一.什么是Babel ?
Babel 是一个 JavaScript 编译器(转码器),它可以将高版本的Javascript代码转化为低版本的JavaScript代码,以便让一些浏览器兼容。比如:ie就不兼容ES6代码,使用babel就可以使ie浏览器来兼容ES6的代码,这样,我们在写代码时就不用考虑兼容性了。
二.步骤
1.下载node
http://nodejs.cn/download/
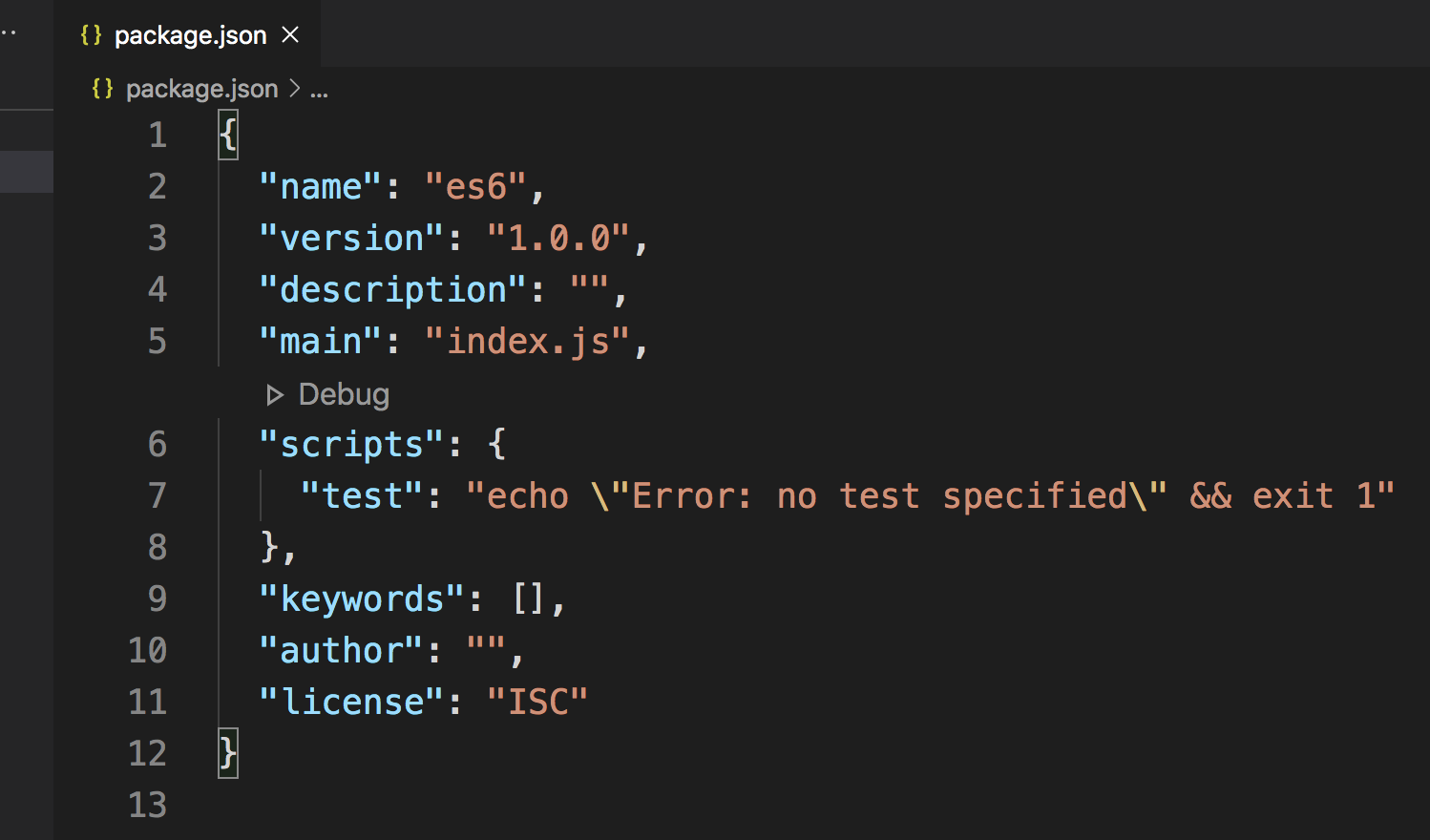
2.打开项目文件夹,打开终端,输入npm init -y
初始化项目,生成package.json文件。

3.局部安装babel。(一般不推荐全局安装,因为全局安装会使项目产生依赖,如果以后不同的项目需要使用不同版本的babel,会出现一些问题)
在终端输入命令:npm i --save-dev babel-cli babel-preset-es2015
安装成功后会生成node_modules文件夹,我们之后在node_modules文件夹下的bin目录里使用babel。
4.新建一个.babelrc文件,里面写转化规则,如:

4.新建一个src文件夹存放ES6代码&








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 123
123











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








