背景
editor作为Datatables的插件之一,功能十分强大,有全行编辑模式、泡泡编辑模式、行内编辑模式。个人觉得,除了泡泡编辑模式外,其他两种模式功能在实际项目中会经常使用到,泡泡模式提供了模态框可以对表格内的数据进行增改删功能,而行内编辑功能更是在一些单据编辑功能中是必不可少的。网上对editor插件使用描述的文章太少,可能由于editor插件是付费的缘故吧,很多文章描述十分简单,或代码不够详细。本文就来介绍editor的初始化基本功能,如果有更好的方法或建议,请留言。
本文使用到目前为止editor最新版1.9.0、datatables也是最新版本1.10.19。注意,不同版本的editor和datatables可能会产生兼容性问题,导致某些功能无法正常使用,尽量使用官方免费试用15天中搭配的版本,有兴趣可以下载试试。
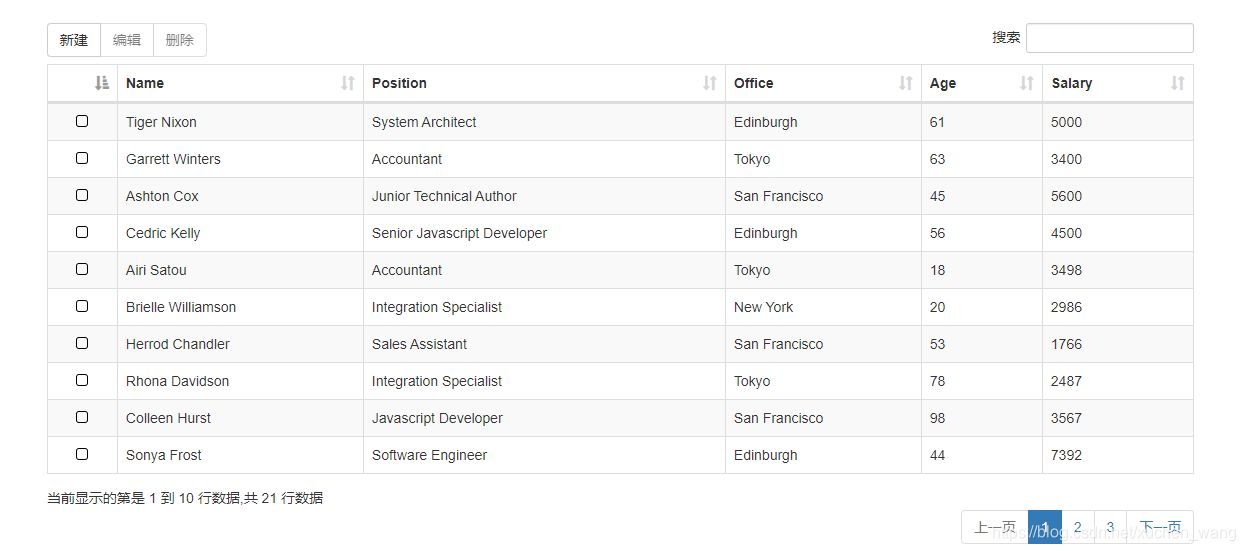
editor插件的使用效果图如下所示:

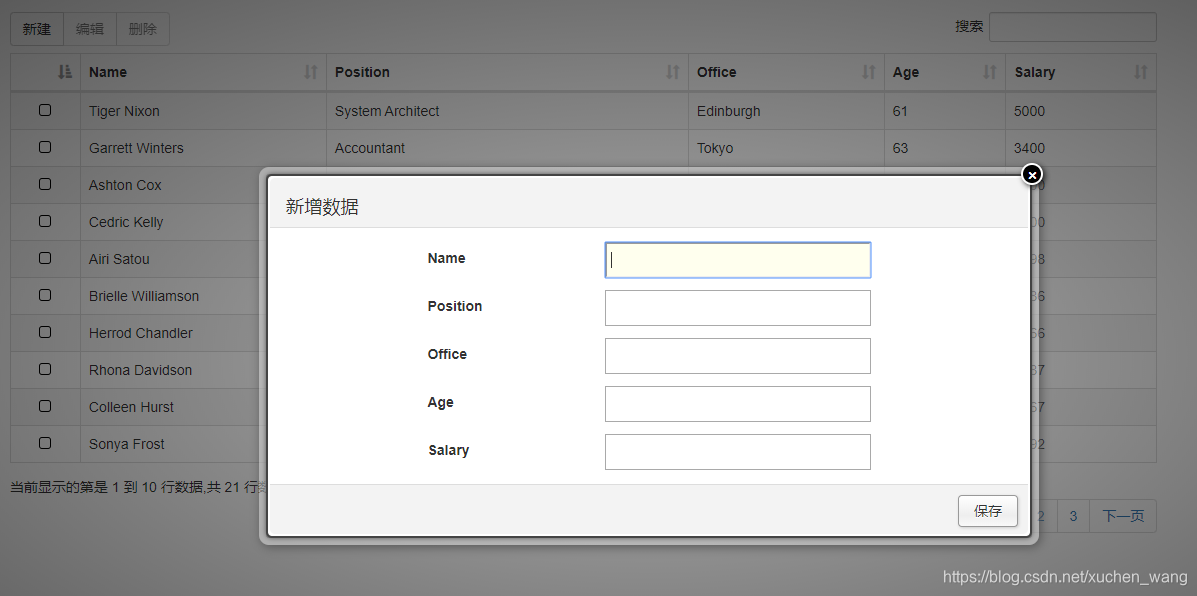
新增数据功能:

