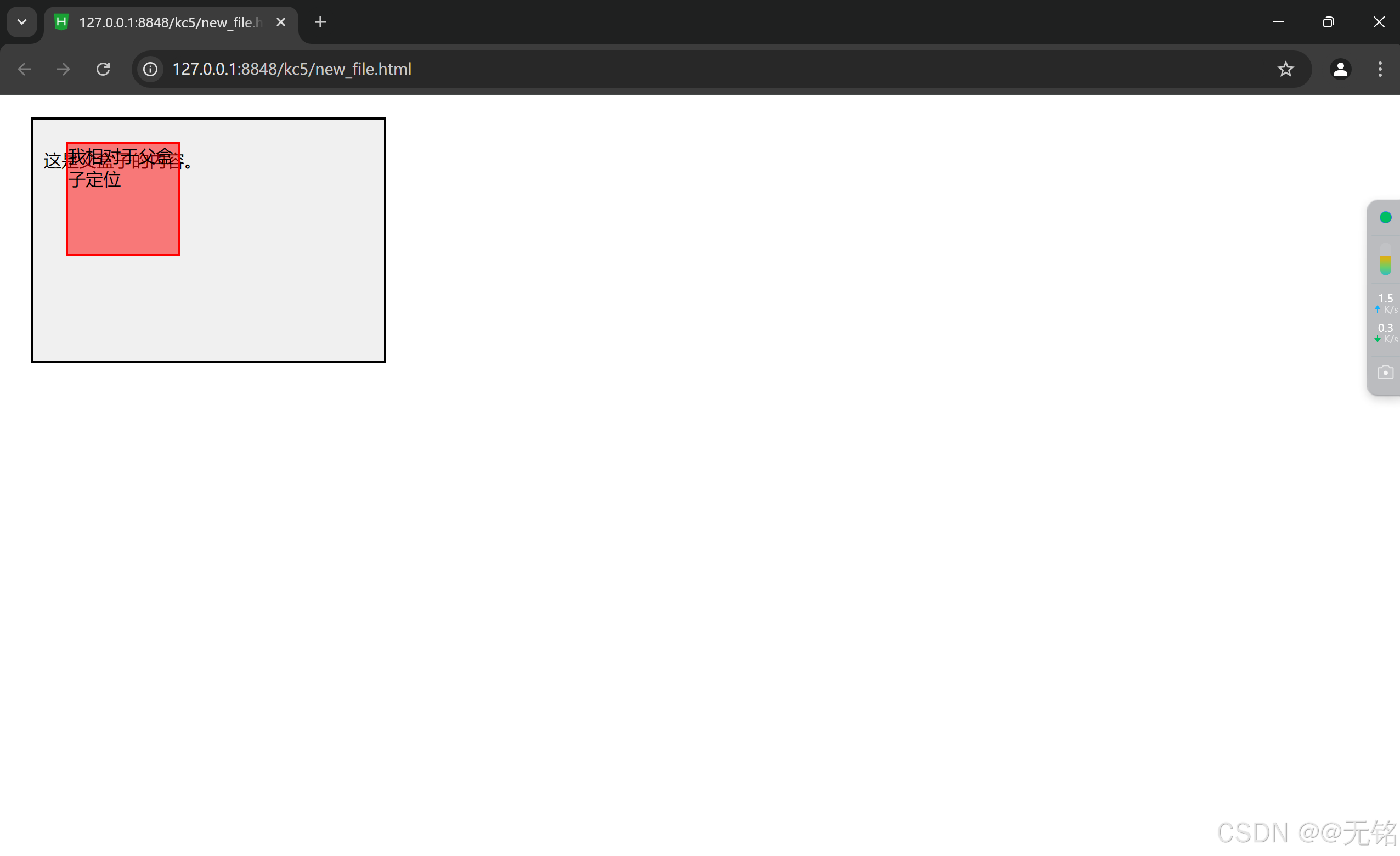
5.4.3.2 相对父盒子绝对定位
在CSS中,相对父盒子绝对定位是指一个元素使用 position: absolute; 定位,并且它相对于其最近的已定位父元素(即设置了 position 属性为 relative, absolute, 或 fixed 的元素)进行定位。如果没有这样的父元素,它将相对于浏览器窗口进行定位。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Absolute Positioning Relative to Parent</title>
<style>
.parent {
position: relative; /* 设置为相对定位,成为定位上下文 */
width: 300px;
height: 200px;
border: 2px solid #000;
margin: 20px;
padding: 10px;
background-color: #f0f0f0;
}
.absolute-box {
position: absolute; /* 绝对定位 */
top: 20px; /* 相对于父盒子顶部20px */
left: 30px; /* 相对于父盒子左侧30px */
width: 100px;
height: 100px;
background-color: rgba(255, 0, 0, 0.5);
border: 2px solid #ff0000;
}
</style>
</head>
<body>
<div class="parent">
<div class="absolute-box">我相对于父盒子定位</div>
<p>这是父盒子的内容。</p>
</div>
</body>
</html>

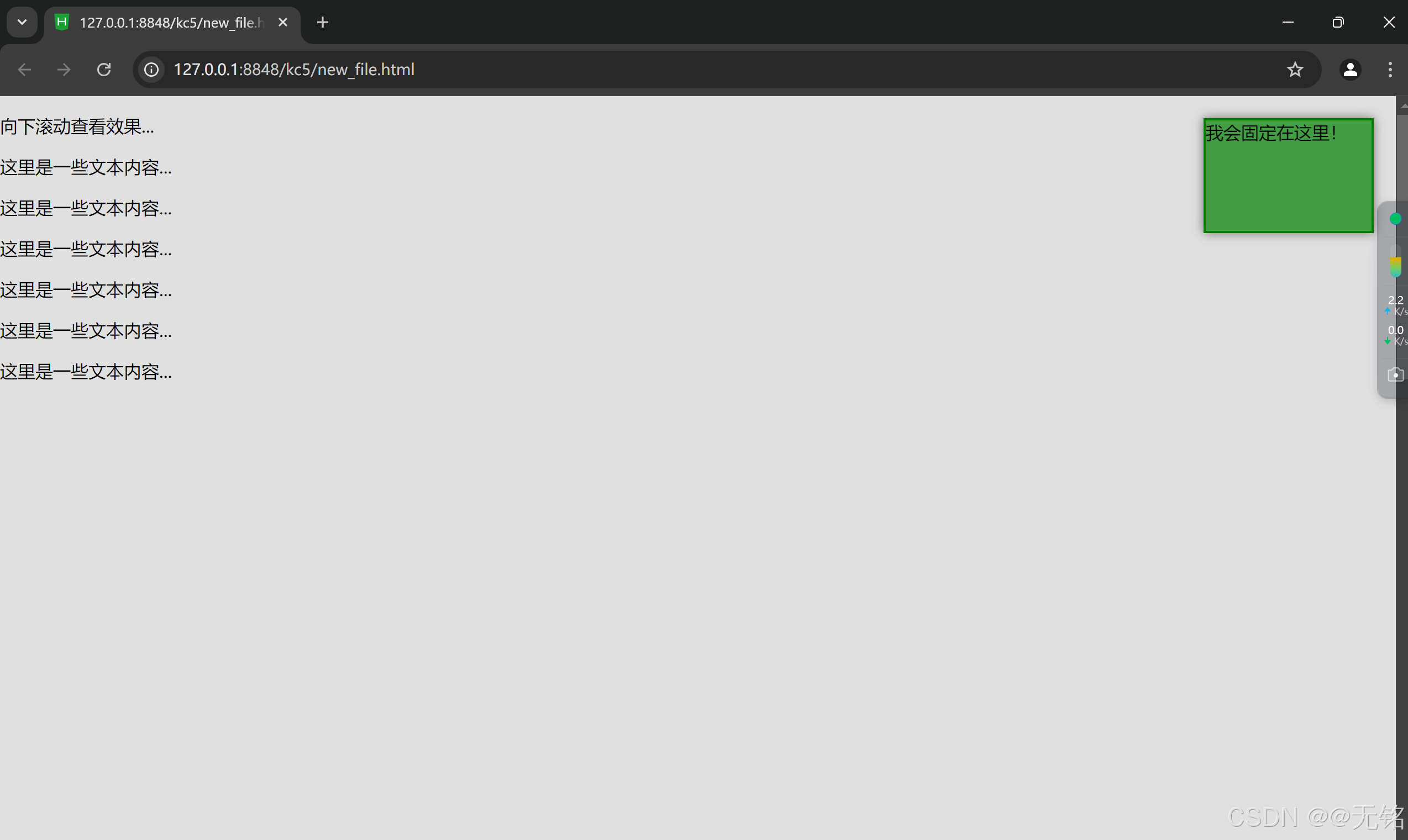
5.4.4 fixed定位
固定定位(fixed)是一种使元素相对于浏览器窗口固定位置的 CSS 定位方式。使用 position: fixed; 的元素即使在页面滚动时也不会移动,它的位置是相对于视口(浏览器窗口)进行设定的。
特点
- 相对视口定位:固定定位的元素始终保持在视口中的指定位置。
- 脱离文档流:使用
fixed定位的元素不会占据文档流中的空间。 - 常用于导航条或浮动按钮:由于其固定特性,常用于创建始终可见的导航栏、返回顶部按钮等。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<style>
body {
height: 2000px; /* 增加页面高度以便滚动 */
margin: 0;
background-color: #e0e0e0;
}
.fixed-box {
position: fixed; /* 固定定位 */
