如何让他人免费地可以访问自己的vue项目呢,就可以把项目上传到GitHub或者Gitee,但是由于GitHub是国外,总是不稳定,所以这里选择使用Gitee。
首先使用npm serve bulid命令,将项目打包,打包成功后,会生成一个dist文件,也就是我们所要上传的文件。
在网页上的Gitee创建一个仓库,然后通过使用git bash命令行,将dist文件上传到Gitee。
在git bash命令下进入到vue项目的文件夹下,(也可以自己建立一个文件夹,然后将dist文件复制到这个文件夹下,前者是把这个项目的文件夹作为一个本地仓库,后者是将自己建立的文件夹作为本地的仓库)。
1.进入到相应的文件夹后,使用git init命令,使得这个文件夹有资格成为一个本地仓库。
执行该命令后,所在文件夹会出现一个.git文件(如果没有,可能是因为不显示.开头的文件,将显示更改一下就好)。
2.然后使用git pull ..命令,如果在网页中建立的仓库有README文件,必须将文件拉到本地,不然后续上传文件会报错。

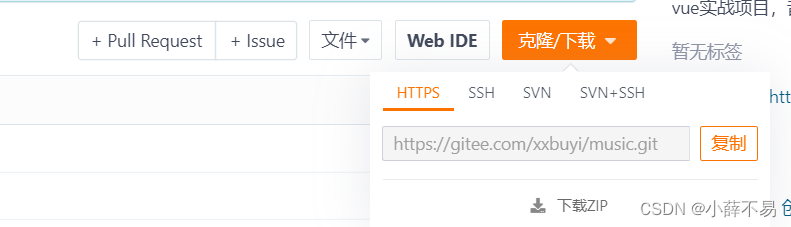
git pull 后面的是在网页中建立仓库的网址,可以再仓库中的克隆下载处查看。

![]()
3.先使用git add dist(上传哪个文件 add后面就写那个文件名,如果全部上传,可以使用git add .命令)
接着使用git commit -m ‘ ’命令,引号中的内容自己填写,是上传的信息提示,比如在第一上传可以填first,第二次上传写second,可以区分每次上传的内容,当然可以填写其他信息,所填写的信息会在网页的文件名后面显示。
使用git remote add origin 仓库的地址(同上),与远程的仓库建立连接(就是网页上的仓库)。
![]()
4.使用命令git push -u origin master上传,在远程仓库就可以查看到dist文件。
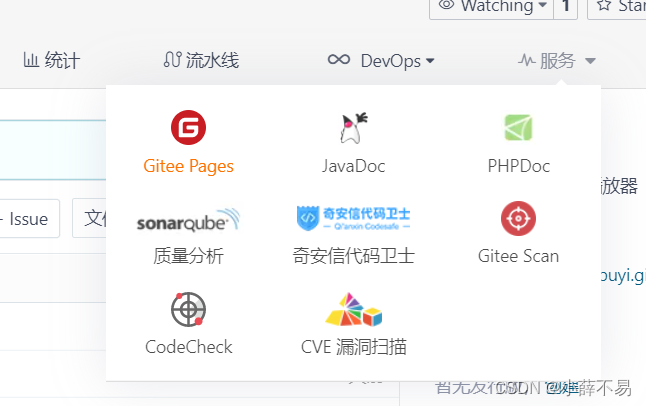
最后,在Gitee的服务中点击Gitee Pages 就可以生成相应的网页地址,(第一次使用会有一个信息认证,填写完成后,一天后就可以使用了)在生成的网页地址后加上dist/index.html,就可以访问这个vue项目,而且也可以将网址发给别人,成就感满满哦!






















 2714
2714











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








