对 Bootstrap 样式和脚本引用的方法bootstrap.load_css()和bootstrap.load_js(),默认情况下会自动从 Bootstrap 的 CDN 上引用最新版的 Bootstrap 资源,例如:https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css,这样就方便了开发者对 Bootstrap 资源的引用和升级。
使用本地资源
如果想要从其他位置或者本地引用资源,只要在给应用初始化完 Bootstrap 之后,将应用的BOOTSTRAP_SERVE_LOCAL属性设置为True就好了:
app = Flask(__name__) # 创建一个 Flask 应用
bootstrap = Bootstrap(app) # 为应用初始化 bootstrap
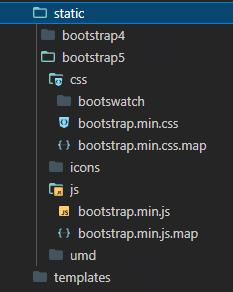
app.config['BOOTSTRAP_SERVE_LOCAL'] = True # 设置为使用本地资源本地资源放在static目录下(这个目录是 Flask 框架默认的静态资源目录),Bootstrap 本地资源放置如下:























 679
679











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