top: 20px; /* 距离浏览器顶部20px */
right: 20px; /* 距离浏览器右侧20px */
width: 150px;
height: 100px;
background-color: rgba(0, 128, 0, 0.7);
border: 2px solid #008000;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.5);
}
</style>
</head>
<body>
<div class="fixed-box">我会固定在这里!</div>
<p>向下滚动查看效果...</p>
<p>这里是一些文本内容...</p>
<p>这里是一些文本内容...</p>
<p>这里是一些文本内容...</p>
<p>这里是一些文本内容...</p>
<p>这里是一些文本内容...</p>
<p>这里是一些文本内容...</p>
</body>
</html>

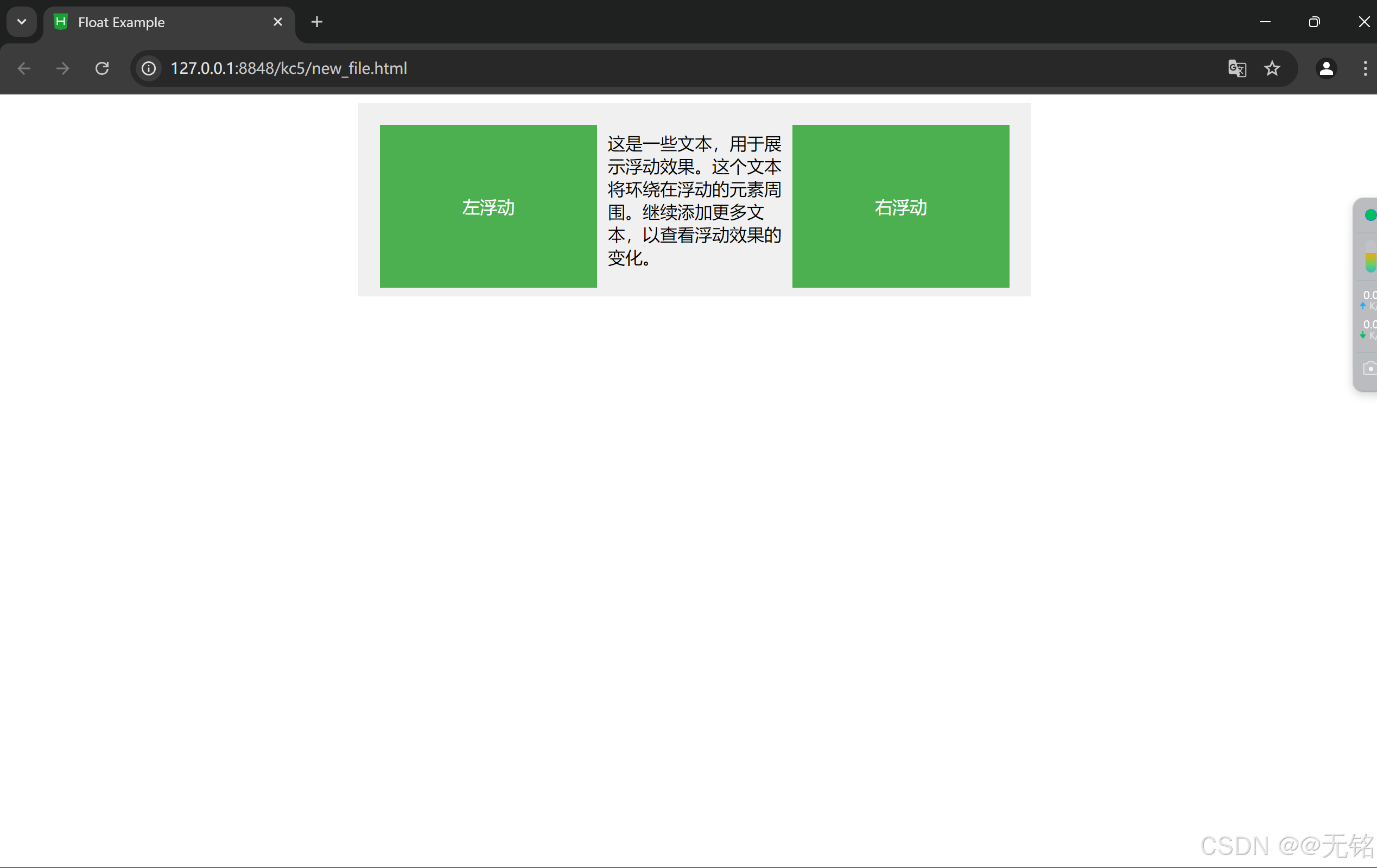
5.5 CSS元素的浮动
CSS 中的浮动(float)是一种使元素在其父元素内向左或向右移动的布局机制。浮动元素会脱离正常的文档流,允许其他内容环绕它。这种特性常用于文本和图像的布局。
浮动的基本用法
浮动通常用于以下目的:
- 文本环绕:使文本围绕图像显示。
- 多列布局:创建并排的列布局。
- 图形布局:让图形、按钮等元素相对于页面其他内容进行排列。
CSS 浮动属性
float: left;:将元素浮动到其父容器的左侧。float: right;:将元素浮动到其父容器的右侧。float: none;:取消浮动效果(默认值)。clear:用于控制元素是否可以被浮动元素的旁边所环绕。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Float Example</title>
<style>
.container {
width: 600px;
margin: 0 auto;
background-color: #f0f0f0;
padding: 10px;
}
.box {
width: 200px;
height: 150px;
margin: 10px;
background-color: #4CAF50;
color: white;
text-align: center;
line-height: 150px; /* 垂直居中 */
}
.float-left {
float: left;
}
.float-right {
float: right;
}
</style>
</head>
<body>
<div class="container">
<div class="box float-left">左浮动</div>
<div class="box float-right">右浮动</div>
