文章目录
express
1.1express简介
1.1.1express
express的本质是npm的一个第三方包,提供了快捷创建web服务器的便捷方式
1.1.2进一步的理解
express 能提高开发的效率,express 基于http封装的
1.1.3express能做什么
使用express能够方便快速的创建web网站的服务器和API接口的服务器
1.2 基本使用
1.2.1安装
npm i express
1.2.2创建基本的web服务器
- 导入express
cosnt express = require(‘epress’) - 创建web服务器
const app = espress() - 调用app.llisten(端口号,启动成功后的回调函数),启动服务器
app.listen(80,()=>{
console.log(‘启动服务器成功’)})
1.2.3监听get请求
通过app.get()方法,可以监听客户端的GET请求,具体语法格式如下:
//参数1:客户端请求的URL地址
//参数2:请求对应的处理函数
// req:请求对象(包含请求相关的属性和方法)
// res:响应对象(包含响应相关的属性和方法)
app.get('请求的URL',function(req,res){/* 处理函数 */})
1.2.4监听post请求
通过app.post()方法,可以监听客户端的POST请求,具体语法格式如下:
//参数1:客户端请求的URL地址
//参数2:请求对应的处理函数
// req:请求对象(包含请求相关的属性和方法)
// res:响应对象(包含响应相关的属性和方法)
app.post('请求的URL',function(req,res){/* 处理函数 */})
1.2.5将内容发送给客户端
通过res.send()方法,将处理好的数据响应给客户端,具体语法格式如下
app.get('/user',(req,res)=>{
//向客户端发送json请求】
res.send({name:'zs',age:'20',gender:'man'})
//
})
1.2.6获取URL中携带的查询参数
通过req.query对象,可以访问到客户端通过查询字符串的形式,发送到服务器的参数:
app.get('/',(req,res)=>{
//req.query是一个默认的空对象
//客户端使用?name=zs&age=20这种查询字符串的形式发送到服务器的参数
//可以通过req.query对象访问到:
//req.query.name 或者是req.query.age
console.log(req.query)})
获取URL的动态参数
通过req.params对象访问到:匹配的动态参数
app.get('/user/:id',(req,res)=>{
//req.params是动态匹配的URL参数,默认也是一个空对象
console.log(req.params)
res.send({name:'zs',age:'18',gender:'man'})
})
补充:
1,:id不是固定的写法 只有冒号是固定的写法
2,不止有一个动态参数,可以有多个动态参数,只要合法就行。
1.3 向外托管静态资源
1.3.1express.static()
通过express.static()函数可以非常方便的创建一个静态的服务器,
例如:将public目录下的图片,css文件,javascript文件对外开放访问
app.use(express.static('public'))
现在就能访问public目录下的所有文件:
http://localhost:3000/images/bg.jpg
http://localhost:3000/css/style.css
http://localhost:3000/js/login.js
注意: express在指定的静态目录中去查找文件,并且对外提供访问路径,所以,存放静态文件的目录不会出现在URL中。
1.3.2 挂在路径前缀
如果希望在托管的静态资源访问路径之前,挂载路径前缀:
app.use('public',express.static('public'))
现在就能访问public目录下的所有文件:
http://localhost:3000/public/images/bg.jpg
http://localhost:3000/public/css/style.css
http://localhost:3000/public/js/login.js
1. 4 nodemon
在编写node.js代码的时候,如果修改了项目的代码,就需要频繁关掉,然后再重启,十分的繁琐,现在调用nodemon会自动的帮助我们重启该项目,极大的方便了开发和调试。
1.4.1安装
npm i -g nodemon
1.4.2使用
直接将node变成nodemon就能自动重启项目,会监听代码中的变化,只要代码变化就能自动重启。
2 Express的路由
2.1 路由的概念
2.1.1 什么是路由
路由是事件之间的映射关系。
在express中,路由是指客户端的请求和服务器处理函数之间的映射关系。
express中路由分为三个部分:请求的类型,请求的URL地址和处理函数请求的格式如下:
app.METHOD(PATH,HANDLER)
METHOD:请求的类型
PATH:请求的URL地址
HANDLER:处理函数
2.1.2 路由的例子
app.get('/user/:id',(req,res)=>{
//req.params是动态匹配的URL参数,默认也是一个空对象
console.log(req.params)
res.send({name:'zs',age:'18',gender:'man'})
})
app.post('/user',(req,res)=>{
res.send('请求发送成功!')