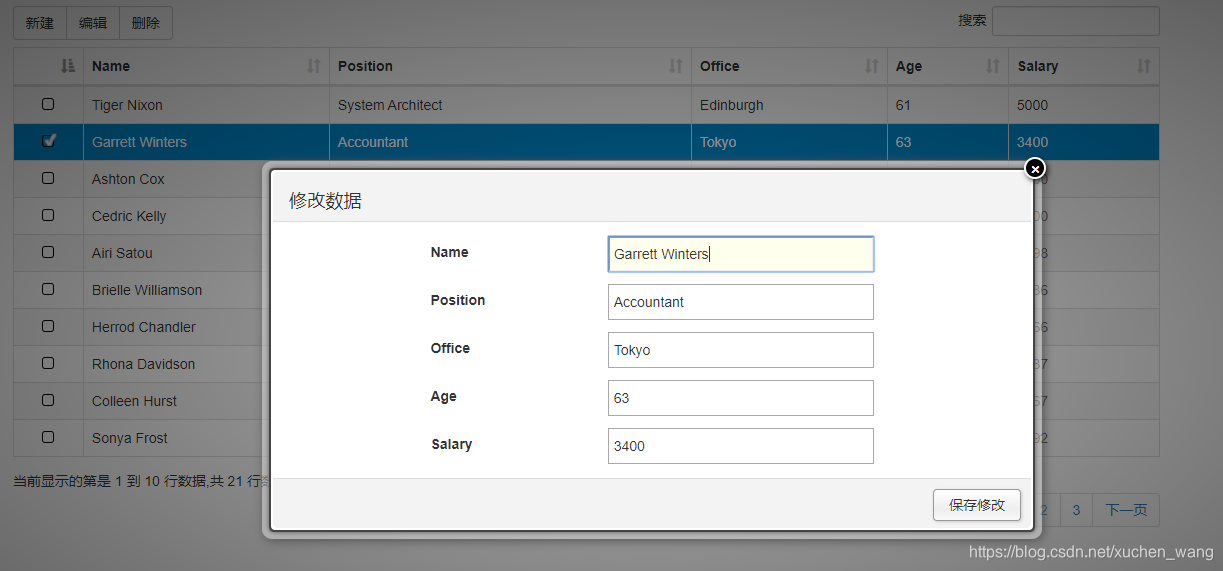
编辑数据功能(选中数据进行编辑):

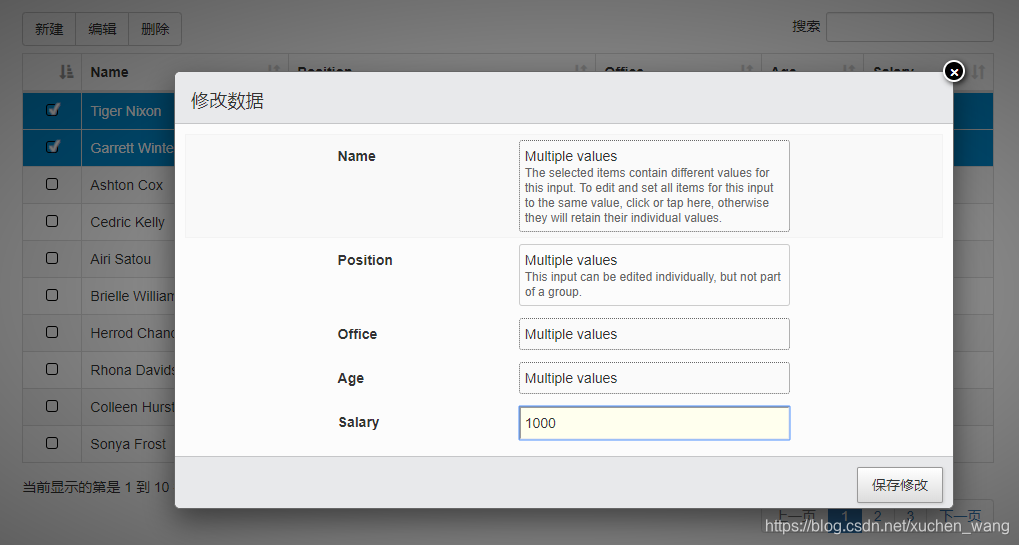
批量修改数据功能(选中多行进行批量修改) :

