BOM、window、document、DOM
BOM
Browser Object Model,浏览器对象模型,由一系列相关的对象构成,并且每个对象都提供了很多方法与属性。
window对象是BOM的顶层对象,所有对象都是通过它延伸出来,也可以称为window的子对象。由于window是顶层对象,因此调用它的子对象时可以不显示的指明window对象。
// 以下两行代码效果一样
document.write("www.baidu.com");
window.document.write("www.baidu.com");window
window即为“窗口”,除了是BOM中所有对象的父对象外,window还包括一些窗口控制函数。
javascript中任何一个全局函数或变量都是window的属性
var test = "csdn";
document.write(test == window.test);// 由于test是全局变量,因此可以通过window.test访问,结果为truewindow的子对象
- document对象
- frames对象
- history对象
- location对象
- navigator对象
- screen对象
window的函数
| 窗体控制函数 | 窗体滚动轴控制函数 | 窗体焦点控制函数 | 新建窗体函数 | 对话框函数 | 状态栏属性 | 时间等待与间隔函数 |
|---|---|---|---|---|---|---|
| moveBy() | scrollBy() | focus() | open() | alert() | defaultStatus属性 | setTimeout() |
| moveTo() | scrollTo() | blur() | close() | confirm() | status属性 | clearTimeout() |
| resizeBy() | opener属性 | prompt() | setInterval() | clearInterval() | ||
| resizeTo() |
【说明】
- 有的函数名字最后带有To或By,to是绝对的意思(从整体而言),by是相对的意思(从原先的位置而言)
document
document即“HTML文档”,是window对象的属性,也是DOM树的根节点。一个浏览器窗口中可能有对个document,例如通过iframe加载的页面,一个页面就是一个document。
| document常用属性 | document函数 | 使用document索引页面元素 |
|---|---|---|
| cookie | write() | document.forms[0]或document.forms[“formName”] |
| title | writeIn() | document.links[1]或document.links[“linkName”] |
| URL | document.open() | … |
| document.close() |
DOM
Document Object Model,文档对象模型,为操作HTML的内容提供的接口。
一言以蔽之
DOM 是为了操作文档出现的 API,document 是其的一个对象;
BOM 是为了操作浏览器出现的 API,window 是其的一个对象。
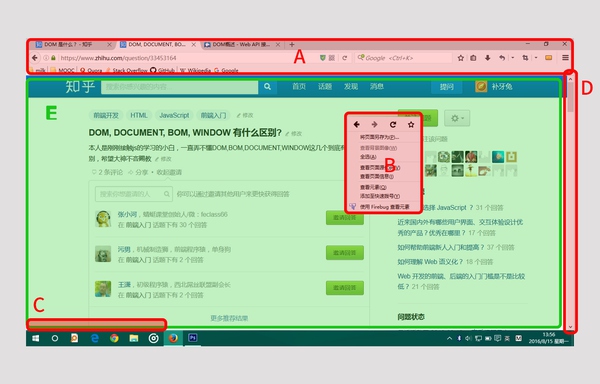
归DOM管的:E区
归BOM管的:ABCD区。
- A区:浏览器的标签页、地址栏、菜单栏等;
- B区:浏览器的右键菜单;
- C区:document加载时的状态栏,显示http状态码等;
- D区:滚动条
父窗口访问子窗口
父窗口访问子窗口元素
// 由以上知识点知:只要获取子窗口的DOM对象,便可操作子窗口元素
// 通过window的frames对象来获取
var iframeDocument1 = window.frames[].document;//[]内可以是序数、iframe元素的name!!!不能是id
// 通过contentWindow获取
var ifrmaeDocument2 = document.getElementById("iframepage").contentWindow.document;
var value1 = iframeDocument1 .getElementById("父窗口元素ID");// JavaScript访问
var value2 = $("父窗口元素ID",ifrmaeDocument2); // jquery访问
// 【注意】以下获取的是iframe对象,只能操作iframe标签的属性,如iframe的src、border、scrolling等
var iframe = document.getElementById("iframeID");父窗口访问子窗口方法
这里写代码片子窗口访问父窗口
主要是通过parent和parent.document进行访问
子窗口访问父窗口元素
var obj = parent.document.getElementById("父窗口元素ID");// JavaScript访问
var $obj = $("父窗口元素ID",parent.document); // jquery访问子窗口访问父窗口方法
parent.parentMethod();// parentMethod是父窗口的js方法【注】
- 所有javascript的全局函数,都是window的方法,因此若要访问js函数,需先获得window对象;
- 要想操作元素,需先获得document对象;
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