)}
2.1.3 路由的匹配过程
每当一个请求到达服务器之后,需要先经过路由的匹配,只有匹配成功之后,才会调用对应的处理函数。
在匹配时,会按照路由的顺序进行匹配,如果请求类型和请求的URL同时匹配成功,则express会将这次的请求,转交给对应的function函数进行处理。
- 按照定义的先后顺序进行匹配
- 请求的类型和请求的URL同时匹配成功,才会调用对应的处理函数。
2.2 路由的使用
2.2.1 最简单的用法
在express中最简单的方式,是将路由挂载到app上,实例:
const express = require('express')
const app = express()
app.get('/',(req,res)=>{
console.log(req.query)
res.send(req.query)
})
app.get('/user/:id',(req,res)=>{
//req.params是动态匹配的URL参数,默认也是一个空对象
console.log(req.params)
res.send({name:'zs',age:'18',gender:'man'})
})
app.post('/user',(req,res)=>{
res.send('请求发送成功!')
})
app.use(express.static('public'))
app.listen(80,()=>{
console.log('服务器启动成功')
})
2.2.2 模块化路由
不建议将路由挂载在app模块上,而是推荐将路由抽离为单独的模块
将路由抽离为单独的模块的步骤:
- 创建路由模块对应的js文件
- 调用express.Router()函数创建路由对象
- 向路由实例对象去挂载具体的路由
- 使用module.exports 向外共享路由对象
- 使用app.use()函数去注册路由模块
var express = require('express') //导入express
var router= express.Router() //创建路由对象
router.get('/user/llist',function(req,res){ //挂载获取用户列表的路由
res.send('Get user list')
})
router.post('/user/add',function(req,res){ //挂载添加用户路由
res.send(
'add new user'
)
})
module.exports = router //向外导出路由
2.2.3注册使用路由模块
//导入路由模块
const userRouter= require('./server.js')
//使用app.use()注册路由模块
app.use(userRouter)
app.use()用于注册全局中间件
app.use(express.static())
app.use(userRouter)
2.2,4 为路由模块添加前缀
这个和为静态资源同意挂载访问前缀一样,路由模块添加前缀的方式也十分的简单
app.use('/api',userRouter)
3.Express的中间件
3.1 中间件的概念
3.1.1什么是中间件
中间件是指业务流程的中间处理环节,一般都是有输入和输出
3.1.2 express中的中间件的调用流程
当一个请求到达express的服务器之后可以连续调用多个中间件,从而对这次请求进行预处理。
3.1.3 Express中间件的格式
express的中间件,本质上是一个function的处理函数,
var express = require('express')
var opp = express()
opp.get('/',function(req,res,next){
next()
})
opp.listen(3000);
中间件函数的形参列表中,必须包含next参数,而路由处理函数中只包含req和res
3.1.4 next函数的作用
next函数是实现多个中间件连续调用的关键,它表示把流转关系转交给下一个中间件或者是路由。
3.2 Express中间件的初体验
3.2.1 定义中间件函数
可以通过如下函数定义一个最简单的中间件函数
// 常量mw所指向的是一个中间件函数
const mw = function(req,res,next){
console.log('这是一个最简单的中间件函数')
//在当前中间件的业务处理完毕,必须调用next()函数
//表示把流转关系转交给下一个中间件或者路由
next()
}
3.2.2 全局生效的中间件
客户端发起任何请求,到达服务器之后,都会触发中间件,叫做全局生效的中间件。
通过调用app.use(中间件函数),就可以定义一个全局生效的中间件,实例代码如下:
const mw = function(req,res,next){
console.log('这是一个最简单的中间件函数')
//在当前中间件的业务处理完毕,必须调用next()函数
//表示把流转关系转交给下一个中间件或者路由
next()
}
//全局生效的中间件
app.use(mw)
3.2.3中间件的简化形式
直接在app.use()中定义中间件函数,也能生效
app.use(function(req,res,next){
console.log('这是一个最简单的中间件函数')
//在当前中间件的业务处理完毕,必须调用next()函数
//表示把流转关系转交给下一个中间件或者路由
next()
})
3.2.4 中间件的作用
多个中间件之间,共享一个req和res.基于这个特性,我们可以在上游的中间件中,统一为req或者res对象添加自定义的属性或者方法,提供给下游的中间件或者是路由进行使用。
3.2.5 定义多个中间件
可以使用app.use()连续定义多个全局中间件,客户端请求到达服务器之后,会按照中间件定义的先后顺序进行依次调用。
3.2.6 局部生效的中间件
不使用app.use()定义的中间件,叫做局部生效的中间件,实例代码如下:
const mw = function(req,res,next){
console.log('这是一个最简单的中间件函数')
//在当前中间件的业务处理完毕,必须调用next()函数
//表示把流转关系转交给下一个中间件或者路由
next()
}
app.get('/',mw,(req,res)=>{
res.send('Home page.')