<p>这是一些文本,用于展示浮动效果。这个文本将环绕在浮动的元素周围。继续添加更多文本,以查看浮动效果的变化。</p>
</div>
</body>
</html>

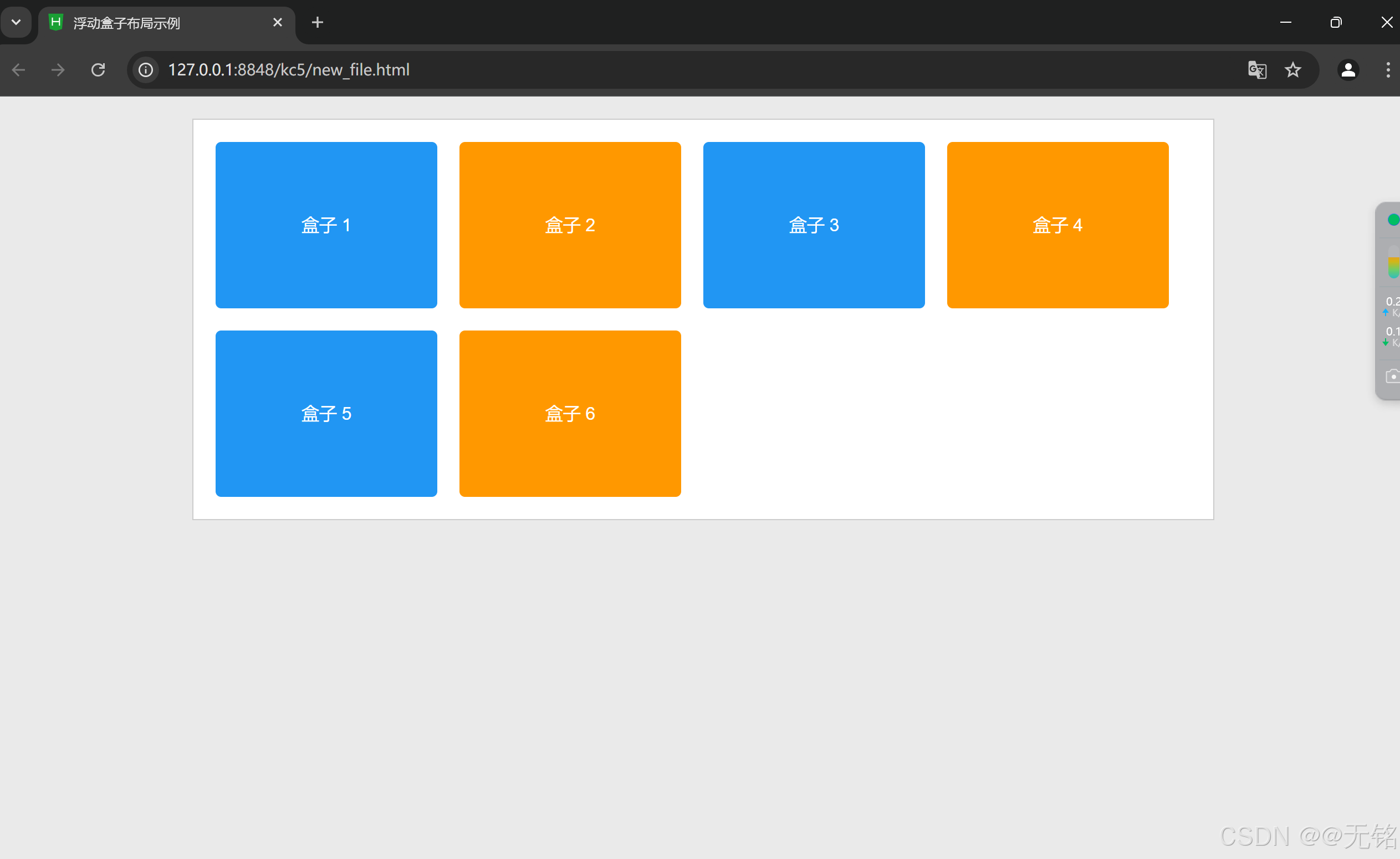
5.5.1 盒子的浮动添加
在网页布局中,使用 CSS 的 float 属性可以实现盒子的浮动效果,使多个盒子能够并排显示。下面是一个简单的示例,演示如何添加浮动效果并管理元素的排列。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>浮动盒子布局示例</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #eaeaea;
}
.container {
width: 900px;
margin: 20px auto;
padding: 10px;
background-color: #fff;
border: 1px solid #ccc;
overflow: hidden; /* 清除浮动 */
}
.box {
width: 200px;
height: 150px;
margin: 10px;
background-color: #4CAF50;
color: white;
text-align: center;
line-height: 150px; /* 垂直居中 */
float: left; /* 使盒子浮动 */
border-radius: 5px; /* 圆角效果 */
}
.box:nth-child(odd) {
background-color: #2196F3; /* 奇数盒子颜色 */
}
.box:nth-child(even) {
background-color: #FF9800; /* 偶数盒子颜色 */
}
</style>
</head>
<body>
<div class="container">
<div class="box">盒子 1</div>
<div class="box">盒子 2</div>
<div class="box">盒子 3</div>
<div class="box">盒子 4</div>
<div class="box">盒子 5</div>
<div class="box">盒子 6</div>
</div>
</body>
</html>

5.5.2 盒子的浮动清除
在 CSS 中,清除浮动是确保浮动元素的父容器能够正确包含它们的重要步骤。下面介绍几种常见的方法来清除浮动。
方法 1:使用 overflow 属性
这是最简单的一种方法,通过设置父容器的 overflow 属性,可以自动清除内部的浮动元素。
.container {
overflow: hidden; /* 清除浮动 */
}
方法 2:使用伪元素
