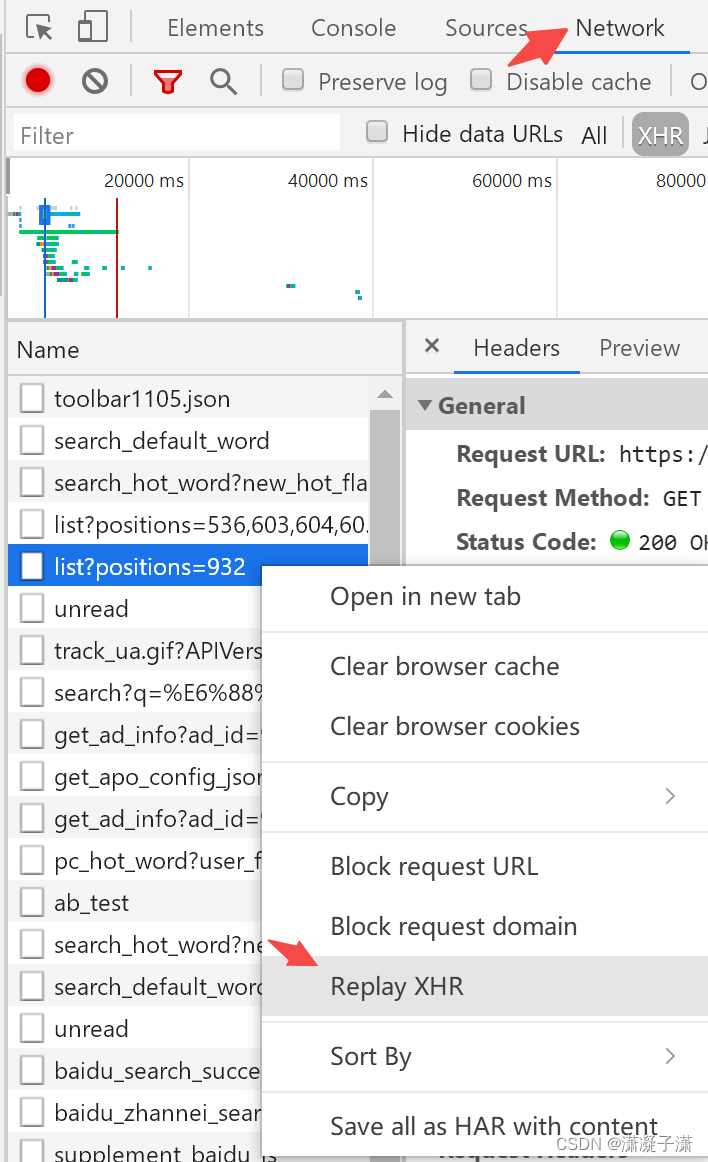
1. 请求重发
F12 -> Network -> Replay XHR

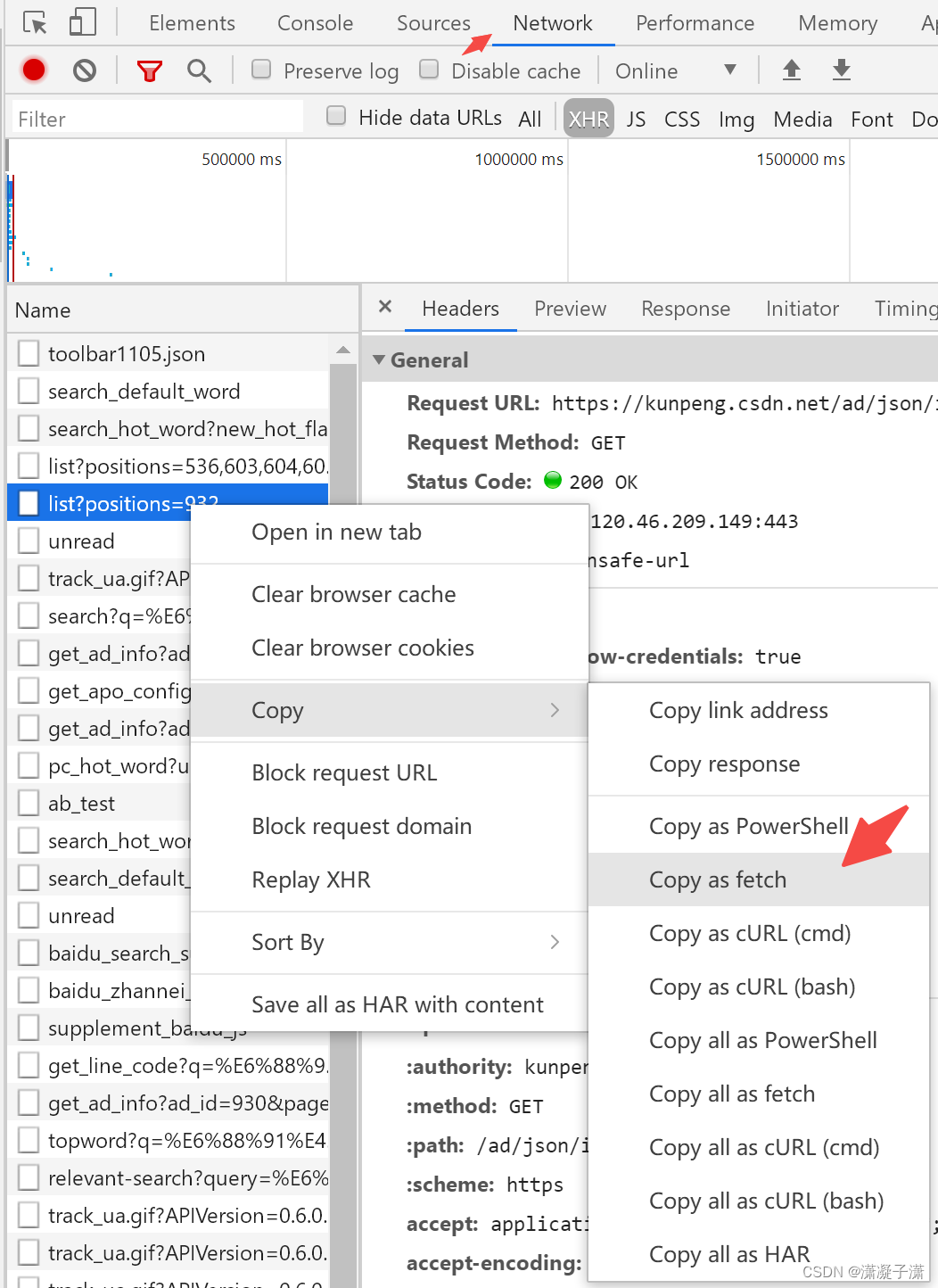
2. 修改请求参数后重发
