本例子是基于github

和网页版例子https://blog.csdn.net/codeex/article/details/115334754进行整合
打开项目目录和简单

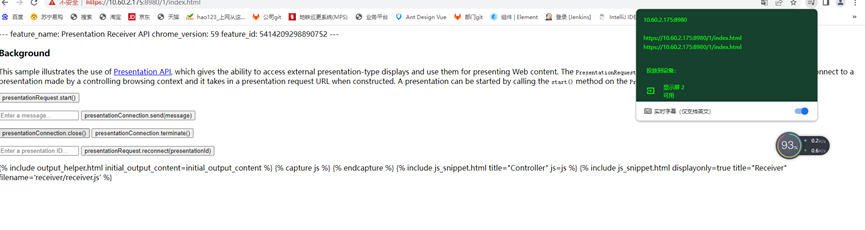
打开其中index.html 页面 页面进行简单的修改, 将页面的log全部换成console.log() 同时修正一下js的写法
<script type="text/javascript">
const presentationRequest = new PresentationRequest(['receiver/index.html']);
// Make this presentation the default one when using the "Cast" browser menu.
navigator.presentation.defaultRequest = presentationRequest;
let presentationConnection;
document.querySelector('#start').addEventListener('click', function() {
debugger
console.log('Starting presentation request...');
presentationRequest.start()
.then(connection => {
console.log('> Connected to ' + connection.url + ', id: ' + connection.id);
})
.catch(error => {
console.log('> ' + error.name + ': ' + error.message);
});
});
presentationRequest.addEventListener('connectionavailable', function(event) {
presentationConnection = event.connection;
presentationConnection.addEventListener('close', function() {
console.log('> Connection closed.');
});
presentationConnection.addEventListener('terminate', function() {
console.log('> Connection terminated.');
});
presentationConnection.addEventListener('message', function(event) {
console.log('> ' + event.data);
});
});
document.querySelector('#sendMessage').addEventListener('click', function() {
const message = document.querySelector('#message').value.trim();
const lang = document.body.lang || 'en-US';
console.log('Sending "' + message + '"...');
presentationConnection.send(JSON.stringify({message, lang}));
});
document.querySelector('#close').addEventListener('click', function() {
console.log('Closing connection...');
presentationConnection.close();
});
document.querySelector('#terminate').addEventListener('click', function() {
console.log('Terminating connection...');
presentationConnection.terminate();
});
document.querySelector('#reconnect').addEventListener('click', () => {
const presentationId = document.querySelector('#presentationId').value.trim();
presentationRequest.reconnect(presentationId)
.then(connection => {
console.log('Reconnected to ' + connection.id);
})
.catch(error => {
console.log('Presentation.reconnect() error, ' + error.name + ': ' + error.message);
});
});
/* Availability monitoring */
presentationRequest.getAvailability()
.then(availability => {
console.log('Available presentation displays: ' + availability.value);
availability.addEventListener('change', function() {
console.log('> Available presentation displays: ' + availability.value);
});
})
.catch(error => {
console.log('Presentation availability not supported, ' + error.name + ': ' +
error.message);
});
</script>然后将该例子放入https 环境中 便可以测试 有时http 环境会报 ReferenceError: PresentationRequest is not defined 亲自验证Google,edge 可行,火狐浏览器暂不支持,便可得到下面效果

上述是验证了该例子的可行性, 现在就是如何将例子引入到vue3+ts 项目中
由于在项目的.vue 文件中直接引用, 会报编译错误, 找不到Presentation 对象,故在项目中新建一个Presentation.js 对象





















 4176
4176











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