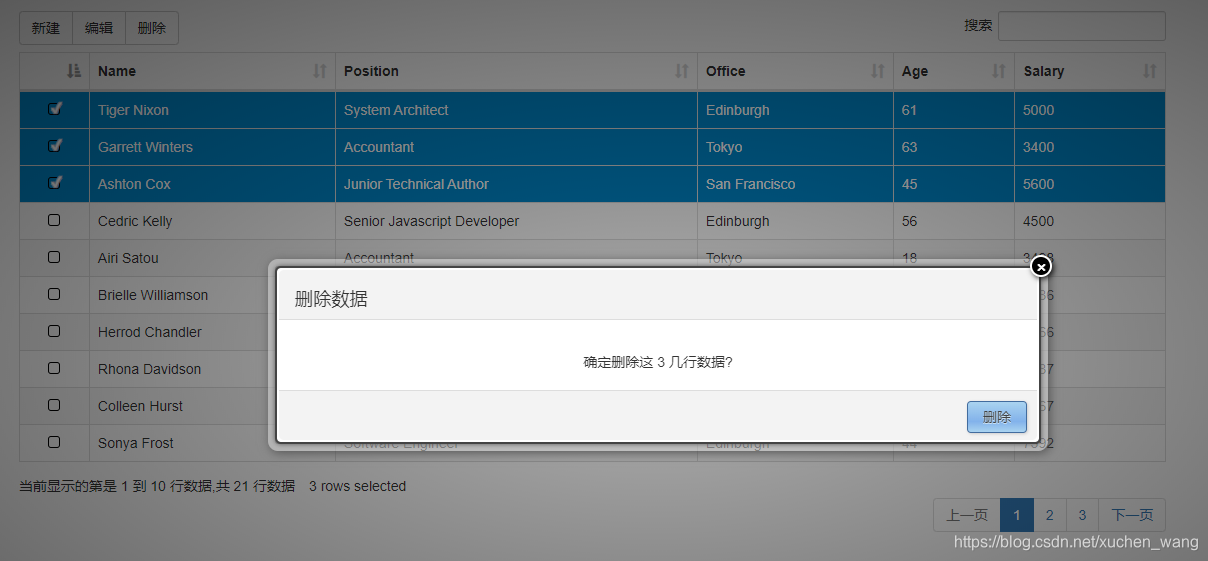
删除数据功能(可以对选中数据进行批量删除) :

总的来说是,editor外观大气,功能强大,使用方便。是表格控件的首选。只是有一点,这是收费的,最低的价格也要100多美元,可能这是导致editor使用人数少的原因吧。但是这并不妨碍这是一款优秀的表格控件。
本例使用ASP.NET MVC 进行演示。
使用editor需要以下几个JS和CSS文件,本例中,使用了Bootstrap3样式对表格进行了美化,和Bootstrap相关的文件非必需:
<script src="~/scripts/jquery-3.3.1.min.js"></script> //Jquery js文件
<script src="~/scripts/js/bootstrap.min.js"></script> //bootstrap js文件
<script src="~/scripts/js/jquery.dataTables.min.js"></script> //datatable js文件
<script src="~/scripts/js/dataTables.bootstrap.min.js"></script> //datatbale的bootstrap样式JS文件
<script src="~/scripts/js/dataTables.buttons.min.js"></script>//button插件
<script src="~/scripts/js/buttons.bootstrap.min.js"></script>//button插件的bootstrap样式JS文件
<script src="~/scripts/js/dataTables.select.min.js"></script>//select插件
<script src="~/scripts/js/dataTables.editor.min.js"></script>//editor插件
<link href="~/scripts/css/bootstrap.min.css" rel="stylesheet" />
<link href="~/scripts/css/dataTables.bootstrap.min.css" rel="stylesheet" />
<link hr







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