F12 -> Network -> Copy -> Copy as fetch

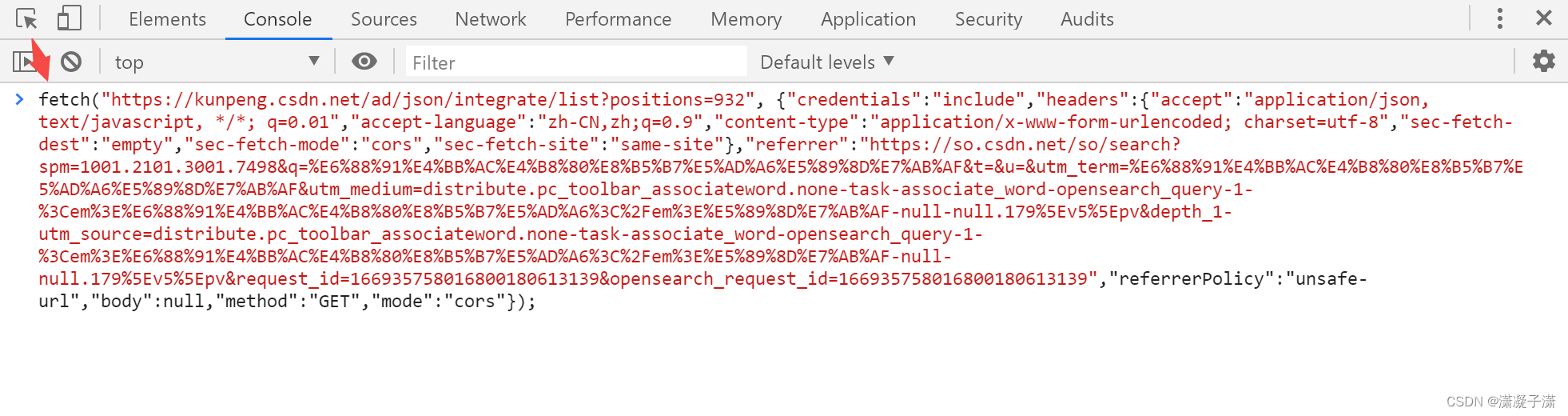
然后在 Console 控制台 ctrl + v ,而后就可以对请求的参数进行编辑,回车就会重更新请求