})
3.2.7 定义多个局部中间件
可以在路由中,通过如下两种等价方式,使用多个局部中间件:
app.get('/',mw1,mv2,(req,res)=>{
res.send('Home page.')
})
中间可以使用任意多个中间件
3.2.8中间件的注意事项
- 中间件一定要在路由之前
- 客户端发送过来的请求,可以连续调用多个中间件进行处理
- 执行完了中间件业务代码之后,不要忘记调用next()函数
- 为了防止代码逻辑混乱,调用next()函数之后不要再额外写代码
- 连续调用多个中间件时,多个中间件之间共享req和res对象
3.3 中间件的分类
3.3.1应用级别的中间件
通过app.use() app.get()或者是app.post() 绑定到app实例上的中间件,叫做应用级别的中间件。绑定实例上的中间件
3.3.2 路由级别的中间件
绑定到express.Router()实例上的中间件,叫做路由级别的中间件。
3.3.3错误级别的中间件
错误级别的中间件的作用:用于捕获整个项目中发生的异常错误,从而防止项目异常崩溃的问题。
格式:错误级别的中间件的function处理函数中,必须有4个形参(err,req,res,next)。
const express = require('express')
const app = express()
app.get('/',(req,res)=>{
throw new Error('服务器内部发生错误')
res.send('启动服务器')
})
app.use((err,req,res,next)=>{
console.log('发生了错误,错误编号:'+err.message)
res.send(err.message)
next
})
app.listen(8080,(req,res)=>{
console.log('启动服务器')
})
错误级别中间件要在所有路由的后面
3.3.4 Express内置中间件
- express.static 快速托管静态资源的内置中间件:HTML文件,图片,css样式
- express.json: 解析JSON格式的请求体数据(有兼容问题)
- express.urlencoded解析URL-encoded的请求体数据
app.use(express.urlencoded({extended:false}))
3.3.5 第三方中间件
非express官方内置的,而且由第三方开发出来的中间件,叫做第三方中间件,在项目中可以按需要下载和配置第三方中间件,从而提高项目的开发效率。
3.4自定义中间件
3.4.1需求描述与实现步骤
自己手动模拟一个类似的express.urlencoded这样的中间件,来解析POST提交到服务器的表单数据。
实施步骤:
- 定义中间件
- 监听req的data事件
- 监听req的end事件
- 使用querystring模块解析请求体数据
- 将解析出来的数据对象挂载为req.body
- 将自定义中间模块封装为模块
const express = require('express')
const querystring = require('querystring')
const app = express()
//1. 定义中间件
app.use((req,res,next)=>{
//2. 监听req的data事件
var str = ''
req.on('data',(mess)=>{
str +=mess
console.log(str)
})
//3. 监听req的end事件
req.on('end',()=>{
console.log(str)
const body = querystring.parse(str)
req.body = body
next()
})
})
//6. 将自定义中间模块封装为模块
app.post('/user',(req,res)=>{
//4. 使用querystring模块解析请求体数据
//querystring.parse(req)
//5. 将解析出来的数据对象挂载为req.body
res.send(req.body)
})
app.listen(80,()=>{
console.log('服务器启动成功!')
