最近为了给一个管理端同一个页面集成两个UEditor富文本编辑器,真的是踩了无数的坑,总结一下:
首先,在Ueditor的官网下载ueditor,放到我们的static目录中,如下:

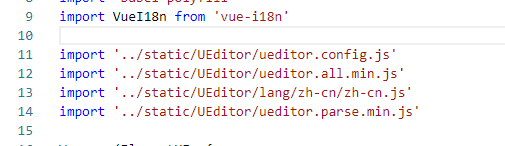
然后 在main.js中 引入相关文件:

然后 我们把他封装成公共的组件:UE.vue

代码如下:
<template>
<div>
<script :id=id type="text/plain"></script>
</div>
</template>
<script>
export default {
name: 'UE',
data () {
return {
editor: null
}
},
props: {
defaultMsg: {
type: String
},
config: {
type: Object
},
id: {
type: S







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 641
641











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








