苹果从iOS 7 开始大范围使用模糊效果。为什么要使用模糊,当然是为了提高体验效果。虽然模糊能带给人非常清新的视觉体验,不过也切忌在你的App中过度使用,因为过度使用或者使用不当都会分散用户的注意力或者惹恼用户。
在iOS 8之前我们在App中实现模糊效果可能还有些麻烦,但是也可以通过Core Image、vImage、GPUImage等工具库来实现,使用起来可能会有些复杂和一些性能问题。
在iOS 8 之后我们可以非常简单自由的使用模糊效果,并且还能轻松的给模糊加入动画。
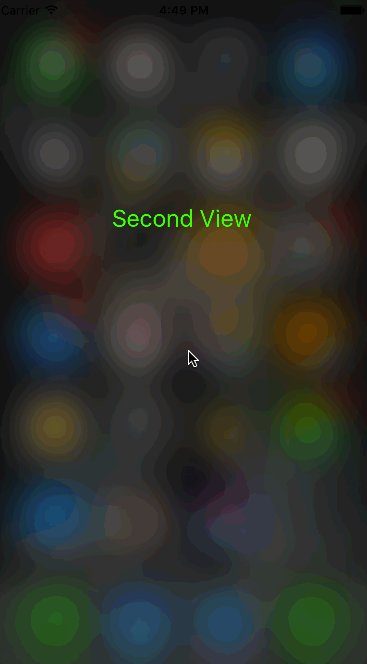
这里我们实现了一个有点类似 Spotlight 的转场动画。
UIVisualEffectView
UIVisualEffectView 对象提供了一种简单的方式来实现复杂的视觉效果。可以简单地实现毛玻璃(blur)效果。可以把这个对象看作是效果的一个容器,实际的效果会影响到该视图的子视图,所以不应该将子视图添加到UIVisualEffectView中,应该将子视图添加到UIVisualEffectView的父级视图或者 contentView。
UIVisualEffectView 会自动接受该容器底下视图呈现不同的显示效果,不需要做过多的设置.
应该尽量避免设置UIVisualEffectView 的alpha 值,可能会导致许多效果显示不正确或者根本不显示。
下面代码中的 UIVisualEffectView 会自动根据底下的imageView 来进行模糊处理。
let imageView = UIImageView(frame: self.view.frame)
imageView.image = UIImage(named: "bg")
self.view.addSubview(imageView)
let blurView = UIVisualEffectView(frame: self.view.frame)
blurView.effect = UIBlurEffect(style: .Dark)
self.view.addSubview(blurView)UIBlurEffect
UIVisualEffectView的 effect 属性来决定处理的效果,上面使用了UIBlurEffect 的模糊效果,UIBlurEffect 提供了三种效果样式,分别是 ExtraLight、Light、Dark。
UIVibrancyEffect
UIVibrancyEffect 可以让UIVisualEffectView的contentView中的内容 受到UIBlurEffect的效果并根据视图下面的颜色效果显示,也就是说会被染上UIBlurEffect效果的颜色,可以让显示效果更加自然。
let blurView = UIVisualEffectView(frame: self.view.frame)
let blurEffect = UIBlurEffect(style: .Light)
blurView.effect = blurEffect
self.view.addSubview(blurView)
let vibrancyView = UIVisualEffectView(frame: self.view.frame)
vibrancyView.effect = UIVibrancyEffect(forBlurEffect: blurEffect)
blurView.contentView.addSubview(vibrancyView)
let label = UILabel(frame: CGRect(x: 0, y: 0, width: 300, height: 100))
label.text = "Balabalabala"
label.font = UIFont.systemFontOfSize(30)
label.textAlignment = .Center
label.textColor = UIColor.blueColor() // 这里的蓝色就会变得无效,而根据父容器的效果颜色影响。
vibrancyView.contentView.addSubview(label)加点动画
给模糊效果加动画非常简单,可以通过最简单的UIView的动画API就可以实现。
blurView.effect = nil
UIView.animateWithDuration(0.5) {
blurView.effect = UIBlurEffect(style: .Dark)
}这样就可以很简单的将模糊效果加入ViewController的转场动画,并通过手势来控制模糊的程度。
杏树林研发 肖天
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








