1、什么是web前端?
web前端开发技术是用来创建web页面前端界面呈现给用户的过程,它主要由HTML、CSS、javas、JQuery等技术组成。
2、HTML
HTML是一个超文本标记语言,它可以利用一系列标签向用户展示文字、图片、动画、声音、表格等,他的有点有,简单灵活、可拓展性强、平台无关性。
主要标签有
1、head标签 头部标签
2、body标签 主题标签
3、meta标签 提供相关信息的标签
4、strong/B标签 加粗标签
5、em/i标签 斜体标签
6、u和del标签 下划线和删除线标签
7、br和hr标签 换行和分割线标签
8、p标签 段落标签
9、sub、sup、pre、span标签 下标、上标、原样输出、行内元素标签
10、hn、div标签 N级标题、块元素标签
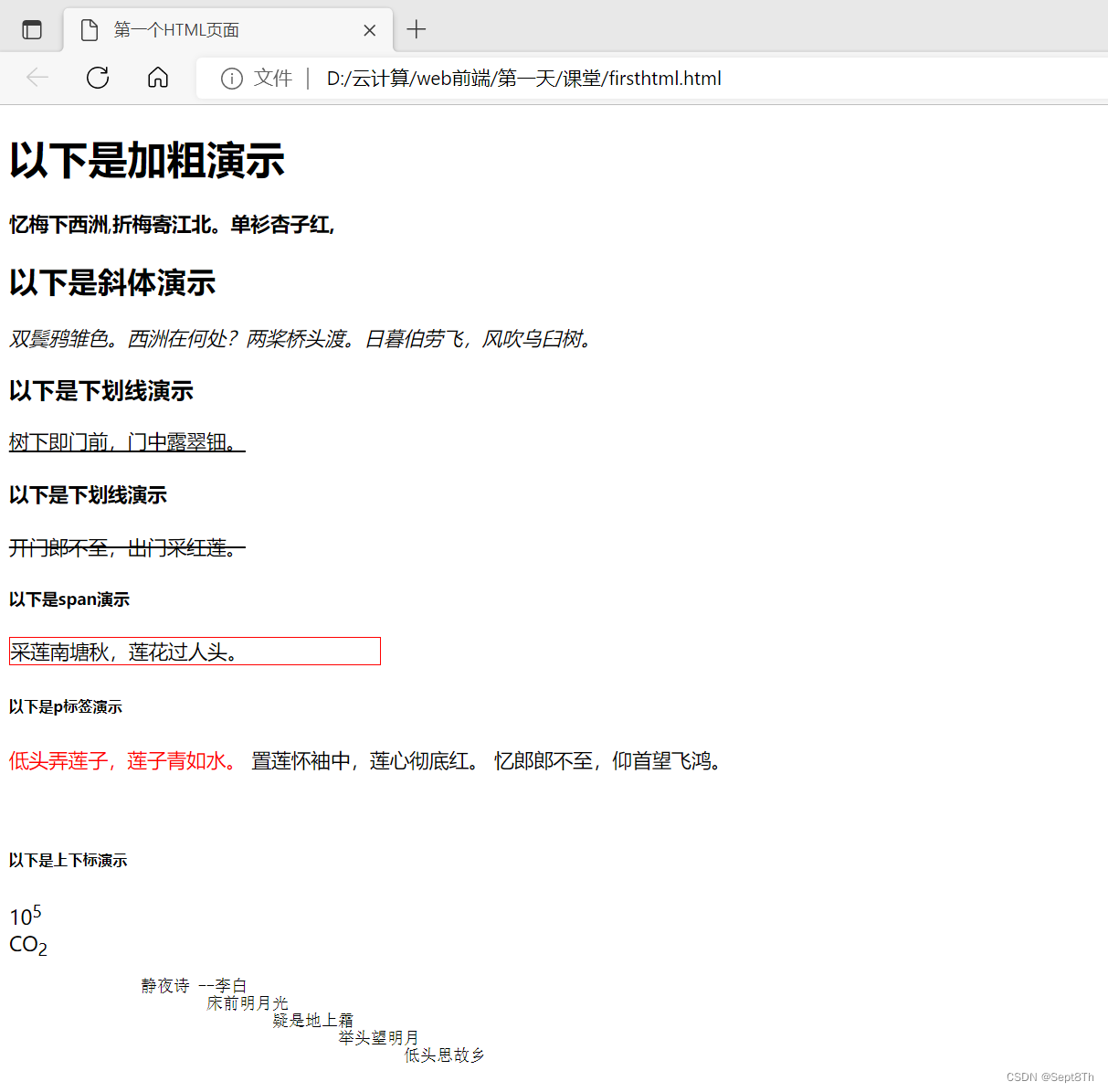
演示
<!DOCTYPE html>
<html lang="en">
<head>
<!-- gbk简体中文 utf-8 通用格式 big5 gb2312-->
<meta charset="UTF-8">
<meta name="author" content="xt">
<meta name="description" content="ljk">
<meta name="keywords" content="调教">
<title>第一个HTML页面</title>
<style type="text/css">
/**/
</style>
</head>
<body>
<h1>以下是加粗演示</h1>
<B>忆梅下西洲</B>,<strong>折梅寄江北。单衫杏子红,</strong><br>
<h2>以下是斜体演示</h2>
<i>双鬓鸦雏色。西洲在何处?</i><em>两桨桥头渡。日暮伯劳飞,风吹乌臼树。</em> <br>
<h3>以下是下划线演示</h3>
<u>树下即门前,门中露翠钿。 </u><br>
<h4>以下是下划线演示</h4>
<del>开门郎不至,出门采红莲。</del><br>
<h5>以下是span演示</h5>
<span style="border:1px red solid;width: 300px;display: inline-block;"> 采莲南塘秋,莲花过人头。</span><br>
<h6>以下是p标签演示</h6>
<p><font color="ff0000">低头弄莲子,莲子青如水。</font> 置莲怀袖中,莲心彻底红。 忆郎郎不至,仰首望飞鸿。</p><br>
<h6>以下是上下标演示</h6>
10<sup>5</sup><br>
CO<sub>2</sub>
<pre>
静夜诗 --李白
床前明月光
疑是地上霜
举头望明月
低头思故乡
</pre>
<!-- <hr> -->
<div>
<header id="top" style="height: 200px;border: 1px black solid">这是描述顶部区域的块标签<br>
<img src="">
</header>
<section id="mid" style="height: 600px; border: 1px blue solid">这是一个显示内容部分的div</section>
<footer id="bot" style="height: 100px; border: 1px red solid">这是一个描述底部区域的div</footer>
</div>
</body>
</html>


练习
预计效果:

实际效果:






















 1021
1021











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








