题外话:去年至今年以来,陆续写过一些原创的文章了,很多是对原来所做项目的总结。所以并不是很系统很全面,都是针对某个知识点或者某个具体应用写的,有些朋友建议我把自己的体会写成一个系统的,这次算是一个尝试吧,写得不好的地方请大家尽量抛西红柿不要丢砖头。
之所以把这个系列叫做《asp.net夜话》,是有一些原因的,某不厌酒喜茶,酒越喝越糊涂,茶喝多了也仍然能保持清醒。白天很忙,所以每天回到家之后我会沏一壶茶,边喝茶边看书,偶有心得体会就会用文字记录下来,过一段时间之后再将这些文字整理一下,觉得语句还算通畅的就发表在博客上了。这个关于asp.net系列的文章将会都在晚上完成,所以我叫它《asp.net夜话》。这个系列偏重于实际于asp.net开发实战中的理论和经验方面的介绍。
本系列文章中会用到Macromedia Dreamweaver 8中文版、Microsoft Visual Studio 2005中文版和Microsoft SQL Server 2005中文版,请先安装好相关软件。
好了,开始我们的正题。
在今天我主要要介绍的有如下知识点:
XHTML语言
静态网页
动态网页
WEB服务器
Asp.net开发的预备知识
另外在看本节时,我可能会用到Macromedia Dreamweaver 8中文版,如果有条件,在自己的电脑上安装一个会获得更好的体验。
XHTML语言
在网页开发的早期,基本上都是使用HTML语言开发的,它因为语法要求比较松散,虽然对开发者来说比较方便,但是机器处理起来比较困难,所以在HTML的基础上增加了XML的要求,这就形成了XHTML语言。XHTML说白了就是符合XML标准的HTML语言。当前版本的Macromedia Dreamweaver和Microsoft Visual Studio都支持XHTML开发。
以下是Dreamweaver创建的空HTML页面:

以下是Microsoft Visual Studio2005创建的空白aspx页面:

注意用红线标出的部分,上面的表示我们创建的是符合XHTML标准的页面。之所以要提到这些,是因为经常遇到一些初学者写出的页面不符合标准在Visual Studio2005中无法在视图界面中查看界面的效果。
静态网页
早期的网页都是使用静态网页的,所谓的静态网页就是在网页中不包含有需要在服务器端执行的代码。比如一个含有javascript特效的HTML网页或一个含有flash的HTML网页,它们虽然在网页呈现的效果会“动”,甚至还有运行代码,但是都是在客户端执行的代码,因而算不上动态页面。
静态网页的好处是服务器只需要简单地将网页HTML创送给浏览器就行了。静态的缺点是维护起来困难,不能使用数据库带来的好处。
动态网页
动态网页是网页中包含有需要在Web服务器执行的代码。当我们向Web服务器请求一个动态网页的时候,对于页面的HTML代码部分,Web服务器直接传送给浏览器了,而对于需要在Web服务器执行的代码,自然是Web服务器执行该部分代码并将最终的执行结果也就是HTML代码传送给浏览器,因为浏览器不认识动态代码。也就是不论以何种语言编写的动态网页,到达浏览器的时候都是HTML代码。
当然不同的编程语言编写的动态网页,Web服务器会以不同的方式运行这些代码,更专业一点的说法是Web服务器会交给不同的程序去执行这些代码,这些执行代码的程序我们称之为脚本引擎。Web服务器将这些脚本引擎的执行结果发送给浏览器。目前常见的动态网页jsp、asp、php及asp.net等。
Web服务器
Web服务器是用来接受客户浏览器请求的,根据客户端浏览器请求决定如何显示网页内容。当我们打开一个网页或者其它文件时,Web服务器会设置决定如何将该文件的内容交给客户端。
目前比较流行的Web服务器有IIS(Internet Information Server)和Apache。前者是微软开发的,具有微软一贯的使用简单的特点,它运行Windows操作系统上,而Apache是一个开源软件,有Windows和Linux等系统下版本。我们做asp.net开发主要是使用IIS。
注意在某些系统安装时,默认安装可能没有安装IIS,需要我们手动安装。具体步骤如下:
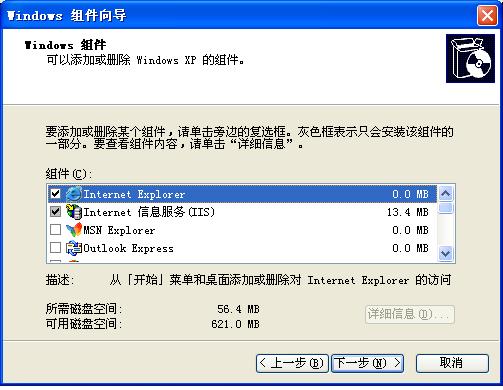
打开控制面板,找到“添加/删除Windows组建”,点击打开界面,如下:

选中“Internet信息服务(IIS)”选项,放入系统安装盘,点“下一步”就可以安装了。
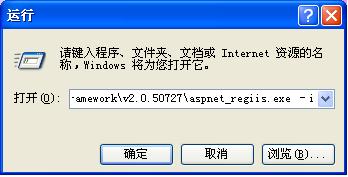
在服务器上部署asp.net网站的时候,需要.net的运行环境.net framework, .net frameworkle类似于Java的JDK,包含有.net程序运行环境和命令行编译工具。如果服务器上没有安装.net framework,这就需要从微软网站下载,下载网址是:http://msdn2.microsoft.com/zh-cn/default.aspx。还需要注意的是如果先安装.net framework再安装IIS的话,需要运行一个命令向IIS注册.net framework,这个命令可以在系统分区去找,假如操作系统安装在C盘并且安装的.net framework的版本为2.0的话,那么这个文件的路径就是:C:/WINDOWS/Microsoft.NET/Framework/v2.0.50727/aspnet_regiis.exe,在“运行”窗口输入:“C:/WINDOWS/Microsoft.NET/Framework/v2.0.50727/aspnet_regiis.exe –I”,如下图:

点击“确定”即可完成注册。
我们不妨再对服务器进行稍微深入一点的探索,我们运行IIS软件,会看到如下界面:
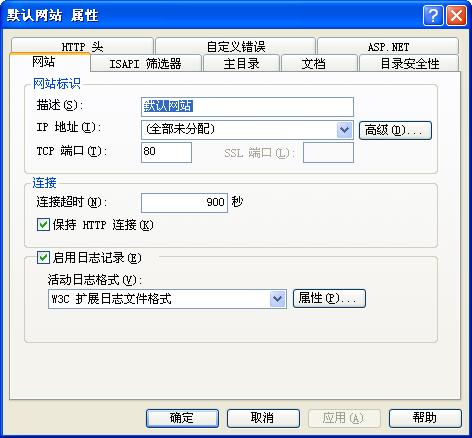
在“默认网站”节点上点击鼠标,在弹出的菜单中选择“属性”,会看到如下界面:

我们会看到共有8个选项卡,分别是“网站”、“ISAPI筛选器”、“主目录”、“文档”、“目录安全性”、“HTTP头”和“自定义错误”及“ASP.NET”选项卡。这里介绍几个常用来进行配置的选项卡。
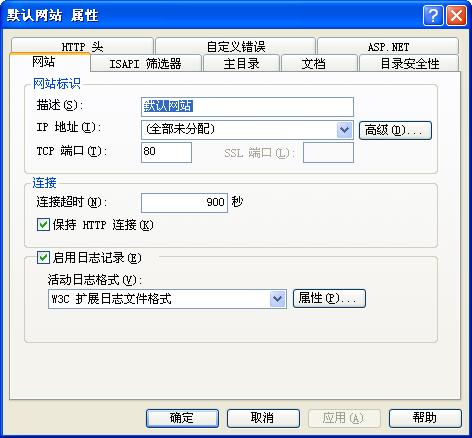
“网站”选项卡:网站选项卡是用来配置一些常规属性的,比如我们的网站使用的端口号、IP地址等信息的。默认Web服务器的端口号是80,不建议修改。

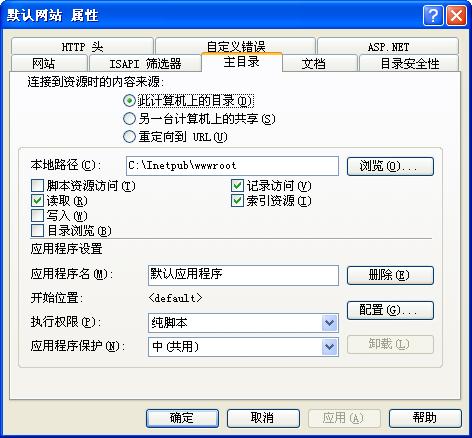
“主目录”选项卡:

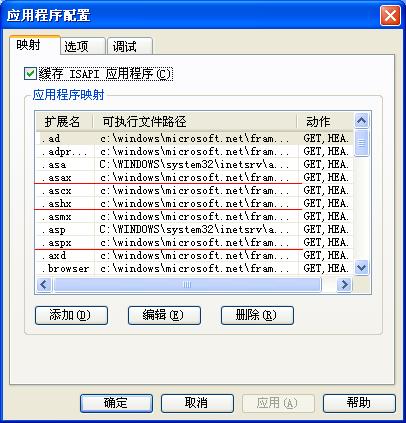
在“主目录”选项卡我们可以设置网站或者虚拟目录的物理路径,还可以设置动态网页的执行引擎。点击“配置”选项卡,界面如下:

从上面的截图可以看到,当我们正确安装了IIS和.net framework之后,aspx页面就能被正确执行了。选中.aspx点击编辑,会弹出一个新界面,如下面:

可以看出.aspx页面都是交由aspnet_isapi.dll执行的。如果有自定的文件,需要交由服务器特殊处理,我们可以在这里配置。
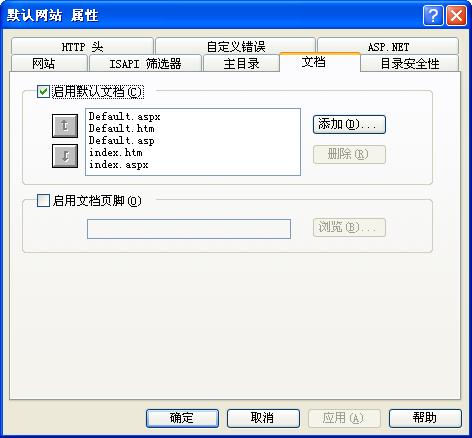
“文档”选项卡:

这个界面用于设置网站或者虚拟目录的起始页。所谓起始页,就是当我们打开一个网站或者虚拟目录的时候,如果没有特别指定访问哪个网页,Web会打开的一个页面。比如我们在浏览器地址栏里输入www.163.com,会打开网易的首页,其实我们并没有指定要访问哪个页面,服务器采用一种默认机制来打开某个特定页面。在上面的界面中,我们设置了多个页面作为起始页,IIS会按照从上到下的顺序检查我们的网站或者虚拟目录有没有相应的页面。如果找到了符合条件的网页,那么停止继续查找,把当前页面传送给客户端浏览器。
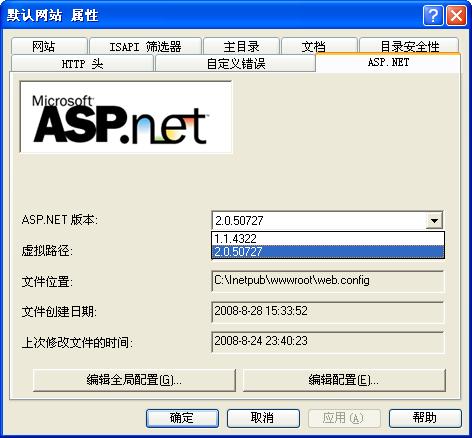
“ASP.NET”选项卡
如果当前机器上安装了多个.net framework版本,需要设置每个网站或者虚拟目录的asp.net版本,这个需要与开发时所使用.net版本一致。Visual Studio2002开发的asp.net网站需要.net framework 1.0支持,Visual Studio2003开发的网站需要.net framework 1.1支持,Visual Studio2005开发的网站需要.net framework2.0支持。由于本人的机器上安装了.net framework 1.1和.net framework2.0,所以下拉框中有两个.net framework的版本供选择。如下图:

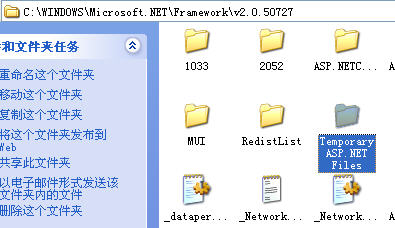
另外,还介绍一个特殊的文件夹。它位于系统分区下,如下图:

因为我的系统分区是C,并且IIS使用了.net framework2.0,所以这个文件夹是C:/WINDOWS/Microsoft.NET/Framework/v2.0.50727/Temporary ASP.NET Files。这个文件夹是用来存放我们的asp.net网页生成的dll文件的。我们可以用Dreamweaver创建一个简单的asp.net网页Test.aspx页面,步骤如下:
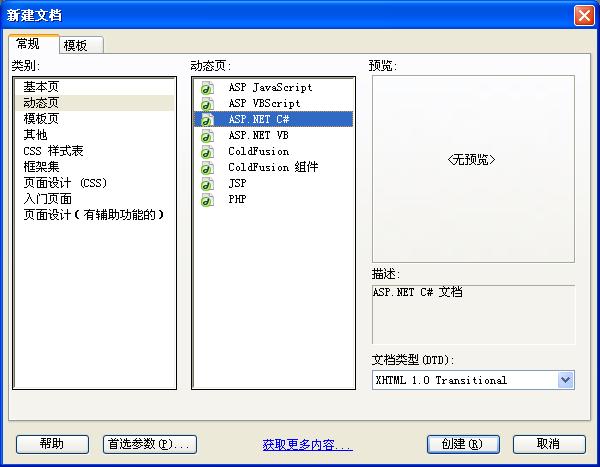
打开Dreamweaver,选择“新建”,并且依次选择“动态页”、“asp.net C#”,如下图:

无需输入任何代码,将这个文件保存在系统分区下的Inetpub/wwwroot目录(因为本人的系统分区为C,所以是C:/Inetpub/wwwroot),文件名为Test.aspx。然后在浏览器输入:http://localhost/test.aspx,将会看到一个空白页面。不过我们此时再看C:/WINDOWS/Microsoft.NET/Framework/v2.0.50727/Temporary ASP.NET Files这个文件夹,此时多了一个子文件夹root,如下图:

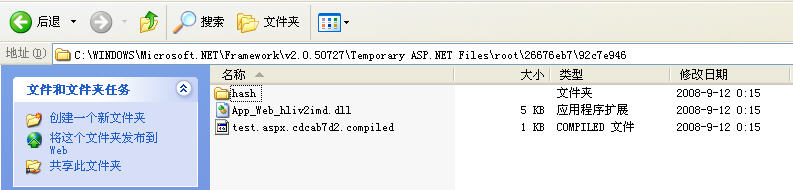
我们继续打开这个文件夹,到最后会发现如下情形:

也就是对于我们刚刚创建的那个空白的Test.aspx页面,经过客户端浏览器打开之后,会在相应的.net framework运行版本下生成dll文件。
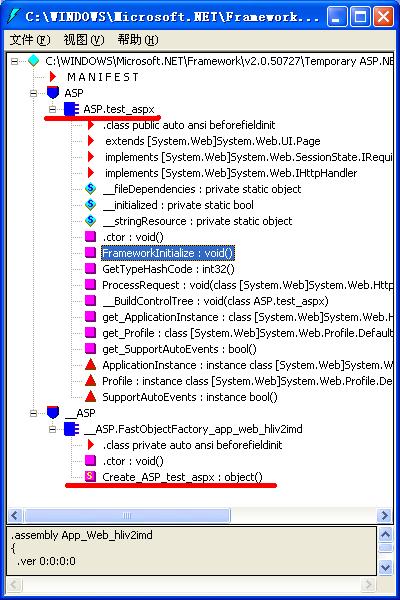
利用ILDASM工具打开那个dll文件,我们可以看到这个dll文件内部的信息(注:ILDASM是随着.net framework一同发布的、用户查看.net代码编译后生成的IL中间代码的工具)。

可以看见这个dll文件中包含有ASP.test_aspx。
其实在我们第一次打开asp.net网页的时候,相应的网页会被编译成dll文件,然后JIT来运行这个dll文件。一旦这个文件再次发生变化,下次第一个请求这个网页时又会被编译成dll文件。并且为了防止文件名重名,生成的dll文件采用了随机命名。
这也就是asp.net网页不同于asp或者php的地方:asp.net页面在第一次请求的时候会被编译成dll文件,由JIT编译执行,因而aspx页面第一次被打开的时候比较慢,而以后执行的时候就会比较快,因为以后执行的时候除非修改了代码否则就没有必要重新生.dll文件了;而asp和php网页每次运行的时候都会被解释执行,因而asp.net网站的运行速度要快。





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