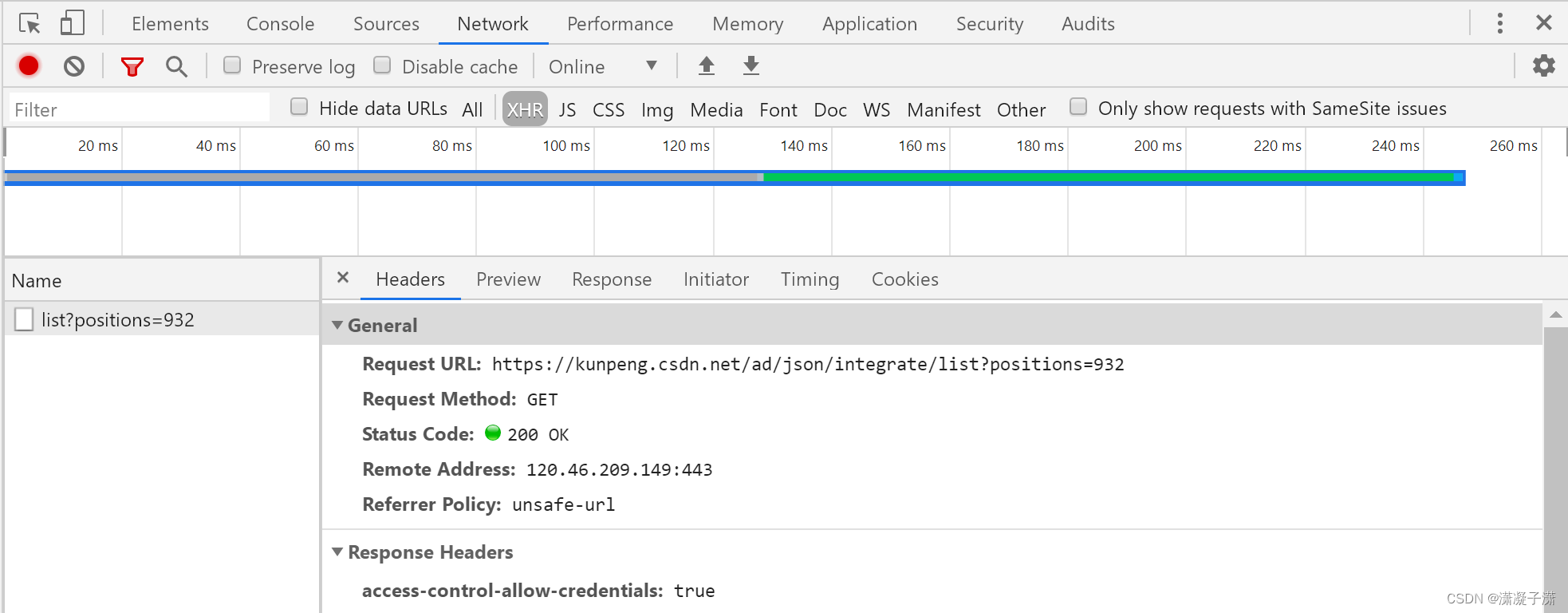
再在 Network 就可以看到这个请求了

3. 复制对象 (管控台 输入 copy(对象))
var result = {“code”:400501,“message”:“no found ad”,“data”:null};
// 此时就复制到粘贴板里边
copy(result);
然后 crtl + v 就输出了 扎铁板的信息
{
“code”: 400501,
“message”: “no found ad”,
“data”: null








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3841
3841











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