可以使用 ::after 伪元素来创建一个清除浮动的效果。这种方法不影响布局,并且更灵活。
.container::after {
content: "";
display: table;
clear: both; /* 清除浮动 */
}
方法 3:使用 clearfix 类
定义一个 clearfix 类并应用于容器,这是一种复用性较高的方法。
.clearfix::after {
content: "";
display: table;
clear: both; /* 清除浮动 */
}
然后在 HTML 中将其应用到容器上:
<div class="container clearfix">
<div class="box">盒子 1</div>
<div class="box">盒子 2</div>
<div class="box">盒子 3</div>
<div class="box">盒子 4</div>
</div>
方法 4:使用浮动的兄弟元素
为容器添加一个额外的元素(如 <div style="clear: both;"></div>)也可以清除浮动,但这种方法较为笨重,不推荐使用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>清除浮动示例</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #eaeaea;
}
.container {
width: 900px;
margin: 20px auto;
background-color: #fff;
border: 1px solid #ccc;
overflow: hidden; /* 方法 1: 清除浮动 */
}
.box {
width: 200px;
height: 150px;
margin: 10px;
background-color: #4CAF50;
color: white;
text-align: center;
line-height: 150px;
float: left; /* 盒子浮动 */
border-radius: 5px;
}
</style>
</head>
<body>
<div class="container">
<div class="box">盒子 1</div>
<div class="box">盒子 2</div>
<div class="box">盒子 3</div>
<div class="box">盒子 4</div>
</div>
</body>
</html>

5.6 综合案例——昵心美食空间
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>妮心美食空间</title>
<style type="text/css">
* {
background-color: #FFFF99;
