一,初步了解html
1,HTML(Hypertext Markup Language)超文本标记语言
Html使用标签(标记,元素)来描述网页的
标签是由尖角号包含关键字组成的。
大多数标签都是成对出现的,也有单独出现的。
成对出现的标签,后面的需要有斜线(/)
成对出现的标签中前面的叫做开始标签(开放标签),后面的叫做结束标签(闭合标签)
单独出现的叫做空标签(自闭合标签)
2,HTML页面的基础结构
1. <!DOCTYPE html>
声明文档 告诉浏览器的解析器用哪种规范来解析该文档
HTML5声明文档方式
2. HTML标签
页面中最大的标签,根元素 。把页面中所有内容都包含在内(除声明文档)
3. head标签
页面的头部
4. title 页面的标题
展示在页面的头部的地方,还有收藏夹或者书签里
5. Meta标签可以表示页面的原信息
页面的编码格式
常用的编码格式有:UTF-8 万国码 gb2312 国标2312 gbk 国标扩
6. Body标签表示页面的主体
页面中能够展示出来的部分都放在body标签里面
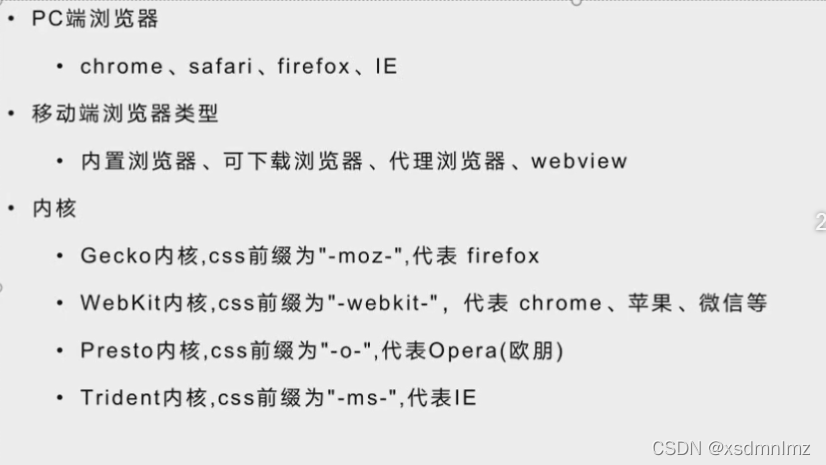
3,浏览器及内核
二,常用标签
1,文本标签(文本元素在一行显示,默认不换行)
标题标签 : h1 h2 h3 h4 h5 h6 从大到小 从粗到细
段落标签:<p></p> 换行 : <br/> -------块级元素,独占一行
文字加粗标签:<b></b>
文字倾斜倾斜 : <em></em>
文本删除线 : <del></del>
突出显示部分文本 : <mark></mark>
组合文档中的行内元素 : <span></span>
下划线 : <ins></ins>
div span 无意义标签
2,超链接
超链接:<a href="#">点击我<a>
href:同级: ./
上一级: ../
上一级的上一级: ../../
target="值" _blank 在新窗口中打开的网页
默认在当前窗口打开的网页
锚链接:name属性/id属性
<a href="#值">想跳转到当前页面的指定位置</a>
<a id="值"/name="值">指定位置</a>3,分组元素
1,无序列表:ul li
<ul type="">
<li></li>
</ul>type属性:circle 空心圆 square 方块实心 默认属性是实心圆
去掉黑点:list-style=none;
2, 有序列表:ol li
<ol type="">
<li></li>
</ol>type属性:a A i I 1 反向:reversed 从第几个开始 star="值"
3,自定义列表:dl dt dd
<dl>
<dt>肉类</dt>
<dd>羊肉卷</dd>
<dd>牛肉卷</dd>
</dl>每一项dd是对dt的解释说明
4,嵌入元素
方法一:<img src="图片位置" title="鼠标放置时显示的文字内容" alt="图片加载失败时显示">
方法二:<iframe src="#"></iframe>在网页中嵌入网页
5,文档元素
<nav></nav>定义导航链接的部分
<header></header>表示首部
<footer></footer>表示尾部
6,表格标签
(1) table标签 表格 所有表格相关的内容都放在table标签里
type 属性:
border=“” 给表格设置边框
colspan=”” 跨列合并
rowspan=“”跨行合并
(2) tr标签 行
(3) td标签 单元格
(4) th标签 表头单元格(里面的文字有默认加粗居中的样式)
(5) caption 表格的标题(有默认居中的特点)
< caption>游戏下载量排行榜</caption>
(6) thead 表格的头部
(7) tbody 表格的主体
(8) tfoot 表格的脚注
7,音频和视频
< video src="视频地址" controls autoplay muted loop poster="图片地址"></video>
< audio src="音频地址" ></audio>
自动播放:autoplay
播放控件:controls
循环播放:loop
静音:muted
载入时显示的图片:poster
兼容多个浏览器:<video><source src="#"></video>
8,全局属性
>; 大于号 <;小于号  ;空格 ©;商标 ";引号
contenteditable="值" true 允许修改 flase 不能修改
dir="值" rtl 右边 ltr 左边
外部:<link rel="stylesheet" type="text/css" ref="#"/>
@import url("#")
内部:<style type="text/css"></style>
行内:<div style="color:red;">
9,表单
<form action="#" method="GET"> </form>表单默认提交地址:action="值" method=“” 表单的提交方式 GET/POST
<input type="" name="" id="" value="">1,type属性:
普通文本框:text 提交按钮:submit
重置按钮:reset 按钮:button
密码框:password 搜索框:search
只能输入数值的框:number range 复选框:checkbox checked默认选中
电子邮件:email 上传控件:file
单选框:radio 如果想单选框中只选中其中一项,加同样的name名 checked默认选中
如果想点击文字就把对应的单选框选中:把文字包上label标签,在对应的单选框中设置id名字,在label标签里写for=“id名字”
下拉列表:<select></select> 下拉列表的元素:<option></option> selected 第一个显示
对下拉列表编组:<optgroup></optgroup>
多行文本 <textarea> </textarea> rows行数 cols列数
2其他属性:
自动获取焦点:autofocus
提示内容:placeholder="输入提示内容"
自动填充:autocomplete="值" off 不能填充 on 可以填充 name 必须有值才能显示效果
禁用:disabled 只读:readonly
非空验证:required 设置文本最大字符长度:maxlength
<fieldset>标签会在相关表单元素周围绘制边框
元素<legend>为元素 <fieldset >定义标题
<button></button>默认提交网页的功能






















 1472
1472











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








