房地产管理系统接口文档
1、登陆
export function login(data) {
return request({
url: '/vue-element-admin/user/login',
method: 'post',
data
})
}
参数说明
data里包含
{
username: ‘admin’,
password: ‘111111’
}
后端先验证用户名和密码,如果错误则返回return { code: 60204, message: '用户名或密码错误' },如果正确则返回用户名(作为token)。
2、获取用户信息
export function getInfo(token) {
return request({
url: '/vue-element-admin/user/info',
method: 'get',
params: { token }
})
参数说明
get请求的params参数即为该用户的token,如图:

后台根据Token获取对应的用户信息返回,格式如下:
data: {
roles: ['admin'],//权限
introduction: '介绍',
avatar: '头像图片url',
name: '名字'
}
3、获取项目信息
export function fetchList(query) {//得到项目管理表格里的内容
return request({
url: '/vue-element-admin/article/list',
method: 'get',
params: query
/*query: {
page: 1,//当前页
limit: 20,//每页条数
sort: '+id'//排序方式,递增
},*/
})
}
query参数可能有很多,如下:

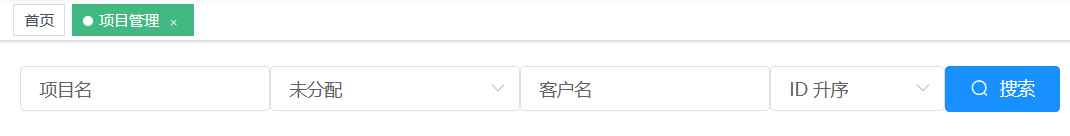
前面的三个为分页参数,必须有。后面三个为多条件查询参数,不是必须有,对应页面的搜索如下:

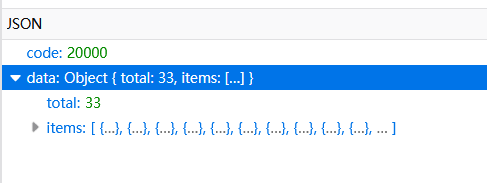
后端根据query参数将当前页的数据返回(因为数据可能很多,所以要分页),格式如下:

太长了,可以直接在项目里面看。
4、修改项目信息
export function updateArticle(data) {
return request({
url: '/vue-element-admin/article/update',
method: 'post',
data
})
}
前端会将修改后的整个项目信息发给后端,后端接受覆盖即可,如下:

5、删除
export function deleteArticle(id) {
return request({
url: '/vue-element-admin/article/update',
method: 'get',
})
}
前端传给后端要删除项目的id,后端根据id删除即可

6、增加
export function createArticle(data) {
return request({
url: '/vue-element-admin/article/create',
method: 'post',
data
})
}

前端将新建项目的信息发给后端,后端保存。但除了必填项以外其他可以为空。(这是老板的界面,主管只能分配自己部门的员工)

未完待续。。。





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