}
a {
color: red;
}
.all {
width: 800px;
height: 650px;
margin: 10px auto;
padding: 5px;
background-image: url(img/bg1.JPG);
}
.banner {
width: 800px;
height: 70px;
}
.menu {
width: 790px;
height: 40px;
padding: 5px;
}
.main {
width: 800px;
height: 450px;
margin: 5px 0px;
position: relative;
}
.left, .right {
width: 150px;
height: 440px;
border: 1px solid #999;
float: left;
}
.middle {
width: 470px;
height: 450px;
margin: 0px 5px;
float: left;
font-size: 20px;
font-family: "楷体";
font-weight: 700;
color: #0000FF;
}
.one {
width: 470px;
height: 155px;
border: 1px solid #999;
}
.two {
width: 400px;
height: 100px;
border: 5px double red;
margin-top: 20px;
margin-bottom: 20px;
border-radius: 25px;
}
.three {
width: 470px;
height: 135px;
border: 1px solid #999;
}
.bottom {
width: 800px;
height: 70px;
text-align: center;
font-family: 楷体;
clear: both;
margin-top: 10px;
}
</style>
</head>
<body>
<div class="all">
<div class="banner">
<img src="img/banner.jpg" width="800px" height="70px"/>
</div>
<div class="menu">
<img src="img/menu.jpg" width="790px" height="40px"/>
</div>
<div class="main">
<div class="left">
<marquee direction="up">
<img src="img/mm_1.jpg" width="150px" height="140px"/>
<img src="img/mm_2.jpg" width="150px" height="140px"/>
