CoordinatorLayout+AppBarLayout+ViewPager 实现悬停
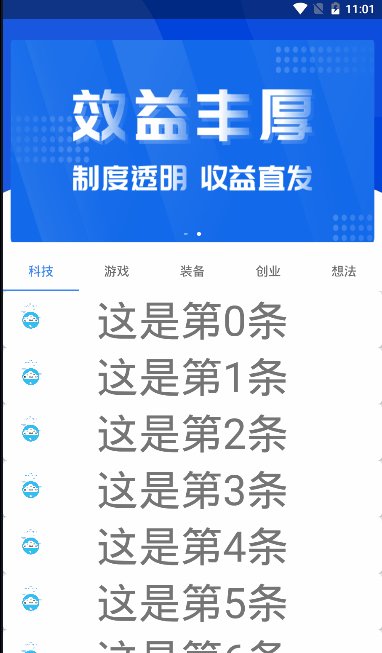
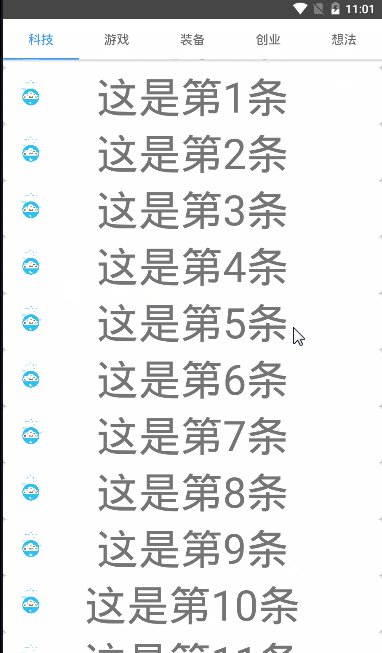
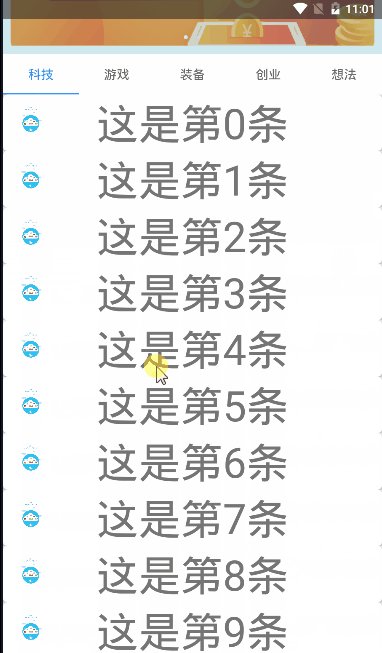
效果图

注意点:
android:fillViewport="true" //解决viewPager的
布局结构
<CoordinatorLayout> <AppBarLayout> <CollapsingToolbarLayout app:layout_scrollFlags="scroll|exitUntilCollapsed" > <BannerBgContainer app:layout_collapseMode="pin" app:layout_collapseParallaxMultiplier="0.7" /> <LoopLayout/> </CollapsingToolbarLayout> <TabLayout/> </AppBarLayout> <NestedScrollView android:fillViewport="true" //解决viewPager的 app:layout_behavior="@string/appbar_scrolling_view_behavior" > <ViewPager app:layout_behavior="@string/appbar_scrolling_view_behavior" /> </androidx.core.widget.NestedScrollView> </CoordinatorLayout>
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ViewPagerActivity"
android:fitsSystemWindows="true"
>
<com.google.android.material.appbar.AppBarLayout
android:id="@+id/app_bar_layout"
android:layout_width="match_parent"
android:fitsSystemWindows="true"
android:background="@color/white"
android:layout_height="wrap_content">
<com.google.android.material.appbar.CollapsingToolbarLayout
android:fitsSystemWindows="true"
android:id="@+id/collapsingToolbarLayout"
android:layout_width="match_parent"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
app:contentScrim="#46a8ba"
android:layout_height="300dp">
<com.wikikii.bannerlib.banner.view.BannerBgContainer
android:id="@+id/head_layout"
android:layout_width="match_parent"
android:layout_height="300dp"
app:layout_collapseMode="pin"
app:layout_collapseParallaxMultiplier="0.7"
/>
<com.wikikii.bannerlib.banner.LoopLayout
android:id="@+id/loop_layout"
android:layout_width="match_parent"
android:layout_height="240dp"
android:layout_gravity="bottom"
android:layout_marginBottom="10dp"
/>
<!--<LinearLayout-->
<!--android:id="@+id/head_layout"-->
<!--android:layout_width="match_parent"-->
<!--android:layout_height="match_parent"-->
<!--android:orientation="vertical">-->
<!--<ImageView-->
<!--android:layout_marginTop="50dp"-->
<!--android:layout_width="match_parent"-->
<!--android:layout_height="220dp"-->
<!--android:src="@drawable/image_home" />-->
<!--</LinearLayout>-->
<!--<androidx.appcompat.widget.Toolbar-->
<!--android:layout_width="match_parent"-->
<!--android:layout_height="?android:actionBarSize"-->
<!--android:id="@+id/toolbar"-->
<!--app:title="hello"-->
<!--app:layout_collapseMode="pin"-->
<!--/>-->
<!--<androidx.appcompat.widget.Toolbar-->
<!--android:id="@+id/toolbar"-->
<!--android:layout_width="match_parent"-->
<!--android:layout_height="?android:attr/actionBarSize"-->
<!--app:layout_collapseMode="pin"-->
<!--app:layout_scrollFlags="scroll|enterAlways"-->
<!-->-->
<!--</androidx.appcompat.widget.Toolbar>-->
</com.google.android.material.appbar.CollapsingToolbarLayout>
<com.google.android.material.tabs.TabLayout
style="@style/Widget.Design.TabLayout"
android:layout_width="match_parent"
android:id="@+id/tablelayout"
android:layout_height="48dp" />
</com.google.android.material.appbar.AppBarLayout>
<androidx.core.widget.NestedScrollView
android:fillViewport="true"
android:layout_width="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
android:layout_height="match_parent">
<androidx.viewpager.widget.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
</androidx.core.widget.NestedScrollView>





















 178
178











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








