
找了下百度echart 控件 200多KB 有点太恐怖了。放手机端 果然还是要自己写一个
tjuCyc 博主原创的 直接去下代码来看吧 -》》
http://download.csdn.net/detail/xuelang532777032/9723600
不会再来问我
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<link rel="stylesheet" type="text/css" href="css/tju-cyc.css">
<div class="tju-cyc">
</div>
<script type="text/javascript" src="js/jquery-1.9.1.js"></script>
<script type="text/javascript" src="js/tjuCyc.js"></script>
<script>
$(function(){
let option={
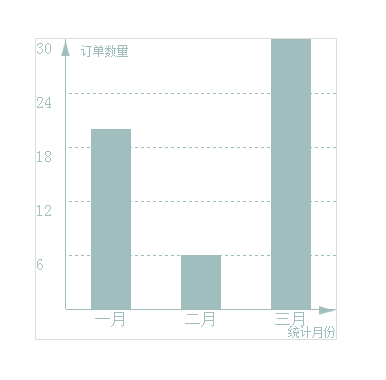
tit:["一月","二月","三月"],
val:["20","6","30"],
obj:$(".tju-cyc")
}
$.tjuCyc(option);
})
</script>
</body>
</html>























 972
972

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










