一. 绑定class和style
<template>
<div>
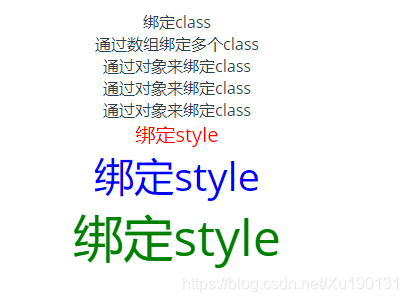
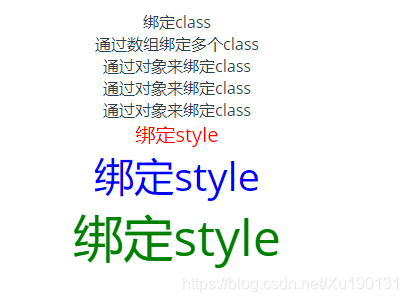
<div :class="classA">绑定class</div>
<div :class="[classA, classB]">通过数组绑定多个class</div>
<div :class="classObj">通过对象来绑定class</div>
<div :class="{current: false, focus: true}">通过对象来绑定class</div>
<div :class="{current: isCurrent, focus: isFocus}">通过对象来绑定class</div>
<div :style="{color: 'red', fontSize: '20px'}">绑定style</div>
<div :style="{color: color, fontSize: ft}">绑定style</div>
<div :style="styleObj">绑定style</div>
</div>
</template>
<script>
export default {
name: 'Demo2',
data () {
return {
classA: 'current',
classB: 'focus',
classObj: {
current: true,
focus: false
},
isCurrent: true,
isFocus: true,
color: 'blue',
ft: '40px',
styleObj: {
color: 'green',
fontSize: '50px'
}
}
}
}
</script>























 750
750











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








