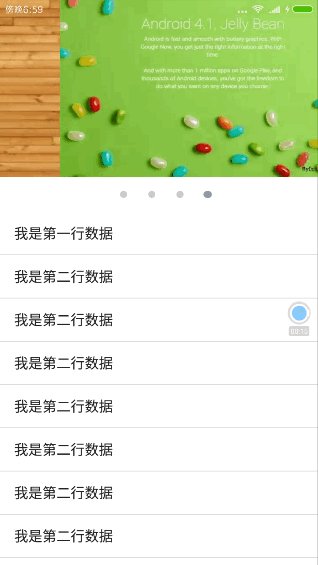
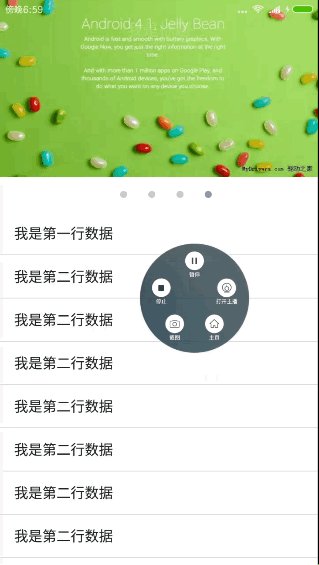
先看一下效果图:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
<?xml version=
"1.0"
encoding=
"utf-8"
?>
<RelativeLayout xmlns:android=
"http://schemas.android.com/apk/res/android"
xmlns:tools=
"http://schemas.android.com/tools"
android:layout_width=
"match_parent"
android:layout_height=
"match_parent"
tools:context=
"com.hankkin.gradationtitlebar.QQSpeakActivity"
>
<com.hankkin.gradationscroll.GradationScrollView
android:id=
"@+id/scrollview"
android:layout_width=
"match_parent"
android:layout_height=
"match_parent"
android:scrollbars=
"none"
>
<LinearLayout
android:layout_width=
"match_parent"
android:layout_height=
"wrap_content"
android:orientation=
"vertical"
>
<ImageView
android:id=
"@+id/iv_banner"
|








 这篇博客展示了如何在Android应用中实现标题栏随着滚动而渐变的效果,包括颜色透明度和字体颜色的变化。通过获取图片高度并设置滚动监听,动态调整标题栏样式。
这篇博客展示了如何在Android应用中实现标题栏随着滚动而渐变的效果,包括颜色透明度和字体颜色的变化。通过获取图片高度并设置滚动监听,动态调整标题栏样式。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 549
549

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