<img src="img/mm_3.jpg" width="150px" height="140px"/>
</marquee>
</div>
<div class="middle">
<div class="one">
<img src="img/font.jpg" width="25px" height="25px"/>为您推荐
<br/><br/>
<img src="img/x_1.jpg" width="80px" height="40px"/>
<img src="img/x_2.jpg" width="80px" height="40px"/>
<img src="img/x_3.jpg" width="80px" height="40px"/>
<img src="img/x_4.jpg" width="80px" height="40px"/>
<img src="img/x_5.jpg" width="80px" height="40px"/>
<img src="img/x_6.jpg" width="80px" height="40px"/>
</div>
<center>
<div class="two">
<h1>昵心美食空间</h1>
</div>
</center>
<div class="three">
<img src="img/font.jpg" width="25px" height="25px"/>团购信息
<br/>
<a href="#">1.火锅团购</a><br/>
<a href="#">2.烧烤团购</a><br/>
<a href="#">3.自助餐团购</a><br/>
<a href="#">4.新春特惠</a>
<br/><br/>
</div>
</div>
<div class="right">
<marquee direction="up">
<img src="img/good_1.jpg" width="150px" height="140px"/>
<img src="img/good_2.jpg" width="148px" height="140px"/>
<img src="img/good_3.jpg" width="148px" height="140px"/>
</marquee>
</div>
</div>
<div class="bottom">
<hr color="#0000FF">
<p>版权所有© 昵心美食空间</p>
<p>地址:江门市大学路XXX号 邮编:500000 电话:0750-999999999</p>
</div>
</div>
</body>
</html>




























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








