序:
1、给懒得配nginx或不懂得配nginx的小伙伴
2、demo中是vue3版本(无ts版)
3、egg版本是^2.xx版
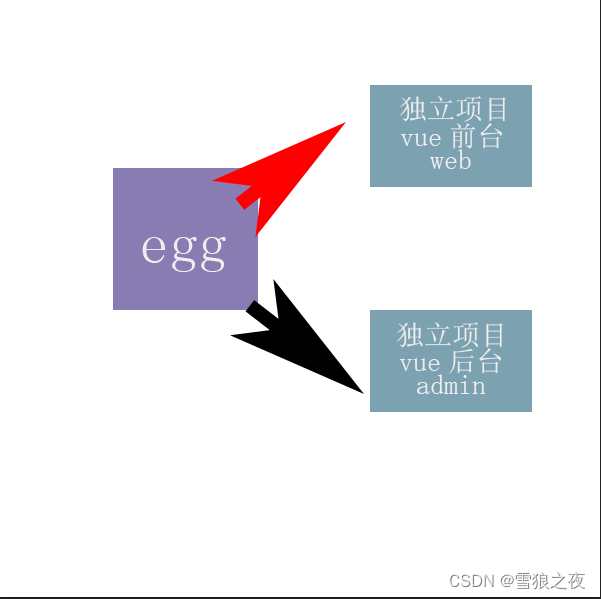
4、博主是把2个vue的独立项目打包好dist的文件放在eggjs的public目录里面 在egg项目的路径分别是/app/public/admin 和/app/public/web 云部署时服务器指向7001 egg的服务,在通过egg的路由和重定向指向web,通过域名+/admin则可以访问后台vue,请确认是否是你想要的demo在进行下载。
最终效果:

结构图 :
案例demo下载地址---->egg云部署vue前后台-Node.js文档类资源-CSDN下载主要是解决云部署egg时,不借助nginx的情况下,egg访问前后台更多下载资源、学习资料请访问CSDN下载频道. https://download.csdn.net/download/xuelang532777032/86080876
https://download.csdn.net/download/xuelang532777032/86080876
注意,如果你要更新vue3依赖
请用
npm -- install目录结构为
init(为egg项目) vue为2个vue项目

vue文件里2个文件



























 797
797











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










