在前端项目中需要对返回的数据字段进行裁剪的时候会用到此方法。
主要应用于接口数据转换。
1.准备实验数据
var data=
[
{
"id": 1,
"username": "u1",
"passwd": "p1",
"start_time": 1654065668,
"expires": 1654963200,
"comment": "comment1",
"enabled": "yes",
"create_time": 1654065668
},
{
"id": 2,
"username": "u2",
"passwd": "p2",
"start_time": 1654065668,
"expires": 1654963200,
"comment": "comment2",
"enabled": "yes",
"create_time": 1654065668
},
{
"id": 3,
"username": "u3",
"passwd": "p3",
"start_time": 1654065668,
"expires": 1654963200,
"comment": "comment3",
"enabled": "yes",
"create_time": 1654065668
}
]
2. 包含提取法
假如 在一个接口中只需要提取 id, username, enabled 这3个字段
不需要其他字段
let newData=data.map(
// 这里利用了ES6 中的参数解构把需要的属性明确 包含 列出来,
// 在需要的属性比较少的情况下使用
({ id, username, enabled}) =>
({ id, username, enabled})
);
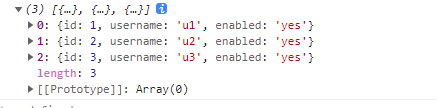
console.log(newData);
结果如下图

3. 排除提取法
假如 在一个接口中需要提取 除了passwd 以外的字段,因为一个一个写列表比较长,所以此处用排除法
let newData1=data.map(
// 这里利用了ES6 中的参数解构 和 扩展运算符...
// 在需要的属性比较多,且排除的属性比较少的情况下使用
// 此处我们把passwd 单独提取出来,并用 ...newEntity 把其他属性都放到了
// newEntity 这个对象中,这样newEntity 就不包含passwd
({ passwd, ...newEntity}) =>
(newEntity)
);
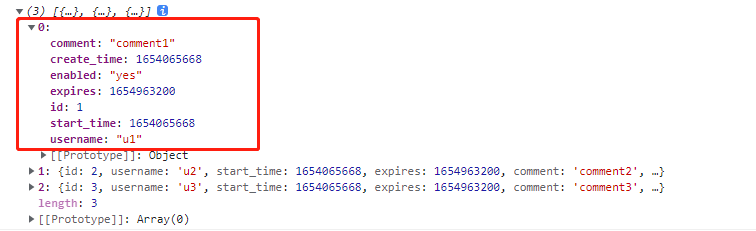
console.log(newData1);























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








