1)首先我们先设定一组要渲染的mock数据!
var arr = [
{
name:"老大",
children:[
{
name:"老大儿1",
children:[
{
name:"老大孙1"
}
]
},
{
name:"老大儿2",
children:[
{
name:"老大孙2"
}
]
}
]
},
{
name:"老二",
children:[
{
name:"老二儿1",
children:[
{
name:"老二孙1"
}
]
},
{
name:"老二儿2",
children:[
{
name:"老二孙2"
}
]
}
]
}]html结构:
<ul id="box">
</ul>先实现最简单的需求,把数据渲染在页面上!因为可能是多层级结构,所以肯定需要递归循环数据,平铺在网页,所以我们先实现把最顶级数据平铺,一步步实现;
var box = document.getElementById("box");
function appendhtml(arr,element){
for(var i = 0;i<arr.length;i++){
var oLi = document.createElement("li");
oLi.innerHTML = arr[i].name;
element.appendChild(oLi)
}
}
appendhtml(arr,box)这样就实现了最简单的效果;

接下来我们实现如何把多层级递归循环遍历出来;
var box = document.getElementById("box");
function appendhtml(arr,element){
for(var i = 0;i<arr.length;i++){
var oLi = document.createElement("li");
oLi.innerHTML = arr[i].name;
element.appendChild(oLi)
if(arr[i].children){
appendhtml(arr[i].children,oLi)
}
}
}
appendhtml(arr,box)实现效果:

但上述效果,在样式上,未实现分层,并不能直接知道谁是谁的子集;那我们只要给每个子元素加上一个相对父级的marginLeft就达到了目的;
var box = document.getElementById("box");
var data=[]
function appendhtml(arr,element){
for(var i = 0;i<arr.length;i++){
var oLi = document.createElement("li");
oLi.innerHTML = arr[i].name;
if(arr[i].marginLeft){
oLi.style.marginLeft=arr[i].marginLeft*40+"px";
}
element.appendChild(oLi)
if(arr[i].children){
arr[i].children.forEach(item=>{
item.marginLeft=1;
});
appendhtml(arr[i].children,oLi)
}
}
}
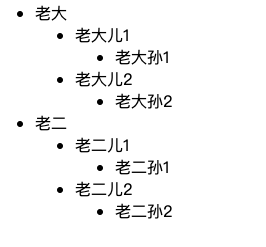
appendhtml(arr,box)实现效果:

接下来我们实现最后一步折叠菜单!折叠,其实就是给每一个元素加上一个点击事件,让其子元素显示隐藏;这里有一个问题,就是给每一项元素加点击事件的时候,函数内部的i,我们访问到的i总是arr,数据的length,i值不能确定,这里我们运用了闭包,把i值通过函数给传递进去!因为函数不能定义为匿名的,所以我们在声明一个data空数组,给函数一个名称;其次,还有一个冒泡的问题,这个就不做多的解释!因为制作gif图有点麻烦,所以这里,就不做多的演示,直接上代码吧!最终代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<ul id="box">
</ul>
</body>
<script>
var arr = [
{
name:"老大",
children:[
{
name:"老大儿1",
children:[
{
name:"老大孙1"
}
]
},
{
name:"老大儿2",
children:[
{
name:"老大孙2"
}
]
}
]
},
{
name:"老二",
children:[
{
name:"老二儿1",
children:[
{
name:"老二孙1"
}
]
},
{
name:"老二儿2",
children:[
{
name:"老二孙2"
}
]
}
]
}]
var box = document.getElementById("box");
// var idCount=0;
var data=[]
function appendhtml(arr,element){
for(var i = 0;i<arr.length;i++){
data[i]= function(i){
var oLi = document.createElement("li");
oLi.innerHTML = arr[i].name;
// oLi.id="box"+i+""+idCount;
if(arr[i].marginLeft){
oLi.style.marginLeft=arr[i].marginLeft*40+"px";
oLi.style.display="none"
}
oLi.onclick=function(e){
e.stopPropagation();
// console.log(oLi.id)
console.log(oLi.children)
if(oLi.children&&oLi.children.length){
for(var j=0;j<oLi.children.length;j++){
if(oLi.children[j].style.display=="none"){
oLi.children[j].style.display="block";
}else{
oLi.children[j].style.display="none";
}
}
}else{
console.log("我是最最最后的子孙了")
}
}
element.appendChild(oLi)
if(arr[i].children){
// idCount++;
arr[i].children.forEach(item=>{
item.marginLeft=1;
});
appendhtml(arr[i].children,oLi)
}
}(i)
}
}
appendhtml(arr,box)
</script>
</html>此时可以让导航菜单,显示隐藏!试试看吧,简易版树形菜单完成!





















 1672
1672











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








