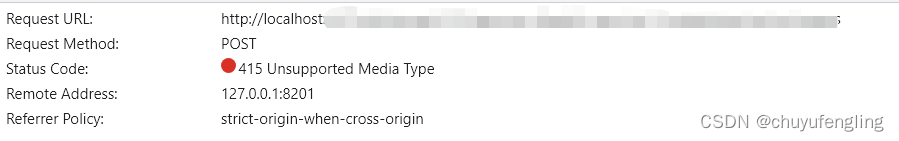
如图我在向后端发送post请求时候,出现了415异常

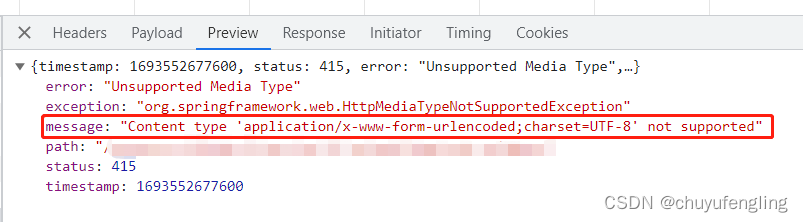
我使用postman测试,没有问题,但是使用前端页面发送请求就不行。后来发现报错的详细信息是:
timestamp: 1693552677600, status: 415, error: "Unsupported Media Type",…}
error
:
"Unsupported Media Type"
exception
:
"org.springframework.web.HttpMediaTypeNotSupportedException"
message
:
"Content type 'application/x-www-form-urlencoded;charset=UTF-8' not supported"
path
:
"/resource-dispatch-service/v1/scheduling_task_schemess"
status
:
415
timestamp
:
1693552677600
显示不支持'application/x-www-form-urlencoded;charset=UTF-8'这种格式,这里说明前端像后端发送的是这种格式的数据,而我的后端需要接收的是'Content-Type': 'application/json;charset=UTF-8',也就是json格式的数据。因此报错。那为啥我像后端传递的数据变了呢?经过排查发现,是前端页面的拦截器出现了问题,我向后端发送的请求,经过拦截器拦截后,没有走'Content-Type': 'application/json;charset=UTF-8'这个逻辑,所以报错了。
if (
config.url.indexOf('****service') !== -1 ||
config.url.indexOf('****service') !== -1 ||
)
{
config.headers = {
'Content-Type': 'application/json;charset=UTF-8',
};
return config;
}
else if (config.url === '/url/******') {
config.headers = {
'Content-Type': 'multipart/form-data; boundary=<calculated when request is sent>',
};
return config;
} else {
config.headers = {
'Content-Type': 'application/x-www-form-urlencoded;charset=UTF-8',
};
}





















 4173
4173











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








