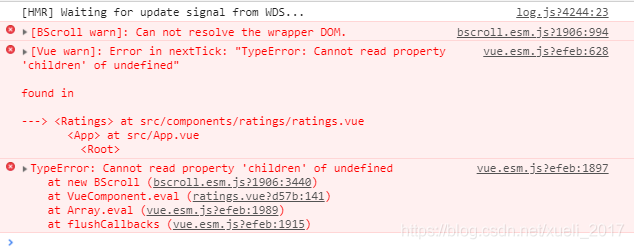
用vue.js开发高仿饿了么项目时,在开发ratings组件时,用到了better-scroll,控制台报如下错误:
检查代码发现template中ref值用ratings-wrapper这种写法不行,改成驼峰写法后还是不行,然后就发现template中和js中ref值有一个写错了,多了一个r,啊啊啊!!!
ref值用驼峰写法!!!仔细检查ref值的单词拼写是否正确且一致!!!
<div class="ratings" ref="ratingsWrapper">
this.$nextTick(() => {
this.scroll = new BScroll(this.$refs.ratingsWrapper, {
click: true
});
})
以上错误改正后,评价页面首次进入发现不报错了。
但是!!!刷新后还是会报以上错误,同时页面跳转到了/goods路由对应的页面。找了一些资料发现了问题:
评价页刷新后页面跳转到商品页,即路由从http: //localhost:8080/#/ratings 跳转到了 http: //localhost:8080/#/goods,是因为路由配置中的一句代码router.push('/goods'),
而这句代码当初是为了输入网址 http: //localhost:8080 页面不用点击就默认进入http: //localhost:8080/#/goods这个页面,即第一个标签对应的内容,即商品页,概括来说就是默认路由。
为什么评价页刷新后会报[BScroll warn]: Can not resolve the wrapper DOM的错误呢?
刷新评论页时,渲染ratings组件,ratings组件还未渲染完成,由于router.push('/goods'),路由已经跳转到goods组件,这时goods组件会把ratings组件的DOM给移除,切换到goods组件后,this.$nextTick()中的回调函数会执行,因为this.$nextTick()是异步过程,执行的时候,ratings组件中的ratingsWrapper这个DOM已经不在了,所以会报这个错误。
接下来就是解决默认路由的问题了,这是我以前不够严谨的地方,设置默认路由更好的方式应该是用重定向,如下所示。
在路由配置中增加一项,使用重定向设置默认路由
{
path: '/',
redirect: '/goods',
component: goods
}
同时删掉router.push('/goods')这句代码






















 1989
1989











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