})
4. 使用express编写接口
4.1创建基本的服务器
//导入express
const express= require('express')
//创建服务器实例
const app = express()
//启动服务器
app.listen(80,()=>{
console.log('启动服务器成功')
})
4.2 创建API路由模块
//导入模块
const express= require('express')
//路由模块实例化
const router = express.Router()
//在这里挂载对应的路由
//暴露
module.exports = router
//导入express
const express= require('express')
//创建服务器实例
const app = express()
//导入路由模块
const router= require('./apiRouter')
//将路由模块注册到app上
app.use('api',router)
//启动服务器
app.listen(80,()=>{
console.log('启动服务器成功')
})
4.3 编写get请求
//导入模块
const express= require('express')
//路由模块实例化
const router = express.Router()
//在这里挂载对应的路由
router.get('/get',(req,res)=>{
//通过req.query获取客户端通过查询字符串,发送到服务器的数据
const query = req.query
console.log(res.query)
//调用res.send()方法,向客户端响应处理数据结果
res.send({
status:0,//0 表示处理成功 1 表示处理失败
msg : 'GET请求成功!', //状态描述
data:query // 发送的数据
})
})
//暴露
module.exports = router
4.4 编写POST接口
router.post('/post',(req,res)=>{
//获取客户端通过请求体,发送到服务器的URL-encoded数据
const body= req.body
console.log(req.body)
//调用res.send()方法,向客户端响应处理数据结果
res.send({
status:0,//0 表示处理成功 1 表示处理失败
msg : 'Post请求成功!', //状态描述
data:body // 发送的数据
})
})
4.5 CROS跨域资源共享
4.5.1接口的跨域问题
刚才编写的GET和POST的接口,存在一个很严重的:不支持跨域问题。
解决跨域问题的方案:
- CORS(主流的方案,推荐使用)
- JSONP(有缺陷的解决方案,只支持GET请求)
4.5.2 使用cros中间件解决跨域的问题
cros中间件是express的一个第三方中间件,安装cros中间件能够很容易解决跨域问题
使用的步骤:
- 运行
npm i cors安装中间件 - 使用
const cors = require('cors')导入中间件 - 在路由之前调用
app.use(cros())配置中间件
4.5.3 什么是cros
cosr是由一系列的http的响应的头部组成,这些http响应头决定了浏览器是否阻止前端js的代码跨域获取资源
浏览器的同源安全策略默认会阻止网页跨域获取资源,但是配置了cors相关的http响应头部,就能够解除浏览器端的跨域访问限制。
4.5.4 注意事项
- cors主要在服务器端进行配置,客户端不需要做任何配置,即可请求开启CORS接口。
- cors在浏览器有兼容性,只有支持XMLHttpRequest Level2的浏览器,才能正常访问开启了CROS的服务器接口
4.5.5 cors的响应头-Access-control-Allow-Origin
响应头部中可以携带一个Access-control-Allow-Origin字段,语法:
