泛微OA.E9–04–利用OA的提醒功能定时发送邮件提醒填写周报(超简单)
功能描述:
最近上级要求我们每周五在OA的数据中心里填报每周的工作内容,由于数据中心没有定时发布通知的功能。每次填写都要去数据中心里自己找到对应的表单来填写,而且经常忘记填写周报,被领导提醒好多次。
在这种需求下,我们可以通过OA的提醒功能实现每周五发送邮件通知填写周报,只需要在邮件里点击填写的地址就可以直达。
实现过程:
1.获取填写周报的地址。
由于我们是在数据中心里填写,所以在数据中心里找到对应的填报模块,复制网址。

2.使用HTML编写邮件发送内容,并把在数据中心复制的网址copy到html链接中。
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>周报提醒</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f0f8ff;
margin: 0;
padding: 20px;
color: #333;
}
.container {
max-width: 600px;
margin: 0 auto;
padding: 20px;
background-color: #fff;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
h1 {
color: #ff6f61;
font-size: 24px;
}
p {
font-size: 16px;
line-height: 1.5;
}
.link-container {
text-align: center;
margin-top: 20px;
}
.indented {
text-indent: 2em;
}
.link {
display: inline-block;
margin-top: 20px;
padding: 10px 20px;
background-color: #ff6f61;
color: #fff;
text-decoration: none;
border-radius: 4px;
}
.link:hover {
background-color: #ff4b3b;
}
</style>
</head>
<body>
<div class="container">
<h1>温馨提醒:周报填报时间到!</h1>
<p>亲爱的同事们,</p>
<p class="indented">周五快乐!🌟 别忘了填报本周的周报哦,几分钟就搞定!</p>
<p class="indented">祝大家周末愉快!😊</p>
<div class="link-container"><a class="link" href="需要跳转的连接地址" target="_blank">点击这里填写周报</a></div>
</div>
</body>
</html>
html效果如下图所示:

3.利用OA建模引擎中的提醒功能,设置定时发送功能。
a.在后端中依次点击“建模引擎”–>“提醒”,点击右键选择"新建提醒"。

b.新建提醒动作。
提醒类型选择"自定义提醒"
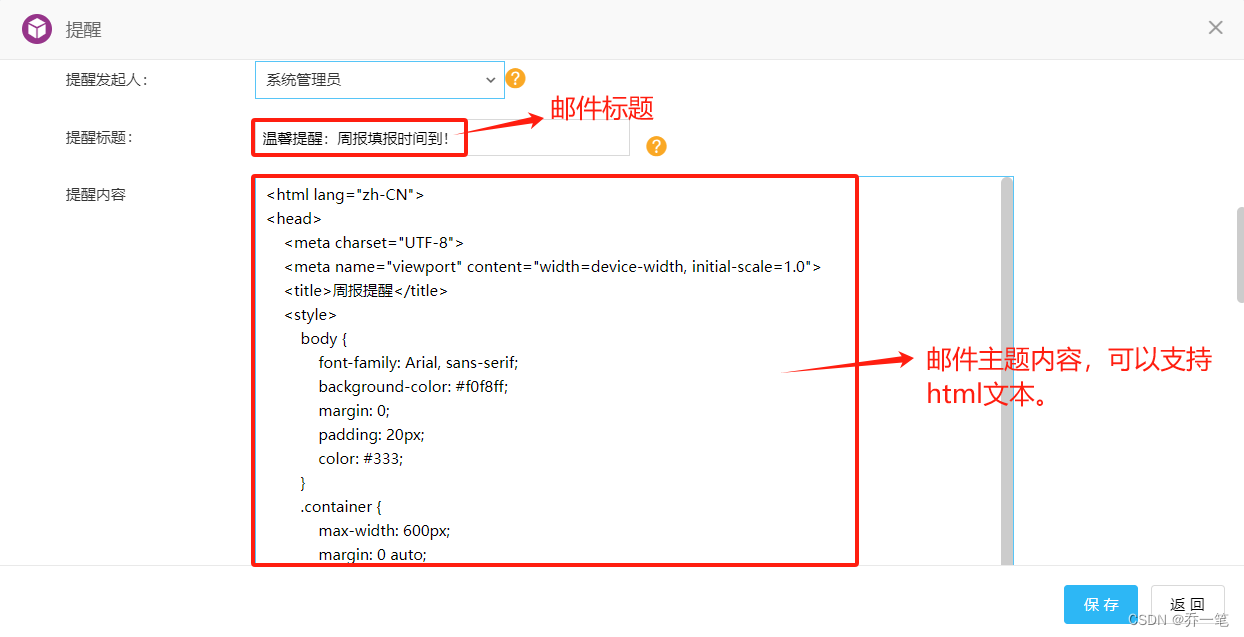
提醒方式启用“邮件提醒”
提醒标题中输入邮件标题内容
提醒内容中放刚才写的html
提醒对象:即邮件收件人。(无论提醒对象选的是人员还是角色还是组织,实质拿的都是hrmresource表中人员的邮件地址,所以需要提醒的对象一定要在oa的人事档案中存在正确的邮件才行)



c.设置定时器。

OA的提醒功能使用还是很简单方便的,并且在建模的模块中也可以自己去创建提醒接口。
以上就是个人的工作方法总结,如果你有其他更好的方法或者文章有啥问题欢迎大家留言!!ヾ(◍°∇°◍)ノ゙
祝大家工作顺利,加了个油!!!

























 1578
1578

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








