自己写的DEMO仅供学习
记得引入 jquery 下载 tounthcyc.js
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>滑动</title>
<meta content="max-age=0" http-equiv="Cache-Control" />
<meta content="320" name="MobileOptimized" />
<meta content="YES" name="apple-touch-fullscreen" />
<meta content="yes" name="apple-mobile-web-app-capable" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<style>
.inp{ height:100px; width:100%; background:gray; font-size:26px; text-align:center; line-height:100px ; color:#fff}
</style>
</head>
<body>
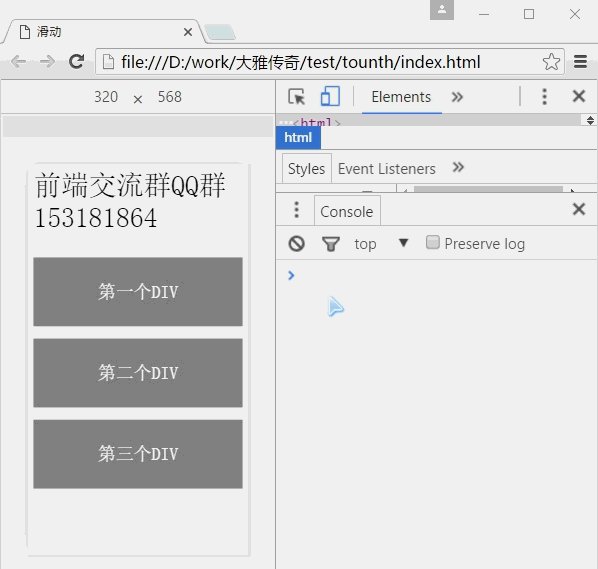
<div style=" font-size:40px">前端交流群QQ群153181864</div>
<br/>
<br/>
<div class="inp" alt="1">第一个DIV</div><br/>
<div class="inp" alt="2">第二个DIV</div><br/>
<div class="inp" alt="3">第三个DIV</div>
<script src="js/jquery-2.0.3.min.js"></script>
<script src="js/tounthcyc.js"></script>
<script>
$(function(){
$.extend({CycTounch:function(EV,X,Y){
var valx=50;//滑动多少距离算滑动
var index=$(EV.target).attr("alt")//判断第几个DIV在滑动
//console.log(X+" "+Y);
//console.log(EV.target)
if((Math.abs(X)>Math.abs(Y))&& Math.abs(X)>50){
if(X>0){
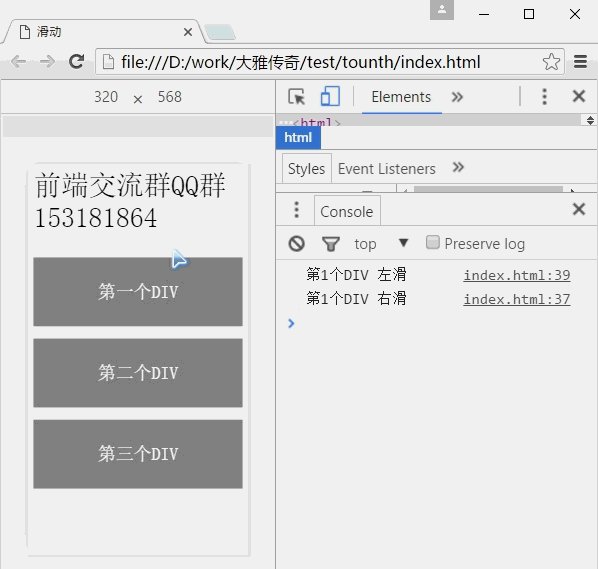
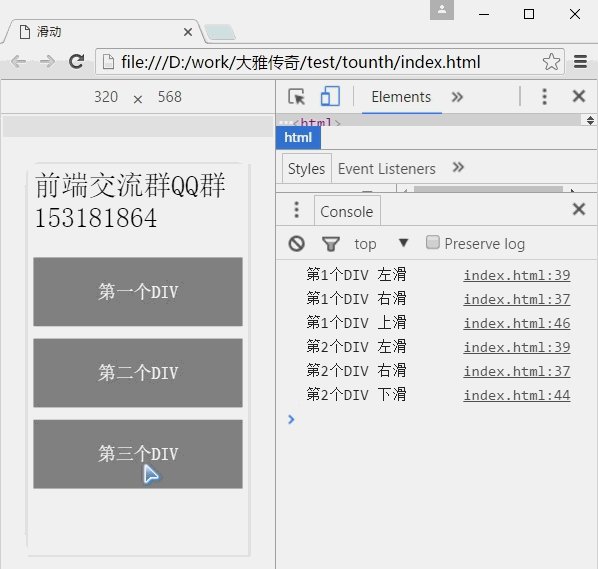
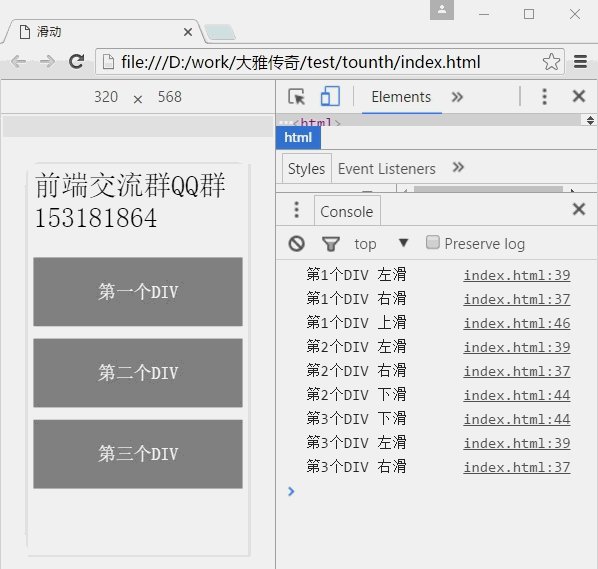
console.log('第'+index+'个DIV 右滑');
}else{
console.log('第'+index+'个DIV 左滑');
}
}
if((Math.abs(X)<Math.abs(Y))&& Math.abs(Y)>50){
if(Y>0){
console.log('第'+index+'个DIV 下滑');
}else{
console.log('第'+index+'个DIV 上滑');
}
}
}})
})
window.addEventListener('load',load, false);
</script>
</body>
</html>
























 2057
2057

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