Access-control-Allow-Origin:<origin>|*
其中origin参数的值指定了允许访问该资源的外域URL
如:下面字段只允许来自http://itcst.cn的请求:
res.setHead('Access-control-Allow-Origin','http://itcst.cn')
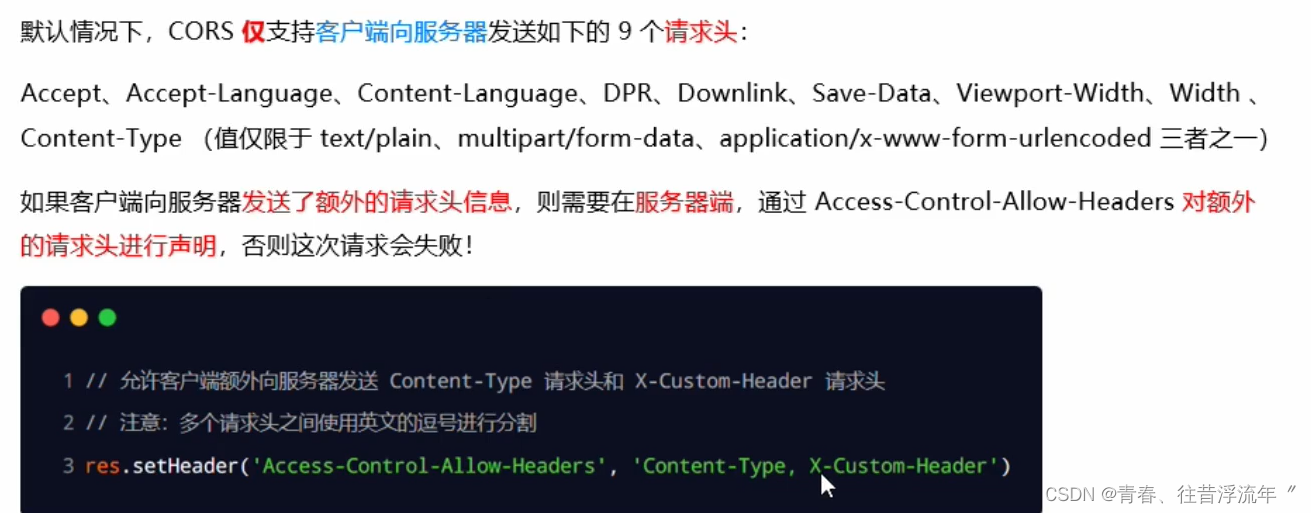
4.5.6 CROS的头部响应-Access-control-Allow-Headers

4.5.6 CROS的头部响应-Access-control-Allow-Methods
默认情况下,CORS只支持客户端发起GET,POST,HEAD请求
如果客户端希望通过PUT。DELETE等请求方式请求服务器资源,则需要在服务器端,通过Access-control-Allow-Methods来指明实际请求的所允许使用的HTTP方法。
//允许POST,GET,DELETE,HEAD请求方法
res.setHead('Access-control-Allow-Methods','POST,GET,DELETE,HEAD')
‘*’代表通配符,支持任何响应
4.5.7 CROS的请求-简单请求
同时满足以下两大条件的请求,属于简单请求:
- 请求方式:GET ,POST ,HEAD 三者之一
- http的头部信息要在上面说的九个字段内,不要有自定义字段
4.5.8 CROS的请求-预检请求
- 请求方式为GET ,POST ,HEAD之外的Method类型
- 请求头部中包含自定义头部字段
- 向服务器发送了application/ison 格式的数据
在浏览器和服务器正式通信之前,浏览器会先发送OPTION请求进行预检,已获知服务器是否允许该实际请求,所以这次的OPTION请求称为预检请求,服务器成功响应预检请求后,才会发送真正的请求,并且携带真实的数据。
4.5.9 简单请求和预检请求之间的区别
简单请求的特点:客户端和服务器之间只会发生一次请求
预检请求:客户端和服务器之间会发生2次请求,option 预检请求成功后,才会发起真正的请求。
4.6 JSON接口
4,6.1JSON接口的概念
浏览器端通过<script>标签的src属性,请求服务器上的数据,同时服务器返回一个函数的调用,这种情况叫做JSONP
特点:
- JSON不属于真正的Ajax请求,因为它没有使用XMLHttpRequest这个对象
- JSON仅仅支持GET请求,不支持POST,PUT,DELETE等请求。
4.6.2 创建JSONP接口的注意事项
如果项目中已经配置了CROS跨域资源共享,为了防止冲突,必须在配置CROS中间件之前声明JSONP的接口。否则JSONP接口会被处理成开启了CORS的接口。
app.get('/api/jsonp',(req,res)=>{/*代码块*/})
4.6.3实现jsonp接口的步骤
- 获取客户端发送过来的回调函数的名字
- 得到要通过JSONPD形式发送给客户端的数据
- 根据强两个步得到的数据,拼接出一个函数调用的字符串
- 将得到的字符串响应给客户端的 <scrip>标签进行解析执行。
app.get('/api/jsonp',(req,res)=>{
//获取客户端发送过来的回调函数的名字
const funcname = req.query.callback
//得到要通过JSONPD形式发送给客户端的数据
const data = {name:zs,age:18}
//根据强两个步得到的数据,拼接出一个函数调用的字符串
const scriptStr = `${funcname}(${JSON.stringify(data)})`
//将得到的字符串响应给客户端的 \<scrip>标签进行解析执行。
res.send(scriptStr)
})






















 2881
2881











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








