###前言
正则表达式是javascript非常重要和常用的功能,在jquery等大型框架中用的非常频繁,最近抽时间学习了解了相关知识,记录下来与需要的朋友分享。
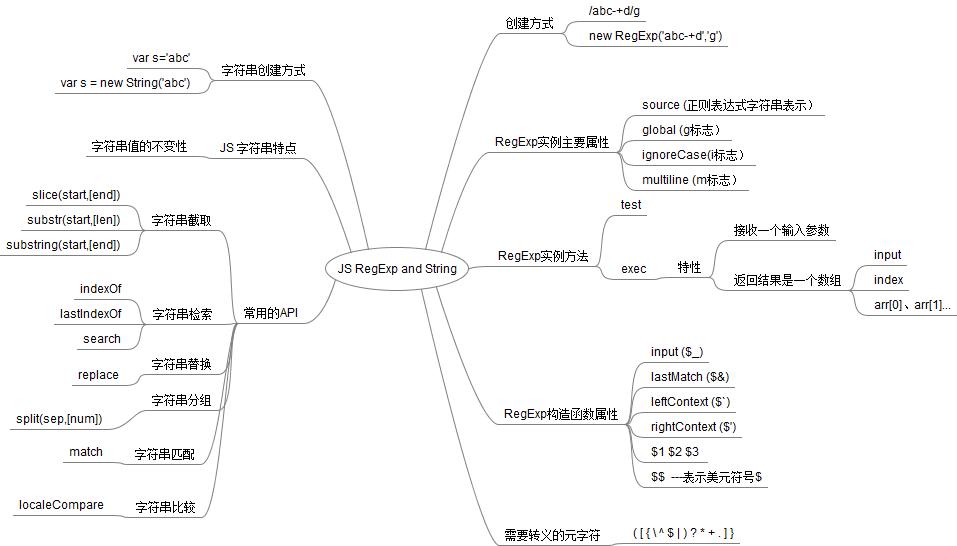
###思维导图
###RegExp(正则表达式)的创建方式
可以通过两种方式创建一个RegExp,具体如下:
- 通过/…/的方式来创建正则表达式(注意: /…/两边是没有单引号或双引号的)
- 通过RegExp构造方法来创建一正则表达式
为了更好的描述模式,正则表达式提供了3个标识,分别是: g/i/m
- g: 全局匹配:在整个字符串中匹配,而不是在第一次匹配后之后停止
- i: 忽略大小写匹配
- m: 对多行字符串中的每一行,应用行首和行末的特殊字符(分别是^和$)
具体看参照下面代码加深理解:
var regx = new RegExp('are','g');
var regx1 = /are/g; //常用的创建方式
###RegExp实例的主要属性####
根据RegExp的构造函数,我们大概也能猜到RegExp的主要属性,关于实例属性,了解下就可以了。但有一点要注意:这些实例属性是不能通过for in进行遍历获取的。 可参照下面代码加深理解:
var regx1 = /are/g; //常用的创建方式
console.log("source:"+regx.source +" global:"+regx.global+" ignoreCase:"+regx.ignoreCase +" multiline:"+regx.multiline);
// source:are global:true ignoreCase:false multiline:false
for(var p in regx) { //不会进入该for循环
if(regx.hasOwnProperty(p)) {
console.log(regx[p]);
}
}
###RegExp实例的主要方法 - test####
根据该方法非常简单,只有一个参数,常用来验证输入的参数与正则表达式模式是否匹配,如果匹配返回true,否则返回false. 可参照下面代码加深理解:
var regx1 = /are/g;
var res = regx.test('you are a good boy!');
console.log(res) ; //true
var res1 = regx.test('I am a good boy!');
console.log(res1) ; //false
###RegExp实例的主要方法 - exec####
法该方法是一个非常常用的方法,需要好好理解。它只接收一个参数,即要匹配的字符串,返回值却是一个数组arr,数组里存储的是第一个匹配项的相关信息,包括:
- input: 要匹配的字符串,exec方法的输入值
- index:匹配性在字符串中的位置
- arr[0]: 模式匹配的字符串
- arr[1]…arr[n]: 第n个捕获组字符串
使用该方法时要注意:如果在正则表达式中未指定全局标志g,则每次执行始终返回的都是第一个匹配项,如果设置了全局标志g,每次调用exec,则会在字符串中继续查找新匹配项
可参照下面代码加深理解:
var regx = /fn:(\w+)\s+ln:(\w+)\s/g;
var s ="your fn:xiaoxin ln:tang right?";
var result = regx.exec(s);
console.log(result.input); //your fn:xiaoxin ln:tang right?
console.log(result.index); //5
console.log(result[0]); //fn:xiaoxin ln:tang
console.log(result[1]); //xiaoxin
console.log(result[2]); //tang
console.log(result[3]); //undefined 因为只有2个捕获组,所以打印undefined
###RegExp构造函数属性####
关于函数属性,可以参照其它编程语言(如java)中类的静态属性来理解,这些属性被所有的RegExp实例共享,也就是所有的RegExp都可以访问和修改这些属性,当某个实例执行test或exec方法时,这些属性的值也将跟着发生变化
关于这些属性,我们可以按照自己的理解记忆:
- input : 需要进行模式匹配的字符串,test或exec方法的输入参数。 参数别名: $-
- lastMatch : 最近一次匹配项 。 参数别名:$&
- leftContext : 匹配项左边的字符串。参数别名:$`
- rightContext : 匹配项右边的字符串 。 参数别名:$’
- $1,$2,$3…: 捕获组对应的字符串 。
当然这些值,完全可以通过RegExp实例执行exec返回的结果计算得到,那为什么要在构造函数RegExp中设置这些属性呢?*
可参照下面代码加深理解:
var regx = /fn:(\w+)\s+ln:(\w+)\s/g;
var s ="your fn:xiaoxin ln:tang right?";
var result = regx.exec(s);
console.log(RegExp.input); //your fn:xiaoxin ln:tang right?
console.log(RegExp.lastMatch); //fn:xiaoxin ln:tang
console.log(RegExp.leftContext); //your
console.log(RegExp.rightContext); //right?
console.log(RegExp.$1); //xiaoxin
console.log(RegExp.$2); //tang
###RegExp - 元字符####
与其它语言中的正则表达式类似, js正则表达式中也存在一些元字符,这些字符有特殊的用途和含义,所以在使用的过程中,需要对这些字符进行转义,通过在这些字符前加上’’ 进行转义处理. JS正则表达是的元字符有:
( [ { \ ^ $ | ) ? * + . ] }
###RegExp - 贪婪匹配和懒惰匹配####
贪婪匹配就是在正则表达式的匹配过程中,默认会使得匹配长度越大越好。在JS正则表达式中,懒惰限定符是 ‘?’ ,在模式中添加 ‘?’ 则要求是懒惰匹配。具体参照下面代码来理解:
var s = 'I am a good boy,you are also a good boy !';
var regx = /good.*boy/g; //贪婪匹配
console.log(regx.exec(s)[0]); //good boy,you are also a good boy
var regx1 = /good.*?boy/g; //懒惰匹配
console.log(regx1.exec(s)[0]); //good boy
####参照文章####
http://www.w3school.com.cn/jsref/jsref_obj_regexp.asp























 1712
1712

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








