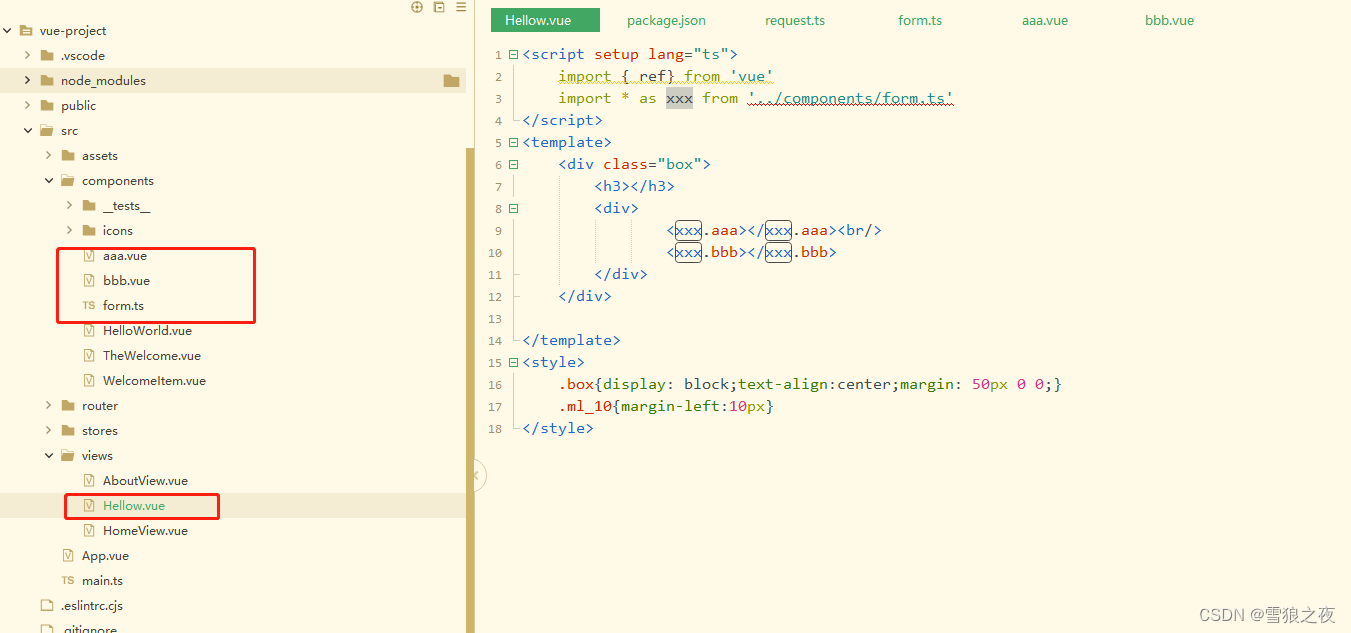
先看博主结构
<script setup lang="ts">
import { ref} from 'vue'
import * as xxx from '../components/form.ts'
</script>
<template>
<div class="box">
<h3></h3>
<div>
<xxx.aaa></xxx.aaa><br/>
<xxx.bbb></xxx.bbb>
</div>
</div>
</template>
<style>
.box{display: block;text-align:center;margin: 50px 0 0;}
.ml_10{margin-left:10px}
</style>如果你确定这篇博文讲的是你要找的在往下看
vue3官方地址-》https://cn.vuejs.org/api/sfc-script-setup.html#using-components
博主版本:
"vue": "^3.2.45",
"typescript": "~4.7.4",
先解惑下
1、import * as xxx from (后面跟的是js或ts,如果你是index.js 就可以直接省略)
2、估计很多人都好奇博主form.ts里面应该是啥,博主直接贴代码吧,下面这个代码
import aaa from "./aaa.vue"
import bbb from "./bbb.vue"
export {
aaa,
bbb
}3、其实第二点看得懂的就已经给博主点赞了,如果你还看不懂博主下面在上几张图和代码你再看看


这里应该就懂了吧,好了,博文原创,点不点赞看你

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










