在工作中用到了zTree控件,发现是一个不错的控件,将几个常用的方法记录下来:
首先是初始化树:
1、 引入相应的js、css文件
2、 在html文件中添加:
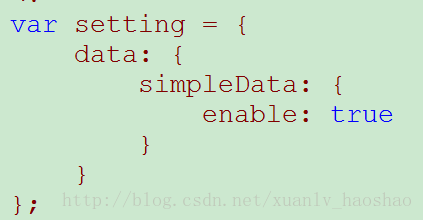
3、 定义配置属性setting:
下面是最简单的例子,如有需要请查看api进行添加
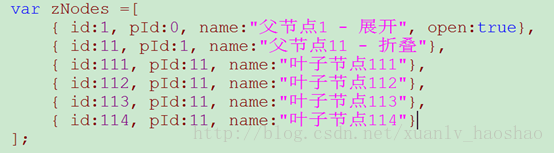
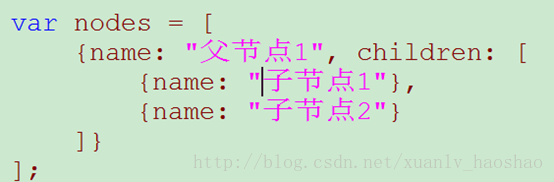
4、 获取数据:
也可以是json结构的数据:
5、 最后加载Ztree
加载好数据后,我们常用到的几个方法有:
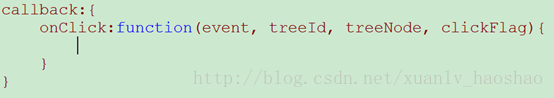
1、 树是异步加载的,该控件也提供了相应回调函数给我们使用;如点击树节点的事件如下
其中:
treeId:不是指树上节点的id,而是指加载在html上的<ul>标签上的id,也就是本节点的treeDemo,
treeNode:点击的节点的对象
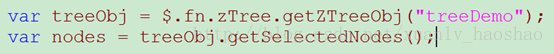
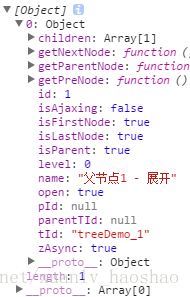
2、 在其他时候获取已选中的节点:getSelectedNodes()方法
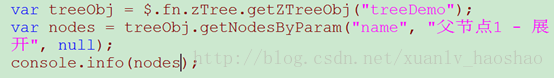
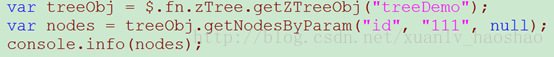
3、 根据参数获取树节点的信息;
如下是根据名字获取节点信息:
结果:
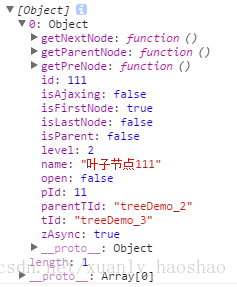
根据树id获取节点信息;
结果:
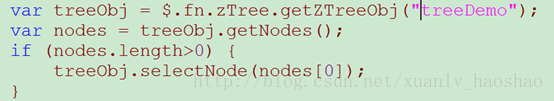
4、 默认选中第一个节点:
结果:
5、 初始化展开所有的父节点
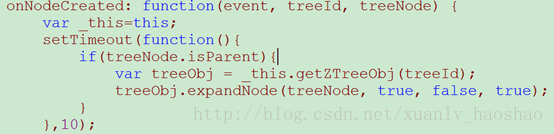
需在setting的callback中添加以下属性:
由于异步加载,需要加载延时,否则会出现闪烁的现象:
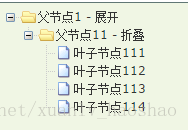
结果:






































 610
610

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








