前言
本文主要对javascript function作一个简单的介绍,牵涉到的知识比较基础,也没给出相关的测试例子,但是这些基础知识对初学者来说却是非常重要的,需要深刻理解和掌握的。文章给出了知识体系图,方便对知识有个总的理解和快速记忆。
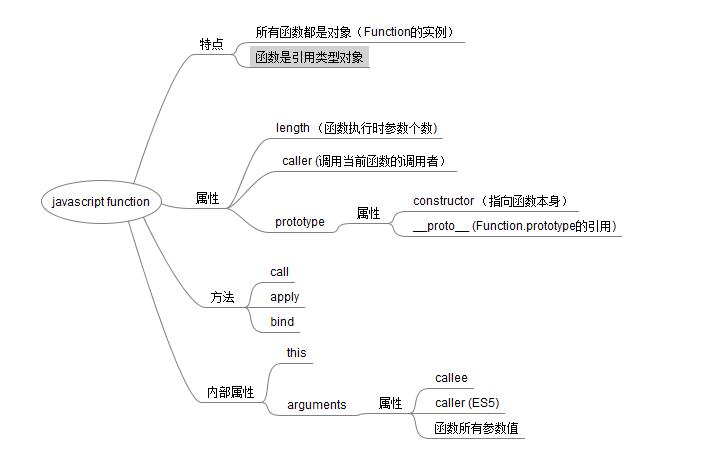
知识体系图
javascript function的特点
在javascript中,一切都是对象,但是根据对象的特点,我们可以将它们分类为引用类型对象和实例对象,引用类型对象特性丰富些,所有实例对象拥有的特性,引用类型都具有,但反之则不成立,所以一般成引用类型对象为高级对象。
我们通常所说的函数就是引用类型对象,所有函数对象都是Function的实例(这就说明引用类型对象首先是一个实例对象),我们通常可以显式的执行这些对象(在对象后加括号()即可),也可以根据这些对象来构造实例对象(通过new)
javascript function属性
function中非常重要的属性则是prototype,俗称原型,它是javascript中模拟实现继承和多态的基础,所以一定要好好掌握(具体去网上查找资料,网上资料很多,所以这里就不解释和提出例子了)
javascript function方法
javascript function中主要有三个方法,call和apply方法类似,都是用来执行当前function的函数体,相对于用括号执行函数,它们明确指定了function执行的this属性,它们之间仅有的一点差别也就是方法执行时,传入参数的形式有点差别。这两个方法也是非常重要的方法,在javascript中模拟继承也用的非常广泛。
对于bind方法,说得通俗点,它就是在当前function的基础上指定一个this值,形成一个新的function对象,但是不会去执行这个function对象。
javascript内部属性
javascript内部属性this,对于新手来说是一个比较难理解的东西,也是一个非常重要的属性,还是那句话,多揣摩多测试,形成自己的一套理解体系。
arguments属性,一个类数组对象,里面存储里执行function的所有参数,通常为了操作方便,使用时常将它转换成数组,具体方式就是通过代码Array.prototype.slice.call(arguments)来实现。
总结
function可能是javascript中最重要的东西,在这只是针对自己的学习分享了些function最基本的知识,它还有很多特性都需要去好好了解,如即时函数、闭包等,这些特性在javascript体系中都是非常重要的特性,需要好好研究掌握。























 1846
1846

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








